
This article mainly introduces the border of the box model in css style, with complete examples, as well as an introduction to the details of the border of the css box model and an explanation of the code. Let’s read this article together
First of all, let’s talk about the components of the box model:
When I think of the box model, I can’t help but think of a box. The CSS-style box model contains content, borders, inner margins, outer margins, etc. Our article today mainly talks about the margins of the box model.
Let’s first look at a few attributes and introductions:
The border-style attribute is used to set the style of all borders of the element
border-width property sets the width (thin/medium/thick/length) of all borders of the element
Now let’s look at a complete example:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>PHP中文网</title>
<style type="text/css">
table{border-style:solid; border-width:medium; border-color:red}
</style>
</head>
<body>
<table width="200px"; height="150px">
<tr><td></td><td></td></tr>
<tr><td></td><td></td></tr>
</table>
</body>
</html>Now let’s take a look at the effect displayed in the browser:

css Reference Manual column to learn)
Let’s take a look at the more in-depth content:
<style type="text/css">
table{border-style:solid; border-width:medium; border-color:red;border-top-style:double;border-left-style:double;
border-width:20px;}
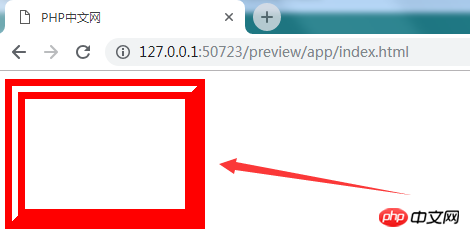
</style>Is it a bit too much? Now let’s take a look at the effect:
 The top and left are double-line borders, and the bottom and right are not set, so they are together, like the picture above, a solid line. Pixels are 20px.
The top and left are double-line borders, and the bottom and right are not set, so they are together, like the picture above, a solid line. Pixels are 20px.
Okay, that’s the introduction to css and models in this article (if you want to see more, go to the
css Learning Manualcolumn of the PHP Chinese website). If you have any questions, you can ask them below. Leave a message with a question.
The above is the detailed content of Do you know how to use the border of the CSS box model? Here is an introduction to the composition of the css box model. For more information, please follow other related articles on the PHP Chinese website!