
This article mainly introduces in detail how Vue2 imitates Taobao to realize the three-level linkage of provinces and municipalities. It has certain reference value. Interested friends can refer to
Three-level linkage. With the More and more aesthetics are emerging, and many companies are imitating Taobao's three-level linkage, which is good-looking and fashionable, so our company is the same... In order to make it easier to post code, I separated the json of provinces and cities written in the data Come out, download and paste it to use, the link is as follows: vue.json (This is directly a data, just put it into your vue2 project. (Because my project uses vue2, so other attributes and blog content are It matches. Please cooperate with the blog to download this json)).
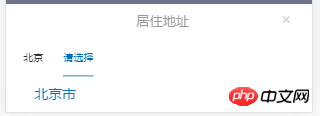
First the page displays as follows:

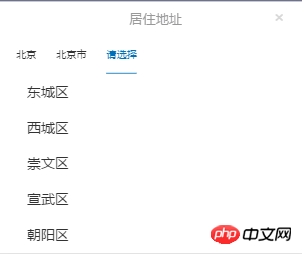
#Then there will be a three-level linkage in our county-level area, as follows: (The following is a fragment, the background color has not been intercepted)


What this picture looks like and what form it appears in depends on your company's UI needs. Our company makes it a pop-up layer. . Then the background color is transparent. In order to save traffic, I only intercepted a section. The final display is as follows:

If your company has the same needs as ours, I hope this can help you. . The following is the three-level linkage code and css style written in the vue2 project:
所在地区:{{Province?Province:''}} {{City?City:''}} {{District?District:''}} 
居住地址
×{{Province?Province:info[province-1].name}}
{{City?City:'请选择'}}
{{District?District:'请选择'}}
- {{v.name}}
- {{v.name}}
- {{v.name}}
详细地址:
This completes the three-level linkage of a province and city.
The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
Detailed introduction to the usage of this object in js
##How to achieve the preview effect in JS
Use three.js to create a project
The above is the detailed content of How to implement three-level linkage using Vue2. For more information, please follow other related articles on the PHP Chinese website!




