
This article introduces to you an introduction to fluid layout, elements and sizes in CSS. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
1. Several web page layout methods induced by fluid layout
| Layout methods | Description | Features | Scenario |
|---|---|---|---|
| Static Layout | Static Layout, traditional web design, on the web page All element sizes use px as the unit. Regardless of the exact browser size, the page layout is always displayed as it was when the code was originally written. Generally, the minimum width needs to be set | Cannot perform differently according to the user's screen size | Traditional PC web page |
| Flow layout | Liquid Layout, the width of page elements is adjusted according to the screen resolution, but the overall layout remains unchanged. Representative work fence system (grid system) | Use percentages for the size of the main divided areas in the web page (used with min-, max-attributes) | Screen resolution changes When, the size of the elements on the page will change but the layout remains unchanged |
| Adaptive Layout | Adaptive Layout, use @media to define layouts for different screen resolutions. , that is, create multiple static layouts, each static layout corresponds to a screen resolution range | When the screen resolution changes, the position of the elements in the page will change but the size will not change | - |
| Responsive Layout | Responsive Layout, one page can be viewed on all terminals (PCs of various sizes, mobile phones, watches, refrigerator web browsers, etc.) Display satisfactory effects | There will be a layout style under each screen resolution, that is, the element position and size will change | Multi-terminal page |
| Flexible Layout | rem/em layout, the size of each element that wraps the text is in em/rem, while the size of the main divided area of the page still uses percentage or px as the unit | The ideal state is that the aspect ratio of all screens is the same as the original design aspect ratio, or similar, perfectly adapted to the mobile terminal |
The so-called "fluid layout" refers to the use of elements Various layout effects achieved by the "flow" feature. Because "flow" itself It has adaptive characteristics, so "fluid layout" is often adaptive. However, "fluid layout" is not the same as "Adaptive layout". "Adaptive structure" is a general term for a type of structure with adaptive characteristics, and "fluid structure" must be narrow Much narrower. For example, the table layout can also be set to 100% adaptive, but the table and "flow" are not together and do not belong to the "fluid layout".
In layman's terms,
is the way to affect the layout of content by setting margin/border/padding inwidth:auto;or formatting wide/high.
Each element has two boxes, an outer box and an inner box (container box). The outer box is responsible for whether the element can be displayed in one line or can only be displayed in a new line; the inner box is responsible for the width, height, and content presentation.
Correspondingly, the outer box has outer dimensions, and the inner box has inner dimensions. The external size box behaves as "making full use of the available space" and has the characteristics of "flow"
The so-called fluidity is not as simple as the apparent width of 100% display, but a kind of margin/border/padding and the mechanism for automatically allocating horizontal space in the content area
How to create a fluid box:
width:auto;block-level box
Format the width/height box
3. Pay attention to width
The area of effect of the width value is related to thebox-sizingof the current box. The defaultbox-sizing: content-box;, the width value is equal to the box content width, and padding is added. When adding borders, the box occupancy will be expanded.box-sizing: border-box;, the width value is equal to the boxborder*2 padding*2 content, the occupancy remains unchanged, and the content area will change.
The calculation of the width and height percentage of absolutely positioned elements is relative to the padding box, which means that the padding size value will be included in the calculation. However, non-absolutely positioned elements are relative to the content. The
width:100%;setting calculated by the box will affect the "liquidity" of the box,
4. max-/min- width/height
Features:
Beyond!important; Beyond!important means that max-width will cover width, even if !important
img { max-width: 256px; } 此刻,图片展示宽度为256px
is added to width, it exceeds the maximum; exceeding the maximum refers to min-width covering max-width. This rule occurs when min- When width conflicts with max-width
.container { min-width: 1400px; max-width: 1200px; } 此刻,container展示为至少1400px
Application:
/* 使用max-height实现任意高度元素的展开收起动画 */ @mixin slide-vertical($maxHeight, $initMaxHeight:0, $duration:.25s) { max-height: $initMaxHeight; overflow: hidden; transition: max-height $duration; &.active { max-height: $maxHeight; } }
5. Understanding the basic concepts of the inline box model
Content area: The background color area selected by the text is used as the content area;
Inline box: bare text-anonymous inline box; wrapped by inline elements Belongs to the inline box
Line box box: Each line is a "line box box", and each "line box box" is composed of "inline boxes"
Containing box: composed of line box boxes
Ghost blank node:
"Ghost blank "Node" is a very important concept in the inline box model, specifically referring to: declaration in HTML5 document , all parsing and rendering of inline elements behaves as if there was a "blank node" in front of each line box box. this A "blank node" is always transparent, does not occupy any width, cannot be seen and cannot be obtained through scripts. It is like a ghost, but it does exist and behaves like a text node. Therefore, I call it a "ghost blank node" .
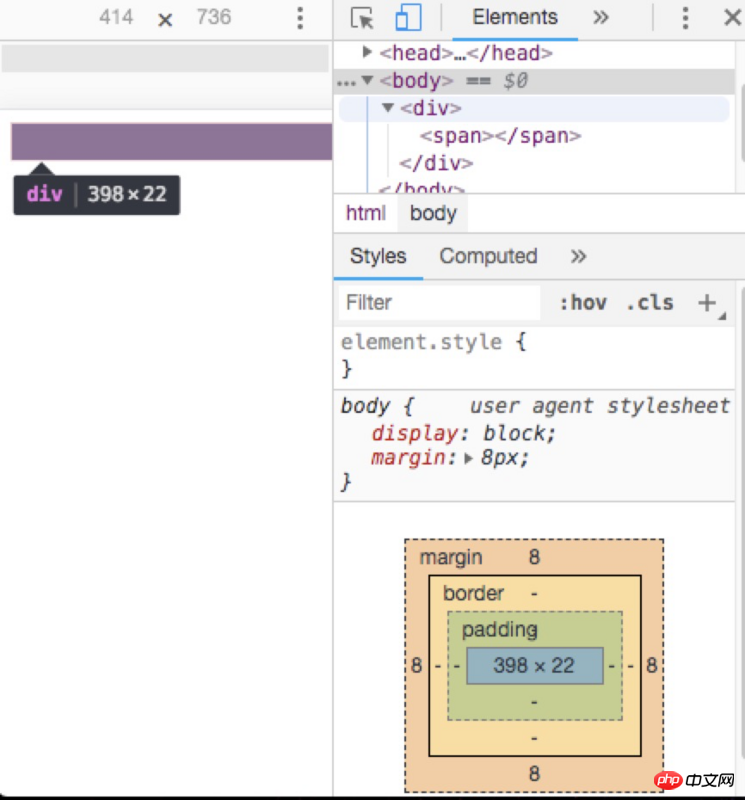
The simplest case to prove the existence of ghost blank nodes:
div { background-color: #cd0000; }span { display: inline-block; }
The height is not set in the code, but the final page has a height. This can be explained by the ghost blank node

Recommended related articles:
css box-sizing attribute (box model) Usage introduction
css3 realizes the moving menu button (menu) effect
Display in css: flex attribute implements the code for vertical centering of elements
| External Box | Container Box | Performance | |
|---|---|---|---|
| inline | block | size can be defined, multiple | |
| block | block | size can be displayed in one line Definition, a single line displays | |
| inline | inline | size cannot be defined, a line displays multiple |
The above is the detailed content of An introduction to fluid layout, elements, and dimensions in CSS. For more information, please follow other related articles on the PHP Chinese website!




