
This article mainly introduces how to use HTML to draw a vertical line between two div tags. It has a certain reference value. Now I share it with you. Friends in need can refer to
Recent projects The manager gave a job, which required drawing a vertical line in the interface, and the height of this vertical line needed to automatically occupy the entire parent p. I checked the relevant information on the Internet and finally got it. The editor will share the solution below. Friends who need it can refer to it.
When I was drawing an interface recently, I encountered a requirement: draw a vertical line in the interface. line, and the height of this vertical line needs to automatically occupy the entire parent p (that is, the height of this vertical line is the same as the height of the higher of the two p's).
Usually we draw a horizontal line and just use the label

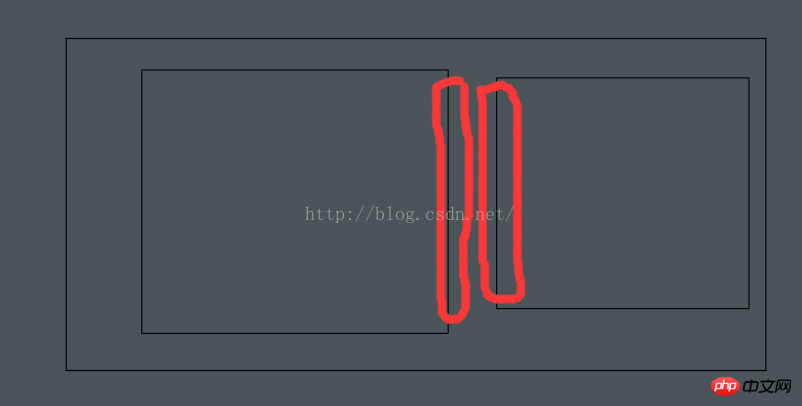
Add one more p to the two sub-p, and set the left (right) border to be visible, and use padding-bottom|margin-bottom to offset the positive and negative values principle. For example, settingpadding-bottom:1600px; margin-bottom:-1600px; we can understand that: padding can be used to expand the outer label but margin is not used to expand the outer label. That is, when padding-bottom is used to expand the height of the outer label, the outer label uses overflow:hidden; to hide the excess height, so that the height can be aligned with the highest column; and margin is related to the module layout, and margin can offset the padding The stretched box allows the layout to start from the content section.
The following is the code:
body{ margin-top:100px; margin-left:200px; } .mainp{ width:900px; padding:10px; overflow:hidden; /*关键*/ border:1px solid black; } .leftp{ float:left; width:400px; background-color:#CC6633; } .rightp{ float:right; width:400px; background-color:#CC66FF; } .centerp{ float:left; width:50px; border-right: 1px dashed black; padding-bottom:1600px; /*关键*/ margin-bottom:-1600px; /*关键*/ } 竖线画法
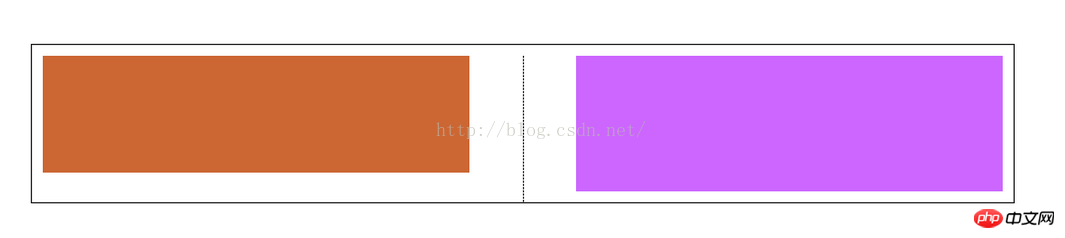
Rendering:

By the way js ideas and key codes

#Compare the height of the two sub-p's which one is higher. You can also achieve the goal by choosing to make the adjacent border of the taller p visible.
The following is the js code
function myfun(){ var p1=document.getElementById("content"); var p2=document.getElementById("side"); var h1=p1.offsetHeight; var h2=p2.offsetHeight; if(h1>h2){ p1.style.borderRight="1px dashed #B6AEA3"; }else{ p2.style.borderLeft="1px dashed #B6AEA3"; } }
The above is the entire content of this article, I hope it will be helpful to everyone’s study, more related content Please pay attention to PHP Chinese website!
Related recommendations:
How to use Html to block the right-click menu and left-click swipe function
Html Realize the report effect of dynamically displaying color blocks (example code)
The above is the detailed content of How to draw a vertical line between two div tags using HTML. For more information, please follow other related articles on the PHP Chinese website!




