
The content of this article is about what is BFC? What is the use of BFC in css? , has certain reference value, friends in need can refer to it, I hope it will be helpful to you.
Formatting context (formatting context) is a concept in the W3C CSS2.1 specification. It is a rendering area on the page and has a set of rendering rules that determine how its sub-elements will be positioned, as well as their relationship and interaction with other elements.
The Block Formatting Contexts (BFC, block-level formatting context) are the rendering and display rules of a block-level element. Elements with BFC characteristics can be regarded as isolated independent containers. The elements inside the container will not affect the layout of the outside elements, and BFC has some characteristics that ordinary containers do not have.
The layout rules of BFC are as follows:
ONE 1. The internal boxes will be placed one by one in the vertical direction;
ONE 2. BFC is an isolated independent container on the page;
ONE 3 . The upper and lower margins of two adjacent Boxes belonging to the same BFC will overlap;
4. When calculating the height of the BFC, floating elements also participate in the calculation
5. The left side of each element has the same margin as the contained box The left side is in contact, even if there is float;
6. The area of BFC will not overlap with float;
So how to trigger BFC? The BFC feature can be triggered as long as the element meets any of the following conditions:
body root element;
Floating element: float attribute that is not none Value;
Absolutely positioned element: position (absolute, fixed)
display is: inline-block, table-cells, flex
overflow Values other than visible (hidden, auto, scroll)
Block formatting context is important for locating and clearing floats. Style rules for positioning and clearing floats only apply to elements within the same block formatting context.
1. The margins under the same BFC will collapse
That is to say, the vertical margins of block elements in two adjacent ordinary flows will collapse.
<style>
.p {
width:200px;
height:50px;
margin:100px 0;
background-color:red;
}
</style>
<div></div>
<div></div>
The margins of the two p's here are 100px, not 200px. The reason why the margins are collapsed is because they belong to the root element of body.
Use BFC to eliminate margin collapse
BFC caused margin collapse, and now we have to use it to solve margin collapse. But always remember one thing: only when the elements are in the same When in a BFC, the margin in the vertical direction will clollpase. If they belong to different BFCs, there will be no margin collapse. Therefore, we can create another BFC to prevent margin collpase from happening.
<div></div>
<div>
<div></div>
</div>
.wrap {
overflow:hidden;
}
.p {
width:200px;
height:50px;
margin:100px 0;
background-color:red;
}2. BFC can contain floating elements (clear floats)
Under normal circumstances, floating elements will break away from the ordinary document flow, causing the parent element to collapse. That is, the outer p will not be able to contain the internal floating p.
<div> <div> </div> </div>
But if we trigger the BFC of the external container, according to Article 4 of the BFC specification: When calculating the height of the BFC, the floating element also participates in the calculation, then the external p container can wrap the floating element.
<div> <div></div> </div>
3. BFC can prevent elements from being covered by floating elements/(two-column layout)

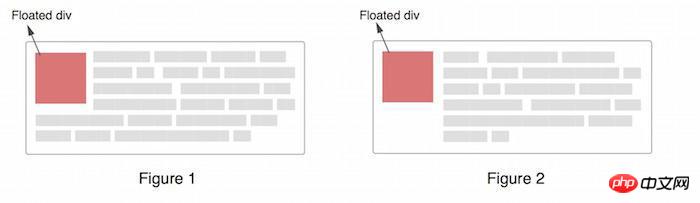
In most cases (if there is no special setting), the second element is partially covered by the floating element, (but the text information will not be covered by the floating element), The text will wrap around the floated element (such as Figure 1); but sometimes this is not what we want, and we want Figure 2.
If you want to avoid the element being overwritten, you can touch the BFC feature of the second element and add overflow: hidden
Often everyone will choose to use margin-left to force the container of p to have a left margin, and the distance is exactly the width of Floated p, but now we can use BFC to better solve this problem.
This method can be used toimplement a two-column adaptive layout. The width on the left is fixed, and the content on the right has an adaptive width.
Related recommendations:
The above is the detailed content of What is BFC? What is the use of BFC in css?. For more information, please follow other related articles on the PHP Chinese website!