
This article mainly introduces to you the css implementation of fixed width on the right side and adaptive width on the left side. This layout is relatively common, and many default themes in the blog park are like this. Generally speaking, the fixed-width area in this layout is the sidebar, and the adaptive area is the main content area. The reverse can also be true: the left side has a fixed width and the right side is adaptive. Regardless of whether it is left or right, the width is fixed on one side and the width is adaptive on the other.
This kind of layout is relatively common, and many default themes in blog parks are like this. Generally speaking, the fixed-width area in this layout is the sidebar, and the adaptive area is the main content area - I believe there are very few people who make the sidebar adaptive, right?
To achieve this layout, it is relatively simple. Let’s first give the html structure:
<p id="wrap"> <p id="sidebar" style="height:240px;">固定宽度区</p> <p id="content" style="height:340px;">自适应区</p> </p> <p id="footer">后面的一个p,以确保前面的定位不会导致后面的变形</p>
The p of #wrap in the code is used to wrap the two areas we want to locate; there is also a #footer is used to test whether the subsequent p will be misaligned after the previous positioning is completed - if it is misaligned, it proves that our positioning method must be improved.
Here are a few common methods:
1. The fixed-width area floats, and the adaptive area does not set a width but sets margin
Let’s use the fixed width on the right side and the adaptive left side as a demonstration. The CSS code is as follows:
#wrap {
overflow: hidden; *zoom: 1;
}
#content ,#sidebar {
background-color: #eee;
}
#sidebar {
float: right; width: 300px;
}
#content {
margin-right: 310px;
}
#footer {background-color: #f00;color:#fff; margin-top: 1em}Among them, the sidebar is allowed to float and a width is set; content has no width set.
Everyone should pay attention to the fact that p tags must be used in html, and do not try to use any p tags to achieve the purpose. Because p has a default attribute, that is, if the width is not set, it will automatically fill the width of its parent tag. The content here is an example.
Of course we can't let it fill up. Once filled up, it can't stay on the same line as the sidebar. We set a margin for him. Since the sidebar is on the right, we set the margin-right value of the content to a value slightly larger than the width of the sidebar - in order to distinguish their ranges. In the example, it is 310.
Assume that the default width of the content is 100%, then after setting the margin, its width becomes 100%-310. At this time, the content finds that its width can be squeezed into the sidebar. We were in the same row, so he came up.
The width of 100% is relative to its parent tag. If we change the width of its parent tag, the width of the content will also change - for example, if we shrink the browser window, then wrap The width will become smaller, and the width of the content will also become smaller - but its actual width of 100%-310 will never change.
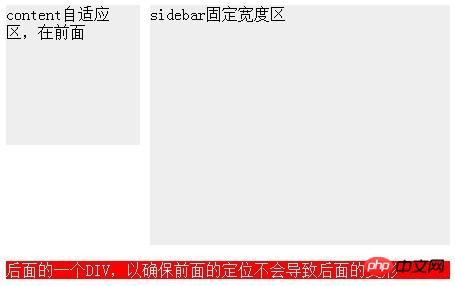
This method seems perfect. As long as we remember to clear the float (I used the simplest method here), the footer will not be misaligned. And no matter which content or sidebar is longer, it will not affect the layout.


But in fact, this method has a very old Fire restriction - sidebar must be before content in html!
But I need the sidebar after the content! Because my content is the main content of the web page, I don’t want the main content to be ranked behind the secondary content.
But if the sidebar is after the content, everything above it will be in vain.
Some people may not understand, why do you have to have the sidebar at the back? This question is a long story. Anyway, the question is - the content must be before the sidebar, but the content width must be adaptive. What should I do?
There are two methods below, but let’s first change the html structure to what we want:
<p id="wrap"> <p id="content" style="height:340px;">自适应区,在前面</p> <p id="sidebar" style="height:240px;">固定宽度区</p> </p>
2, fixed width area Use absolute positioning and set the margin in the adaptive area as usual
We throw away the sidebar and only set the margin for the content. Then we will find that the width of the content has become adaptive-so the content is Sidebar said, my width has nothing to do with you.
