
The content of this article is about what is the measurement standard of priority in CSS? The introduction to the usage of CSS weight has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
1. Background
CSS has three major characteristics: cascading, inheritance, and priority.
When we define styles for CSS, two or more rules often apply to the same element. Which rule is applied to the final rendering effect of the element in the browser? This requires considering the issue of priority.
CSS priority is measured by CSS weight. There is a set of calculation formulas for weight calculation, with the following specifications:
Use a 4-digit string to represent the level, from From left to right, the one on the left becomes larger, and towards the right it decreases in sequence, and there is no base between the digits, and the levels cannot be crossed. The absence of hexadecimal means: even the sum of the weights of 10 tags will not be greater than the weight of the class selector. By analogy, the weight of ten class selectors is also smaller than the id selector.
| Inherited or * contribution value | 0, 0, 0, 0 |
|---|---|
| 0, 0, 0, 1 | |
| 0, 0, 1, 0 | |
| 0, 1, 0, 0, | |
| 1,0,0,0 | ##Each!important |
Take the following code as an example:
<div>
<ul>
<li>1</li>
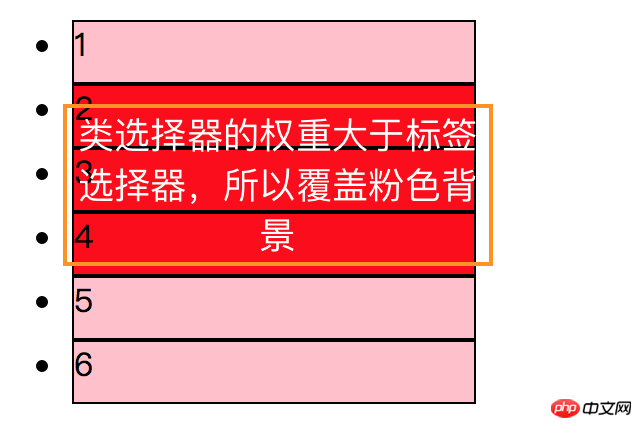
<li class="red">2</li>
<li class="red" id="blue">3</li>
<li class="red" id="blue">4</li>
<li>5</li>
<li>6</li>
</ul>
</div>div ul li{ /*该选择器的权重是0,0,0,3*/
width: 200px;
height: 30px;
border:1px solid #000;
background-color: pink;
}p ul li is (0, 0, 0, 3).

Weight of class selector

 The weight of the id selector
The weight of the id selector
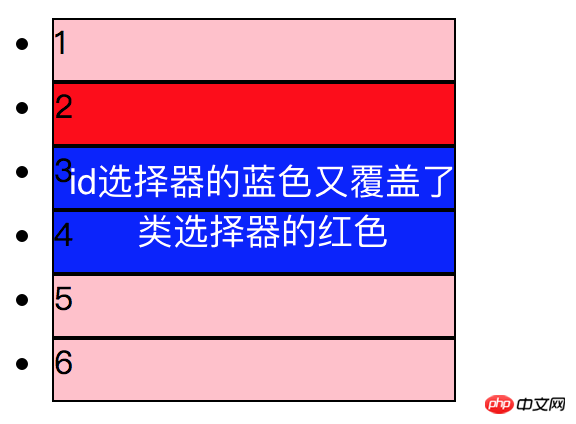
Add a style to the li with the id named blue based on the above style
#blue{background-color:blue;} ##id selector>class, pseudo-class selector>label selector
##id selector>class, pseudo-class selector>label selector
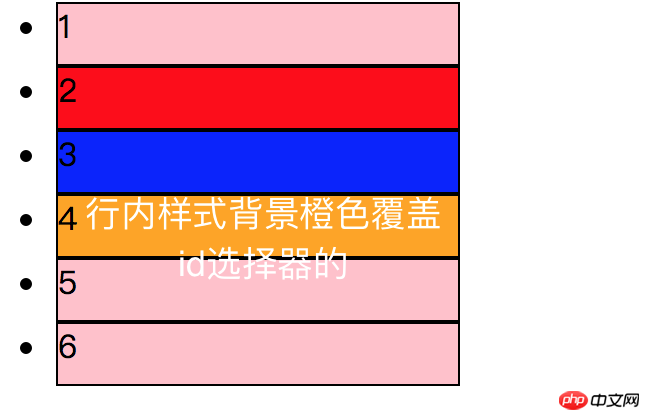
inline Style
<li class="red" id="blue" style="">4</li>
#Inline style>id selector>class, pseudo-class selector>label selector
div ul li ------> 0,0,0,3 .nav ul li ------> 0,0,1,2 (2个标签,1个类) a:hover -----—> 0,0,1,1 (1个标签,一个伪类) .nav a ------> 0,0,1,1 (1个标签,一个类) #nav p -----> 0,1,0,1 (1个id,一个标签)
 3. Summary priority
Summary sorting: !important > Inline style >ID selector> Class Selector> Tag> Wildcard> Inheritance> Browser Default Properties
3. Summary priority
Summary sorting: !important > Inline style >ID selector> Class Selector> Tag> Wildcard> Inheritance> Browser Default PropertiesSpecial cases to note:
The weight of inherited styles is 0. That is, in a nested structure, no matter how much the weight of the parent element's style is, when it is inherited by a child element, its weight is 0, which means that the style defined by the child element will override the inherited style.
Priority of CSS styles - Monkey Ape
The above is the detailed content of What is the measure of priority in css? Introduction to the usage of css weight. For more information, please follow other related articles on the PHP Chinese website!




