
This article introduces to you how to use CSS to achieve the dynamic effect of color-changing rotation animation. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.

Definition of dom, container Contains 9 elements:
Centered display:
body { margin: 0; height: 100vh; display: flex; align-items: center; justify-content: center; background-color: black; }
Define the container size:
.container { width: 30em; height: 30em; font-size: 12px; }
Set the style of the lines in the container:
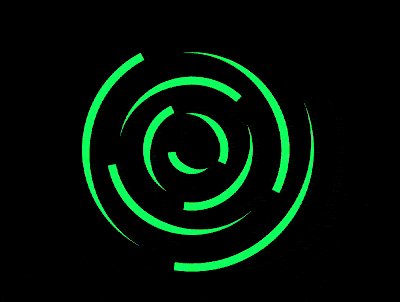
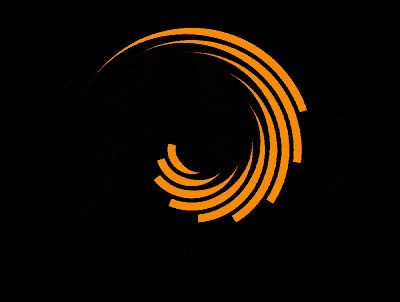
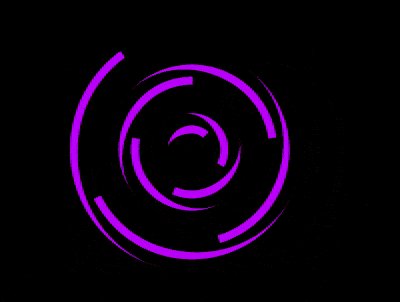
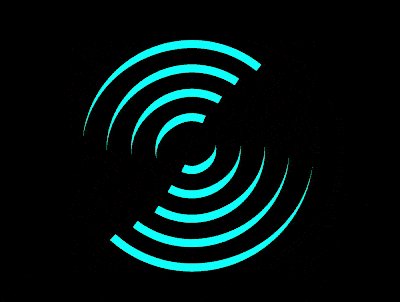
.container { color: lime; } .container span { position: absolute; width: 5em; height: 5em; border-style: solid; border-width: 1em 1em 0 0; border-color: currentColor transparent; border-radius: 50%; }
Let the lines Display in the center of the container:
.container { display: flex; align-items: center; justify-content: center; }
Define variables to gradually extend the line from the center to the outside:
.container span { --diameter: calc(5em + (var(--n) - 1) * 3em); width: var(--diameter); height: var(--diameter); } .container span:nth-child(1) { --n: 1; } .container span:nth-child(2) { --n: 2; } .container span:nth-child(3) { --n: 3; } .container span:nth-child(4) { --n: 4; } .container span:nth-child(5) { --n: 5; } .container span:nth-child(6) { --n: 6; } .container span:nth-child(7) { --n: 7; } .container span:nth-child(8) { --n: 8; } .container span:nth-child(9) { --n: 9; }
Set the animation effect to rotate the line:
.container span { animation: rotating linear infinite; animation-duration: calc(5s / (9 - var(--n) + 1)); } @keyframes rotating { to { transform: rotate(1turn); } }
Define the color change The animation effect is based on 360 degrees of the hue circle as 100%. The --percent variable refers to the position of 100%:
@keyframes change-color { 0%, 100% { --percent: 0; } 10% { --percent: 10; } 20% { --percent: 20; } 30% { --percent: 30; } 40% { --percent: 40; } 50% { --percent: 50; } 60% { --percent: 60; } 70% { --percent: 70; } 80% { --percent: 80; } 90% { --percent: 90; } }
Finally, apply the color-changing animation effect to the container:
.container { --deg: calc(var(--percent) / 100 * 360deg); color: hsl(var(--deg), 100%, 50%); animation: change-color 5s linear infinite; }
Done!
Recommended related articles:
How to use CSS and D3 to achieve the dynamic effect of a spaceship
How to use CSS and D3 to achieve endless six The effect of edge space
The above is the detailed content of How to use CSS to achieve dynamic effects of color-changing rotation animation. For more information, please follow other related articles on the PHP Chinese website!




