
This time I will bring you a directory list with a serial number, and implement a directory list with a serial number. Notes What are the following? Let’s take a look at the actual case.
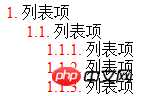
When writing a document manual, we often need the serial number in front of the list item and the serial number of the superior layer in front, as shown below:
(Figure 1)

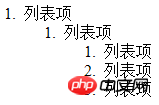
But in the default
(Picture 2)

To achieve the effect of Figure 1, one of the methods is to directly use the serial number part as part of the list content and insert the corresponding HTML, you can use js to insert serial numbers in batches.
The generated HTML result is similar to this
<ol> <li>1. 列表项 <ol> <li>1.1. 列表项 <ol> <li>1.1.1 列表项</li> <li>1.1.2 列表项</li> <li>1.1.3 列表项</li> </ol> </li> </ol> </li> </ol>
If you neither want to hard-write the serial number in the html code nor introduce js, you can only use HTML attributes## Breakthroughs were made in both # and CSS.
HTML element attributes do not provide a similar interface.
After a tip from a netizen, I learned that there is a concept called css counter, but I am ignorant. After querying the relevant documents, the CSS solution will be available. HTML code is as follows:<ol> <li>列表项 <ol> <li>列表项 <ol> <li>列表项</li> <li>列表项</li> <li>列表项</li> </ol> </li> </ol> </li> </ol>
ol {padding:0 0 0 20px;margin:0;list-style:none;}
li:before {color:#f00; font-family:Times New Roman;}
li{counter-increment:a 1;}
li:before{content:counter(a)". ";}
li li{counter-increment:b 1;}
li li:before{content:counter(a)"."counter(b)". ";}
li li li{counter-increment:c 1;}
li li li:before{content:counter(a)"."counter(b)"."counter(c)". ";}ol {padding:0 0 0 20px;margin:0;list-style:none;counter-reset:a;}
li:before {counter-increment:a;content:counters(a,".")". ";}It should be pointed out that: before, counter-increment and other related CSS features do not support the ancient IE6/IE7, but IE8 and above are well supported.
What is the difference between href and src, link and @import
How is the absolute positioning of css compatible? All resolutions
CSS3 properties transition, animation, transform
The above is the detailed content of Serialized directory listing. For more information, please follow other related articles on the PHP Chinese website!




