
The content this article brings to you is about the implementation (code) of CSS custom properties and spotlight effects. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
CSS Variables, a thing that is not so new, but is definitely a revolution for css.
When using variables before, we needed to use preprocessing tools such as sass and less. Now we can directly use css to declare variables.
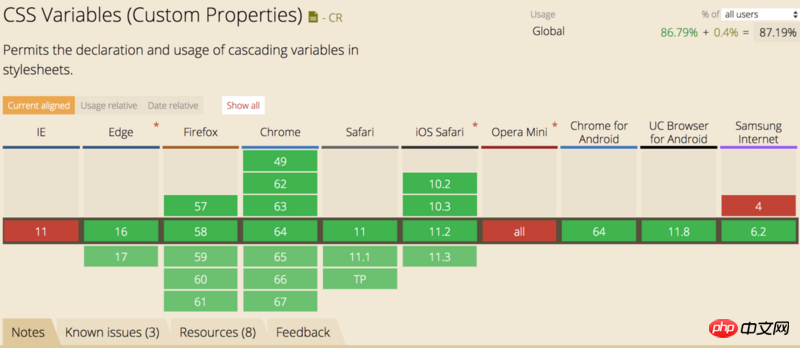
Old rules, let’s look at compatibility first

Compatibility is green and red Aren't there two more? How can you stick to small details when doing big things? Just let it go.
The syntax is a bit ugly but very simple, --* to declare variable names, var(--*) to use, maybe You have to ask, why use -- instead of $? Well, isn’t that what sass and less are used for?
Declaration and use must be placed in the {} code block
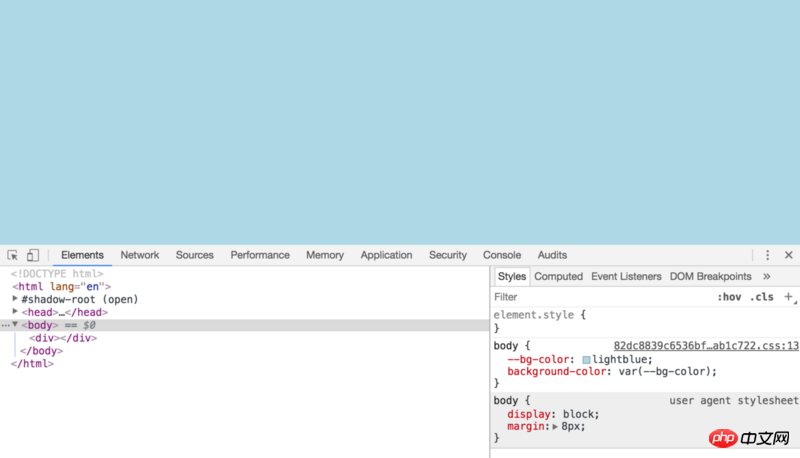
body{
--bg-color: lightblue;
background-color: var(--bg-color);
}
The code is very simple, you can see the effect directly, so I won’t go into details. .
The variables declared in the :root code block are global variables, and local variables will overwrite global variables
:root{
--bg-color: red;
}
body{
--bg-color: lightblue;
background-color: var(--bg-color);
} The last thing that takes effect is --bg-color: lightblue, and the value of the bg-color variable becomes the lightblue
The complete variable uses the syntaxvar( [, ]? ). When the variable is not defined, the following value will be used. Look at the example below
body{
--1: red;
color:var(--2, blue);
} The above code will search for the --2 variable in the scope of body. If not, it will search the global. If there is none, it will Use the latter value, so the final color that takes effect is blue
As you can see, our variable names directly use numbers above. CSS variables are very easy to use. Not only numbers, but also Chinese characters are acceptable.
