
The box model (p+CSS layout) is the cornerstone of CSS, which specifies how elements are displayed and (to some extent) how they interact with each other.
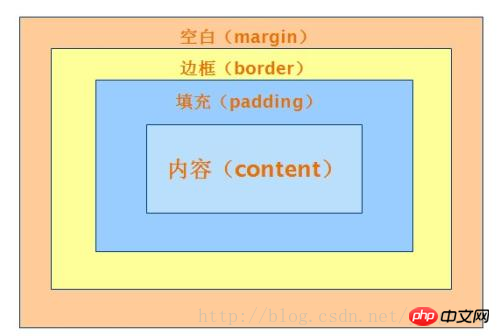
Every element on the page is viewed by the browser as a rectangular box, which consists of the element's content, padding, border and border.

Every HTML element can be regarded as a box containing something. Similar to real life boxes.
The distance between the content inside the box and the border of the box is the padding. The box itself has a border, and there is a border (magin) outside the box border and between other boxes. . By default, the border of the box is none and the background color is transparent, so we cannot see the box by default. The above is the detailed content of What is the CSS box model. For more information, please follow other related articles on the PHP Chinese website!




