
Detailed introduction to the padding attribute in the css box model, and a mistake often made by novices, the padding attribute can really write negative values. The answer is at the end of the article. Now let us look at this article together

First we introduce the first question:# Can the padding attribute in
##cssbe a negative value? The answer is easy. We won’t introduce it first. There is an explanation on the use of negative values of the padding attribute at the end of the article.
Now let’s look at the usage of the padding attribute in css:padding: shorthand attribute sets all padding attributes (auto/length length value/ %)
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>PHP中文网</title>
<style type="text/css">
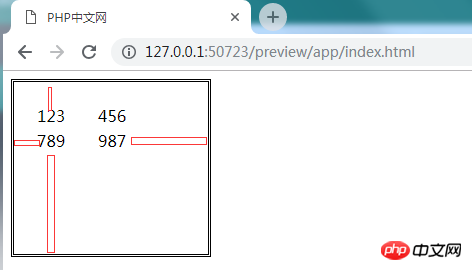
table{padding-top:20px;padding-right:50px;padding-bottom:100px;padding-left:20px;border:double;}
</style>
</head>
<body>
<table width="200px"; height="150px">
<tr><td>123</td><td>456</td></tr>
<tr><td>789</td><td>987</td></tr>
</table>
</body>
</html>
 (I want to see more CSS style recommendations Go to the PHP Chinese website
(I want to see more CSS style recommendations Go to the PHP Chinese website
column to learn) Is the effect very obvious? Let’s take a look at the code explanation:
<style type="text/css">
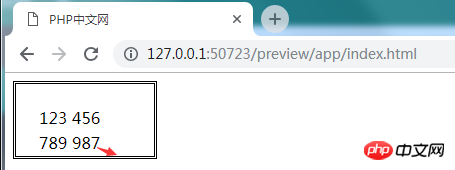
table{padding-top:20px;padding-right:50px;padding-bottom:-300px;padding-left:20px;border:double;}
</style> After testing , and found that the effect was almost nonexistent, it was just equivalent to canceling the padding-bottom attribute.
After testing , and found that the effect was almost nonexistent, it was just equivalent to canceling the padding-bottom attribute.
It can be seen that padding in CSS cannot have negative values. If it does, it is equivalent to canceling that attribute.
Okay, the above is an article about the usage of padding in CSS styles. If you want to learn more, go to the
column on the PHP Chinese website. Students who have questions can ask below. 【Editor’s Recommendation】
How to make the HTML a tag change color on mouse hover, css controls the mouse hover style of the a tag in detailHow to add border style to css table? Summary of css table border styles (with complete examples)The above is the detailed content of Can the padding attribute in css have a negative value? Detailed explanation of padding attribute in css. For more information, please follow other related articles on the PHP Chinese website!