:root{
--bg-color: lightblue;
--文字颜色: white;
--fong-size: 30;
}
body{
background-color: var(--bg-color);
}
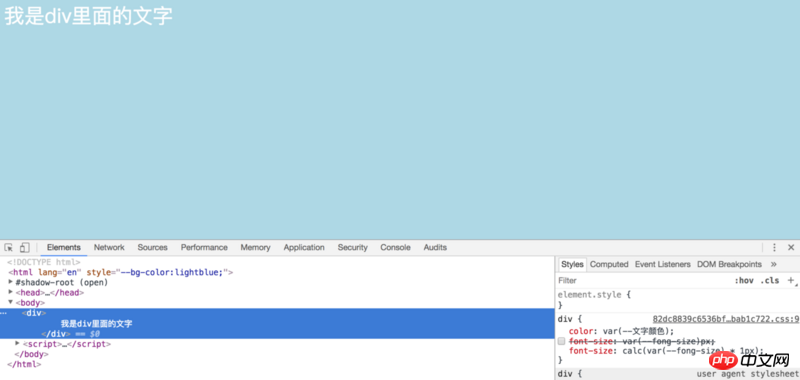
div{
color: var(--文字颜色);
font-size: var(--fong-size)px;
}What is the size of the text in p at this time? It is the default size of the browser. Why is it not 30px as we imagined? This is because there will be a space at the end when the variable is converted. var(--fong-size)px will be converted to 30 px
We can honestly declare the variable with the unit
--fong-size: 30px;
or use calc() to calculate the attribute
font-size: calc(var(--fong-size) * 1px);

We can use js to obtain and assign css variables. Look, it’s very convenient, old iron.
:root{
--bg-color: lightblue;
}
// 获取
getComputedStyle(document.documentElement).getPropertyValue('--bg-color') // lightblue
// 赋值
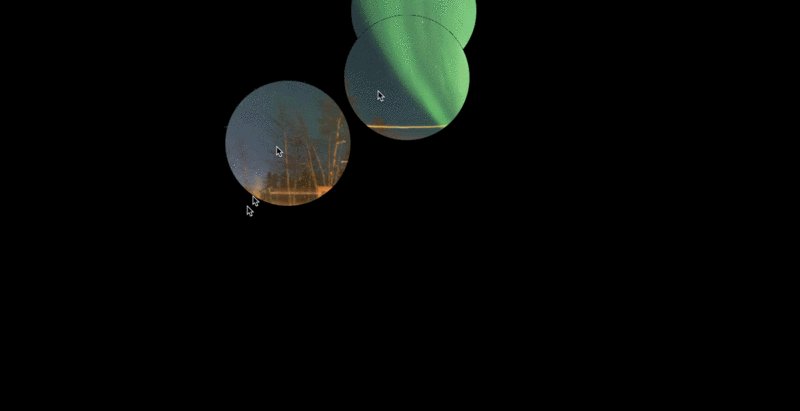
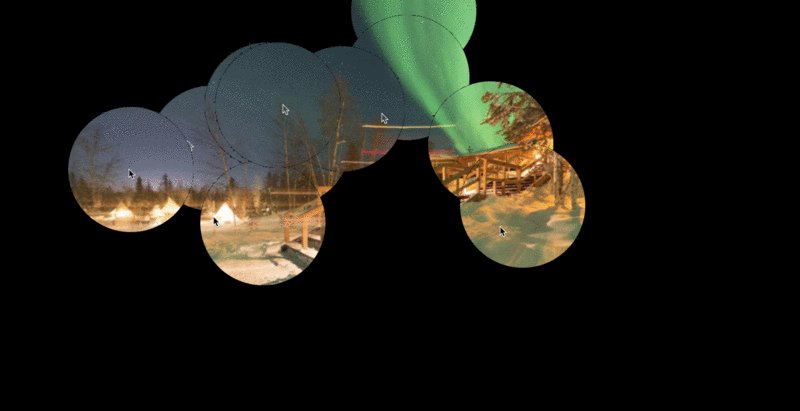
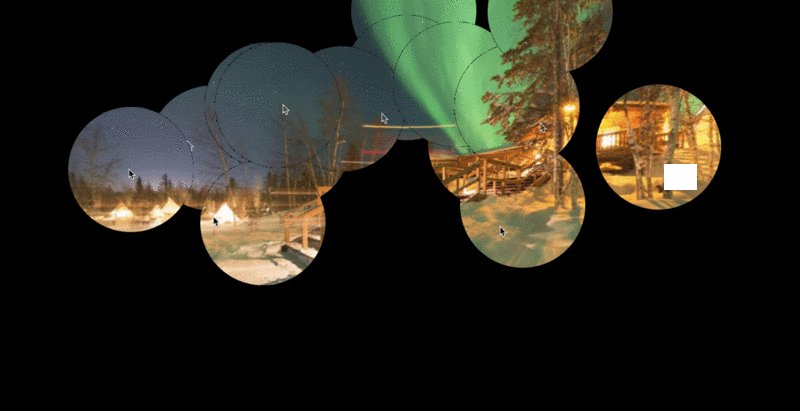
document.documentElement.style.setProperty('--bg-color', 'yellowgreen')Above we introduced the declaration and use of css variables and the use of js to obtain and assign values. Next, we completed a spotlight effect (I made it blindly , I don’t know what it should be called), No, it looks like this. The GIF image is a bit stuck, please wait and see

Before writing the code, let’s sort out the ideas and how to achieve this effect. The main ones are as follows A few steps
1. Declare global css variables
2. Set the body to a pure black background, add p and set the background image
3. Use clip-path for the background image of p Crop, use variables to set the center position of the circle
4. Add mouse events, dynamically change the css variable which is the center position of the circle
Then start writing code
The layout is very simple, it is just a div, we Mainly talk about the css style
:root{
--x: 40;
--y: 40;
}
*{
padding: 0;
