
The content shared with you in this article is about how to understand the BFC-block formatting context (pictures and texts). The content is very detailed. Next, let’s take a look at the specific content. I hope it can help everyone.
BFC (block formatting context) block formatting context is the area where the block-level element layout and floating elements of the Web page interact with each other. BFC is an independent layout environment, (invisible when the actual page is rendered). The layout of internal elements in the area built by BFC is not affected by the outside world. This feature can be used to eliminate floating The effect an element has on its non-floated siblings and children. In BFC, elements are arranged vertically one after another starting from the top, and the vertical gap between two elements is determined by their margin value. In a BFC, the vertical margins of two adjacent block-level elements collapse. (Explained in detail later)
1. Floating, absolute positioning, fixed positioning, these methods can make elements Separate from the document flow to form an independent BFC.
2.display:inline-block/table-cells/table-captions/inline-flex (block container element of non-block-level elements)
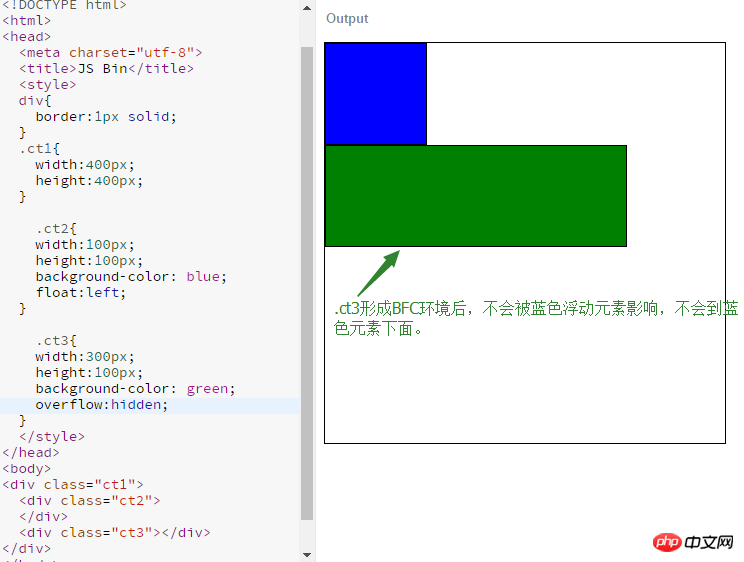
3.overflow:auto/hidden/scroll
overflow attribute itself There is nothing special, but it will generate BFC to create an independent layout environment so that the elements are not affected by floating elements.
Example of using BFC to clear floating effects:

1. Clear the side effects caused by floating (limit the floating to the BFC area)
2. Spread the parent element (enclose the floating element) Clearing the float is to stretch the parent element
3. Prevent the merging of margins
4.BFC independence can be used for layout
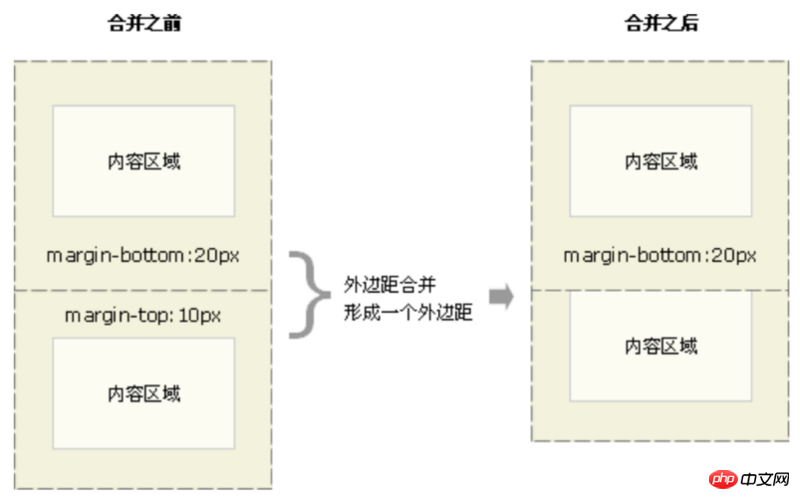
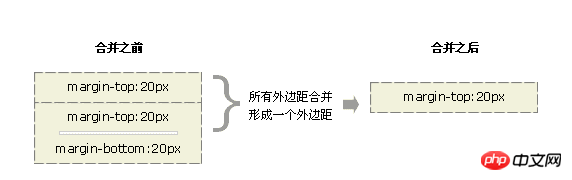
1. In the same BFC environment, the margins of vertically adjacent elements in the ordinary document flow are merged. 
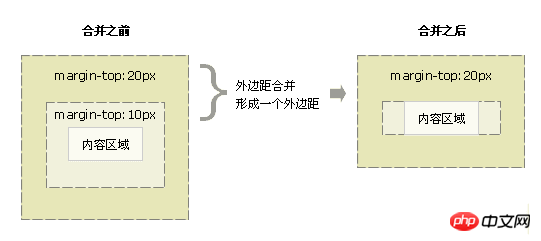
#2. Merge the margins of parent and child elements.

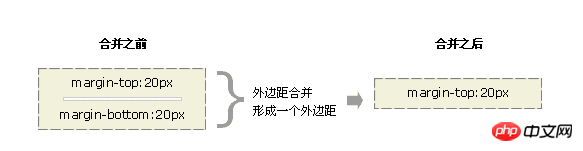
#3. Merge the margins of empty elements themselves. 
If this margin encounters the margin of another element, it will also be merged

1. When both margins are positive, take the maximum value of the two;
2. When both margins are negative, take the The one with the larger absolute value will then move in the negative direction from the 0 position;
3. When there are positive and negative values, first take out the largest absolute value among the negative margins, and then compare it with the largest margin among the positive margin values. add.
All adjacent margins must participate in the operation together and cannot be performed step by step.
1. Separated by non-empty content, padding, border or clear.
2. Not in a common stream or separated by BFC.
3. Let the margin not be adjacent in the vertical direction.
Related recommendations:
css analysis of browser compatibility issues
About css responsive implementation code and effects
The above is the detailed content of How to understand BFC-block formatting context (picture and text). For more information, please follow other related articles on the PHP Chinese website!




