
This article mainly shares with you an HTML issue about structural semantics. It has a good reference value and I hope it will be helpful to everyone. Let’s follow the editor to have a look.
Why do we need web semantics?
First of all, people can judge the semantics of the content through visual division, and search engines only see the code. Search engines can only judge the semantics of content through tags. Because a large part of the traffic of the page comes from search engines, to make the page as search engine friendly as possible, it is necessary to make the tags as semantic as possible.
All tags have their own semantics. The semantics of some tags are given below:
p Semantics: pision (separated)
span Semantics :Span(range)
ol Semantics: Ordered List(sorted list)
ul Semantics: Unordered List(Unordered List)
li Semantics: List Item(List Item)
If you ignore the tag semantics and default style, and use p for all tags, you can actually write a page with good visual effects, as long as you use CSS flexibly. But in that case, although the visual requirements are met, the entire page has no semantics at all, and search engines still cannot understand it. Therefore, remember:
Structure (html) is the key, and style (css) is used to modify the structure. Therefore, you must first determine the html and tags, and then choose the appropriate css
Secondly, when doing SEO, we often use h1 to highlight the title and strong to highlight the keywords. This is indeed The embodiment of semantics. The current search engine cannot view web pages as intuitively as visitors. It can only analyze the source code to reflect or guess the content of the website. For example, if we want to express the title of an article, we might write it like this:
<p id=”title”>文章的标题</p>Copy after login
Visitors may be able to understand what we mean, but search engines will have to figure it out again and again. , to better please the search engines we can write like this:
<h1>这是标题</h1>Copy after login
Tips: h1 has the highest weight and is the best index in a page Use 1 h1 to highlight your content. Too many h1s will disperse the weight of the entire page and are also very unfriendly to search engines.
Semantic advantages:
It is easy for users to read, and it can give the page a clear structure when the style is lost.
# is conducive to SEO, search engines determine the context and weight of each keyword based on tags.
Convenient for other devices to parse, such as blind readers rendering web pages based on semantics
Yes It is conducive to development and maintenance, the semantics are more readable, the code is easier to maintain, and the relationship with CSS3 is more harmonious.
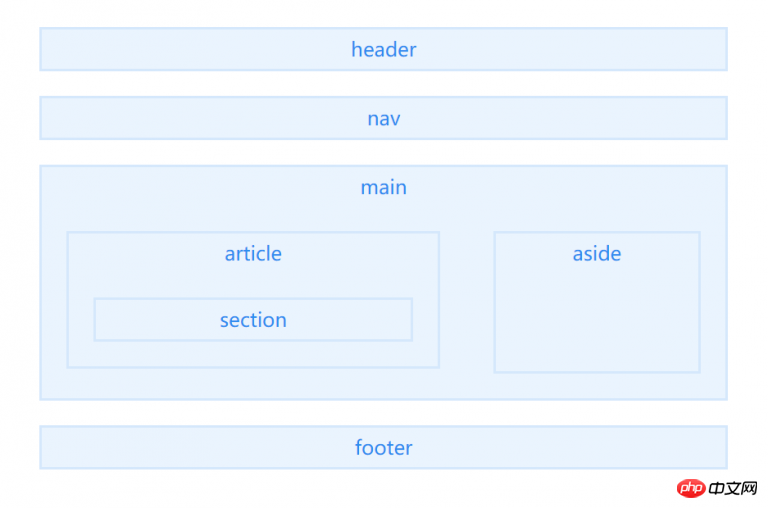
Today I will introduce the main structure tag, as shown in the figure:

##1.
## In a document, you can define multiple
2.