margin: 0;
}
body{
width: 100vw;
height: 100vh;
background: #000;
}
div{
width: 100%;
height: 100%;
background: url('../images/bg.png') 0 0 no-repeat;
clip-path: circle(100px at calc(var(--x) * 1px ) calc(var(--y) * 1px));
background-size: cover;
} Use the * wildcard to simply and crudely remove the browser default style. The body is set to 100%. Here we use vw and vh unit means dividing the viewport into 100 equal parts. 100vw means that 100 parts of width are 100% wide, vh is the same.
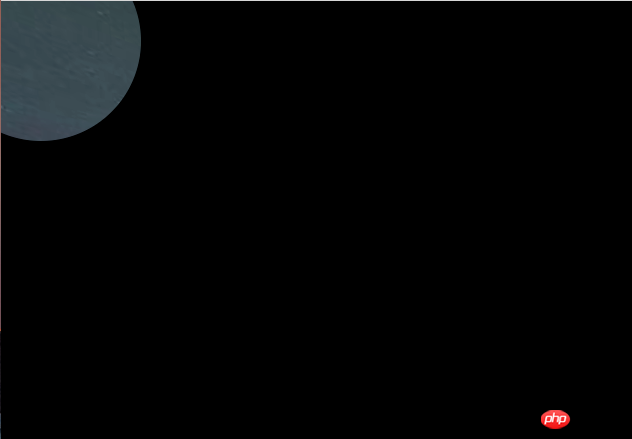
Here’s the point, use css to declare two variables --x and --y, and then use them when cropping in the p style clip-path: circle(100px at calc(var(--x) * 1px ) calc(var(--y) * 1px)), we use clip-path to crop A circle is drawn, its syntax is as follows
clip-path: circle(半径 at 圆心X轴坐标 圆心Y轴坐标 )
At this time, such a circle is displayed on the page

The last step is, We add the mouse follow event and change the values of --x and --y
document.addEventListener('mouseover', function(e){
document.documentElement.style.setProperty('--x', e.clientX)
document.documentElement.style.setProperty('--y', e.clientY)
})At this time, we use css variables to complete a simple effect, css There are more usage scenarios for variables, please feel free to use them.
For detailed code, please move to github
1、可以嵌套使用
:root{
--green: green;
--bgcolor: var(--green);
}2、变量的不合法
div {
--color: 10px;
background-color: yellow;
background-color: var(--color, green);
}此时p的背景色是什么呢?
A rgba(0,0,0,0) B 10px C yellow D green
答案是 A
简单来说是变量声明的时候不是合法的,背景色显然不能是10px,所以浏览器就会使用默认值,这个默认值并不是使用变量的默认值,是浏览器自己的默认值background-color: var(--color, green)就会变成background-color: rgba(0,0,0,0)
相关推荐:
The above is the detailed content of Implementation of css custom properties and spotlight effects (code). For more information, please follow other related articles on the PHP Chinese website!