The content is easily solved. Now let’s take a look at the sidebar. It has no choice but to abandon float. Let's take a look at the characteristics of the sidebar: on the right, the width is 300, and its positioning has no effect on the content - obviously, an absolutist was born.
So our css is as follows:
#wrap {
*zoom: 1; position: relative;
}
#sidebar {
width: 300px; position: absolute; right: 0; top: 0;
}
#content {
margin-right: 310px;
}In this css, we should pay attention to adding relative positioning to wrap to prevent the sidebar from being too absolute and running into the entire The upper right corner of the web page instead of the wrap's upper right corner.
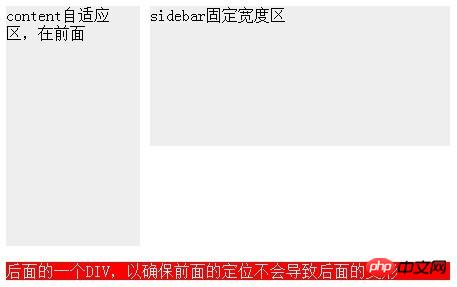
It seems completed? I was very happy when I didn't see the performance of the footer. Let's make the sidebar longer - by 100px! Not a year, just a pair of underwear! Oh,,, just one line of code.

But, why is the footer still there? Why didn't it go down automatically? Footer said - I will not give way to the absolutists!
Actually, this has nothing to do with the footer, but is caused by wrap's disregard for the sidebar - no matter how long you grow, I still don't feel it.
It seems that this positioning method can only satisfy sidebar himself, but it is of no benefit to his brothers.
3, float and margin go into battle together
经过前面的教训,我们重新确立了这个自适应宽度布局必须要达成的条件:
sidebar宽度固定,content宽度自适应
content要在sidebar之前
后面的元素要能正常定位,不能受影响
由于绝对定位会让其他元素无视他的存在,所以绝对定位的方式必须抛弃。
如果content和sidebar一样,都用float,那content的自适应宽度就没戏了;如果不给content加float,那sidebar又会跑到下一行去。
所以,最终我决定:float与margin都用。
我打算把content的宽度设为100%,然后设置float:left,最后把他向左移动310,以便于sidebar能挤上来。
但这么一来content里面的内容也会跟着左移310,导致被遮住了,所以我们要把他重新挤出来。为了好挤,我用了一个额外的p包裹住内容,所以html结构变成了这种样子:
<p id="wrap">
<p id="content" style="height:140px;">
<p id="contentb">
content自适应区,在前面
</p>
</p>
<p id="sidebar" style="height:240px;">sidebar固定宽度区</p>
</p>css则变成这样:
#sidebar {
width: 300px; float: right;
}
#content {
margin-left: -310px; float: left; width: 100%;
}
#contentb {
margin-left: 310px;
}这样一改,真正的“content”就变成了contentb,他的宽度跟以前的content一样,是100%-310.
大家可能注意到了代码中的两个margin-left,一个-310px一个310px,最后结合起来相当于什么都没干,着实蛋疼。但他确实解决了content与sidebar的顺序问题。
这个方法的缺点就是:太怪异,以及额外多了一层p。
4,标准浏览器的方法
当然,以不折腾人为标准的w3c标准早就为我们提供了制作这种自适应宽度的标准方法。那就简单了:把wrap设为display:table并指定宽度100%,然后把content+sidebar设为display:table-cell;然后只给sidebar指定一个宽度,那么content的宽度就变成自适应了。
代码很少,而且不会有额外标签。不过这是IE7都无效的方法。
———————割尾巴————————-
如果不考虑ie7及以下版本,则使用标准方法;如果不在意sidebar与content的顺序,则用第一种方法;否则用第3种方法。
相关推荐:
有2列,希望右侧固定宽度,左侧自动宽度。_html/css_WEB-ITnose
The above is the detailed content of CSS implements fixed width on the right and adaptive width on the left. For more information, please follow other related articles on the PHP Chinese website!




