
This article mainly introduces how to use CSS to maintain the aspect ratio of page content. The author gives examples of different methods such as pseudo elements and vw units. Friends in need can refer to the following
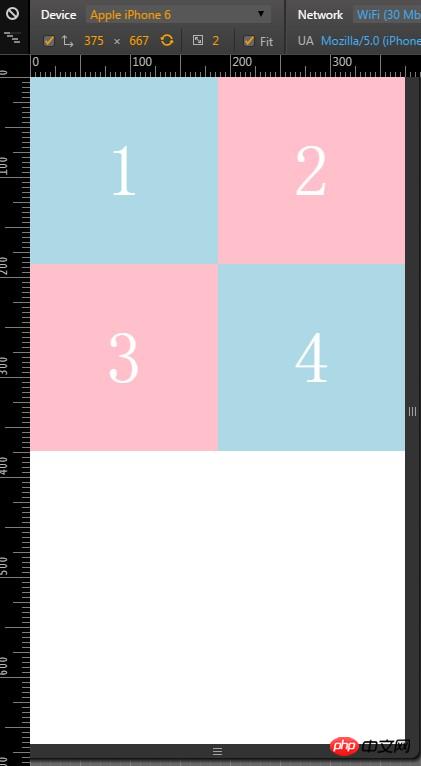
Requirement description : The mobile terminal implements a semicircle across the page. (Similar problem, implementing a 4x4 square grid)

# Simplifying the problem, we can understand it as implementing a block with a height and width ratio of 1:2.
Problems need to be solved:
1. The height and width are in a certain proportion.
2. The height and width of the outer container are uncertain.
3. Try not to use pictures and scripts instead.
4. Compatible with mobile terminals.
Writing html
<p class = "semicircle"></p>
Think one, use height: 100%,
body{
margin:0;
width: 100%;
background: lightblue;
}
.semicircle {
width: 100%;
height: 100%;
border-top:5px solid #fff;
border-radius: 100%;
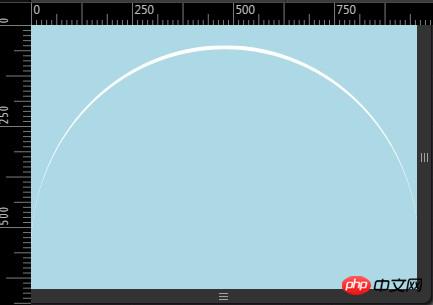
}There is a problem, the percentage of height is calculated based on the parent container, It is not the current container and cannot meet our needs at all. The effect is as follows:

The height percentage of the parent container body is related to the height filled by its child container. Even if the body height is set to 100%, because the child container is the semicircle The actual height of the padding is 5 of the border, and the parent container cannot be "fully expanded". Therefore, it is impossible to specify a container with a certain proportion of width and height by setting the height of the parent container as a percentage.
Thinking 2, set padding-top or padding-bottom to 100%
The percentage is calculated with respect to the width of the generated box's containing block [...] (source: w3.org, emphasis mine)
The calculation of the percentage width is related to the width of the containing block of the generated box. The percentages of padding-top and padding-bottom are calculated based on the width of the parent container, not the height. Other ratio implementation comparison table
| aspect ratio | padding-bottom value |
|---|---|
| 16:9 | 56.25% |
| 4:3 | 75% |
| 3:2 | 66.66 % |
| 62.5% |
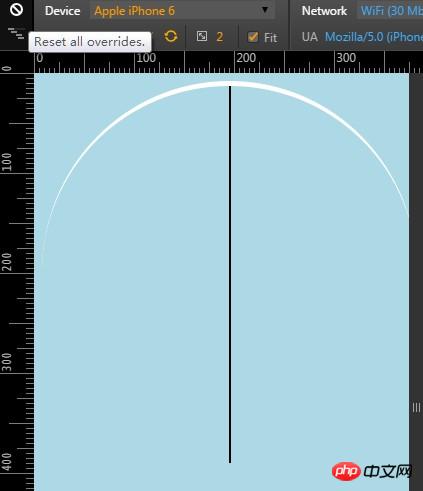
Thinking three, using vw unit
Use the vw unit to set the height and width of the element. The size of the vm is set by the width of the viewport, so this method can be used to keep the container displayed at a certain proportion. One unit of vw is equal to one percent of the viewport width, that is, 100vw is equal to 100% viewport width.
body{
margin:0;
width: 100%;
background: lightblue;
}
.semicircle {
width: 100vw;
height:100vw;
border-top:5px solid #fff;
border-radius: 100%;
}| multiply width by | |
|---|---|
| 1 | |
| 3 | |
| 0.75 | |
| 0.5625 |
body {
width: 100%;
font-size: 0;
text-align: center;
background: lightblue;
}
.semicircle {
border-top:5px solid #fff;
border-radius: 100%;
}
.semicircle:before {
content:"";
display: inline-block;
padding-bottom: 100%;
} Thinking five, use pictures, compatible with low-end mobile devices.
Thinking five, use pictures, compatible with low-end mobile devices.
.semicircler img {
width: 100%;
background-repeat: no-repeat;
background-size: 100% 100%;
background-image: url(../img/autoresized-picture.jpg);
}p.style.height=p.offsetWidth+"px";
*------main code-------*/
body {
width: 100%;
margin:0;
text-align: center;
}
p{
display: inline-block;
width: 50%;
background: lightblue;
font-size: 12px;
position: relative;
vertical-align: middle;
}
p:before {
content:"";
display: inline-block;
padding-bottom: 100%;
vertical-align: middle;
}
/*------other code-------*/
p:nth-child(2),p:nth-child(3){
background: pink;
}
span {
display: inline-block;
vertical-align: middle;
font-size: 6em;
color: #fff;
}
The above is the detailed content of How to maintain the aspect ratio of page content using CSS. For more information, please follow other related articles on the PHP Chinese website!




