
This article mainly introduces the pit filling problems of the new version of vue-awesome-swiper plug-in introduced into vue. Now I share it with you and give you a reference.
This article introduces the new version of vue-awesome-swiper and shares it with everyone. The details are as follows:
Question
Why My vue-awesome-swiper component pagination does not display the problem?
Why does my vue-awesome-swiper not play automatically?
Why doesn’t my vue-awesome-swiper work?
Introduce using
(the previous steps are the same as usual)
npm install vue-awesome-swiper --save
Introduce in main,js (global) :
import VueAwesomeSwiper from 'vue-awesome-swiper' Vue.use(VueAwesomeSwiper) import 'swiper/dist/css/swiper.css'
(The problem of css not being displayed may be here)
Introduced in the component:
import 'swiper/dist/css/swiper.css' //在全局没引入,这里记得要!
import { swiper, swiperSlide } from 'vue-awesome-swiper'
export default {
components: {
swiper,
swiperSlide
}
}Configuration
template:
<swiper :options="swiperOption"> <swiper-slide>I'm Slide 1</swiper-slide> <swiper-slide>I'm Slide 2</swiper-slide> <swiper-slide>I'm Slide 3</swiper-slide> <p class="swiper-pagination" slot="pagination"></p> </swiper>
script:
export default {
data() {
return {
swiperOption: {
// 所有的参数同 swiper 官方 api 参数一样
//
}
}
},
...
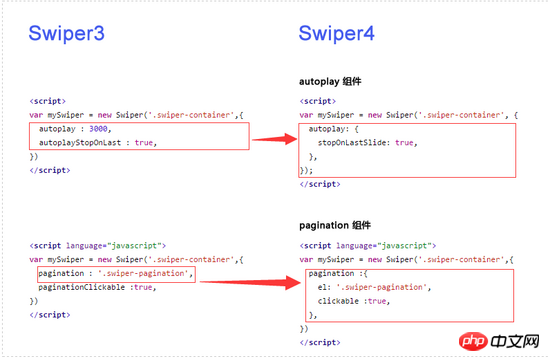
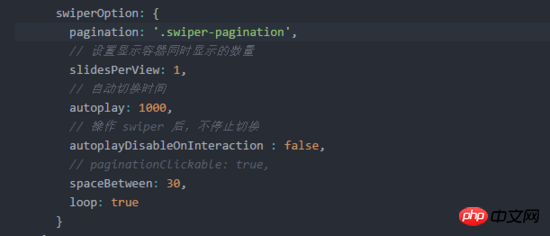
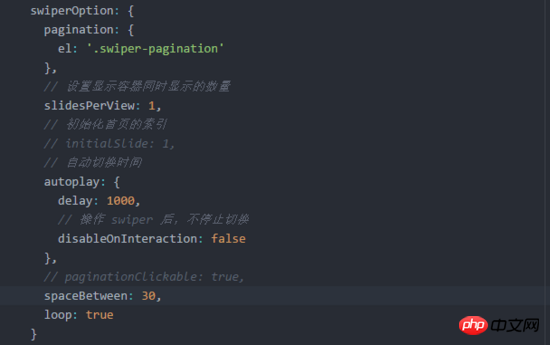
}The focus is on the changes in swiperOption. See the difference in the picture below:

It turns out that pagination and autoplay should be configured like this!
I turned out to be wrong in these two places, which caused the pagination not to be displayed and the pictures not to rotate.
Before error:

After correction:

Summary
vue-awesome-swiper official website actually released the instructions a long time ago, but when I saw that they were all in English, I didn’t want to read any more. Later, I found out that it was actually very easy to understand. I learned my lesson and read the documentation myself instead of looking for demos to copy.
The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
How to use the picture annotation component in jquery.picsign
How to achieve fixed header and first column in Vue
How express multer implements image upload function
The above is the detailed content of Questions about the vue-awesome-swiper plug-in. For more information, please follow other related articles on the PHP Chinese website!




