
The following brings you a simple example of HTML text formatting. The content is quite good, so I will share it with you now and give it as a reference.
1. Text formatting: This example demonstrates how to format text in an HTML file.
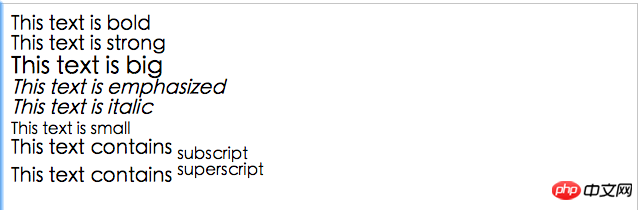
<html> <body> <b>This text is bold</b> <br /> <strong>This text is strong</strong> <br /> <big>This text is big</big> <br /> <em>This text is emphasized</em> <br /> <i>This text is italic</i> <br /> <small>This text is small</small> <br /> This text contains <sub>subscript</sub> <br /> This text contains <sup>superscript</sup> </body> </html>
The effect is as follows:

2. Preformatted text: This example demonstrates how to use the pre tag to edit empty lines and spaces. control.
<html> <body> <pre class="brush:php;toolbar:false"> 这是 预格式文本。 它保留了 空格 和换行。
pre 标签很适合显示计算机代码:
for i = 1 to 10
print i
next i