
I am currently learning how to use jquery selectors, which are similar to most selectors in css. Here is a summary of css selectors for future comparison and study.
First, element selector:
Wildcard selector: *{} Generally used to eliminate the browser’s own effects globally
Type selector: E{} HTML tag, generally used to eliminate some specific browser built-in effects
Id selector: #myid{} Generally used to specify specific effects, or use for naming special areas. Learn to use the characteristics of only one id
Class selector: .myclass{} is mainly used to set special effects, and use class to layout the web page using multiple characteristics
Second, relationship selector:
Contains selector: E F (note that the symbol here is a space, relationship selector) It has been used for a long time when setting web page effects. At present, I understand that it is used for Accurate positioning
Note: Inclusion selectors are also called subclass selectors in some places, and the subclasses here will be implemented no matter how deeply they are nested, as shown below
Since A first-level child element cannot be a child element of a child element. Please distinguish this from the subclass selector above. 
选择, and the two have the same parent element, you can use adjacent neighborhoods Brother selector.
##
att]: Select the E element with the att attribute
## "val"]: Select the E element with att attribute and attribute value equal to val
##E [Att ~ = "Val"]: Select a list of words with ATT attributes and attribute values as medical spaces, one of which is equal to VAL E elements.
##  E[att^="val"]: Select the E element with the att attribute and a string whose attribute value starts with val.
E[att^="val"]: Select the E element with the att attribute and a string whose attribute value starts with val.
# E[att$="val"]:Select the E element that has the att attribute and the attribute value ends with a string of val
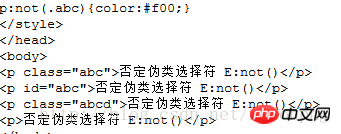
# E [ATT*= "Val"]: Select E element with attributes with attributes and attribute values for VAL string "val"]: Selects E elements that have the att attribute and whose attribute value is a string starting with val and separated by the connector "-". ## Summary: use ~ for spaces, ^ and $ at the beginning and end, * for inclusion, and special - format Special| About the pseudo-class selector of hyperlink a## E: link Style before being visited E:visited After being visited Style ## E:hover The effect when the mouse is placed on a hyperlink ( is often used) E:active Events that occur between mouse click and release ## E:focus When the focus is released, the onfocus event of the object occurs Other pseudo -chooses: E:not() Matches the element E that does not contain the s selector, used to cancel a specific selection Device E:last-child Matches the last child element of the parent element ## E:only-child Matches the only child element of the parent element E Note : For this attribute to take effect, there can only be one child element. (Remember that it is also used in jquery) Matches the last sibling element of the same type E E :only-of-type Matches the only sibling element of the same type E E:nth-of-type(n) Matches the nth sibling element of the same type E E:nth-last-of-type Matches the penultimate nth sibling element of the same type E Anything can take effect Literally means . It is the literal meaning E: target matching the E element specified by the related URL, the following is the code, please experiment E:before/E::before Double colon is the recommended writing method now, a single colon is still applicable E:after/E::after E :: SELECTION Set the style when the object is selected (generally used to make some special text display of B, serious face. Pay attention to two colon) E: FIRST-LINE/ E :: first-line sets the first line style in the object (too lazy to write, not much to use anyway. You can view the help document) E: first-altter/e :: firstt- letter Set the style of the first character in the object (this is often used when writing articles, obviously it is rarely used in the market now) Related recommendations: CSS Detailed explanation of new usage of selector
This 
Fourth, pseudo-class selector: (emphasis, used for some special layout effects) ## In html, the root element is always html.
## In html, the root element is always html.  #Q E:first-child Matches the first child element E of the parent element Note: Used when there is a large amount of content to set some special effects
#Q E:first-child Matches the first child element E of the parent element Note: Used when there is a large amount of content to set some special effects
E:checked Matches the selected element E on the user interface. (Used when input type is radio and checkbox)
# 就 就
Commonly used:
The above is the detailed content of css selector example sharing. For more information, please follow other related articles on the PHP Chinese website!




