
When we layout the page, in order to present different effects to users, we often need to set transparency. When it comes to transparency, many people’s first reaction is the opacity property in CSS. Yes, it is indeed a way to adjust transparency. Way. However, because the opacity attribute is inherited, sometimes the parts that are not set to be transparent become transparent. Therefore, we use another style, namely RGBA. Next, we will explain in detail how to use rgba and opacity respectively. , and the difference between rgba and opacity.
1. How to use rgba and opacity
1. The value of opacity is between 0 and 1, 0 means completely transparent , 1 means completely opaque..aa{opacity: 0.5;}R in rgba represents red, G represents green, and B represents blue. The values of the three colors can be positive integers or percentages. A represents Alpha transparency. The value is between 0 and 1, similar to opacity.
.aa{background: rgba(255,0,0,0.5);}2. The difference between rgba and opacity
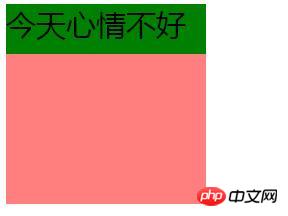
Both rgba() and opacity can achieve transparent effects, but the biggest difference is that opacity acts on elements and within elements transparency of all content, whereas rgba() only acts on the element's color or its background color. (Child elements of elements that set rgba transparency will not inherit the transparency effect!) For example, when we write transparent black parts, we use opcity (0.5), but this brings up a problem: if you write on this div, then That font will also become transparent. So we write it in the rgba style. The first three numbers correspond to the three colors of r, g, and b respectively, and the fourth number corresponds to the transparent coefficient.Example: Give the outer div a red background, and set its transparency to 0,5, give the inner div a green color, and add text. The code is as follows:
!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.a1{width: 200px;height: 200px;background: red;opacity: 0.5;}
.a2{width: 200px;height: 50px;background: #008000;font-size: 30px;}
</style>
</head>
<body>
<div class="a1">
<div class="a2">今天心情不好</div>
</div>
</body>
</html>
.a1{width: 200px;height: 200px;background: rgba(255,0,0,0.5);}
The above is the detailed content of The difference between CSS transparency rgba and opacity (example analysis). For more information, please follow other related articles on the PHP Chinese website!