
This article mainly introduces the first open source component encapsulated by jquery.picsign. Friends in need can refer to it
After several days of trying and learning, I encapsulated my first js component , there are many shortcomings, please enlighten me.
Due to some business needs, I need to add some annotations to the pictures. I found some on the Internet but they couldn't meet the needs, and there were some bugs and too many pitfalls.
So I had the idea to package one myself. , learned the implementation ideas of other similar components, and the development ideas of js components, and developed the jquery.picsign component

jQuery picture annotation component (jquery .picsign)
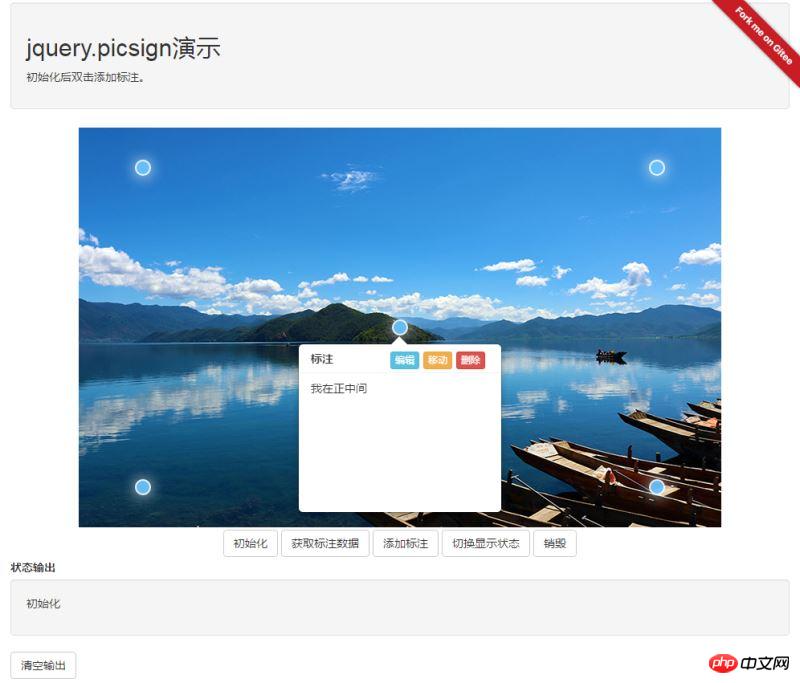
Online demo: http://artlessbruin.gitee.io/picsign/
gitee: https://gitee.com/ArtlessBruin/PicSign
1. Component dependencies
jquery
bootstrap
layer
webui-popover
2. Reference component files
3. Use
to add a p
Initialization component
$("#picsign").picsign(option); //option为组件参数,详细说明见option参数说明
option parameter description
var option={ picurl: null,//图片地址 signdata: [],//初始数据,详细说明参见基本数据格式 editable: {//是否可编辑(默认可编辑 设置为false则禁用所有编辑) add: true,//是否可添加 update: true,//是否可修改 del: true,//是否可删除 move: true//是否可移动 }, signclass: 'signdot',//标注点样式 popwidth: 400,//标注内容显示窗口宽 popheight: 247,//标注内容显示窗口高 inputwidth: 400,//标注内容编辑窗口宽 inputheight: 247,//标注内容编辑窗口高 beforeadd: function (data) {//在添加保存前执行的方法,返回false阻断添加 }, onadd: function (data) {//添加完成执行的方法 }, beforeupdate: function (data) {//在修改保存前执行的方法,返回false阻断修改 }, onupdate: function (data) {//修改完成执行的方法 }, beforedel: function (data) {//在删除保存前执行的方法,返回false阻断删除 }, ondel: function (data) {//删除完成执行的方法 } };
Basic data format
[{ left:'50%', top:'50%', msg:'这是标注信息', signid:'这是标注唯一标识符,用户无需赋值,与组件逻辑相关,请不要使用此关键字' }]
The data added by the user must contain left and top , msg attribute
Users can extend other attributes by themselves
Special instructions: Please do not add and use the signid keyword
Method call
$("#picsign").picsign('functionName',parameter); //functionName为方法名称,parameter为方法参数,详细说明参见方法说明
Method description
Get annotation data
Method name: getData
Parameters: None
$("#picsign").picsign('getData');
Add annotation data
Method name: addSign
Parameters: Basic data Json, whether to trigger the event (default is true)
$("#p_picsign").picsign("addSign", [{ left: '50%', top: '10%', msg: "123"}, { left: '80%', top: '10%', msg: "456"}], true )
Switch label display status
Method name: toggle
Parameters: None
$("#p_picsign").picsign("toggle")
Component destruction
Method name :destroy
Parameters: None
$("#p_picsign").picsign("destroy")
The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
Concept and usage of command mode in JS (detailed tutorial)
Use selenium to capture Taobao data information
How to implement map grid using Baidu Map
The above is the detailed content of How to use the picture annotation component in jquery.picsign. For more information, please follow other related articles on the PHP Chinese website!




