
DIV layer, span layer, etc.html tagslayer overlapping sequence stylez-index, we usually use it less, but it is inevitable that we will encounter the use of CSS z-index. Next, divcss5 introduces z-index from basic attributes to setting the stacking order and overlapping order of objects, and explains and learns z-index from basic syntax to application case tutorials.
1. z-index syntax and structure
z-index does not follow the specific number
For example:
div{z-index:100}Note: the value of z-index does not follow unit.
The higher the number of z-index, the higher it is, and the value must be an integer and a positive number (an integer of a positive number).
2. Conditions for using z-index
Z-index can only be used if absolute positioning position:absolute attribute is used. Usually we have different object boxes overlap and arrange them in different orders, so we need the z-index style attribute.
3. z-index application case
In order to facilitate the observation of z-index style attributes, we set up 3 DIV boxes with different css background colors, and the settings are the same CSS height, CSS width. Set the background color to black, red, and blue respectively. CSS width is 100px, css height is 50px
1, case css code
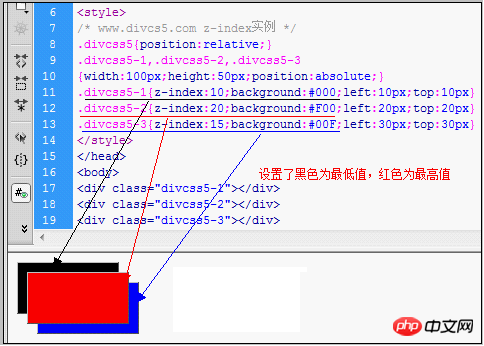
/* www.divcs5.com z-index实例 */
.divcss5{position:relative;}
.divcss5-1,.divcss5-2,.divcss5-3
{width:100px;height:50px;position:absolute;}
.divcss5-1{z-index:10;background:#000;left:10px;top:10px}
.divcss5-2{z-index:20;background:#F00;left:20px;top:20px}
.divcss5-3{z-index:15;background:#00F;left:30px;top:30px}2, html code snippet
<div class="divcss5-1"></div> <div class="divcss5-2"></div> <div class="divcss5-3"></div>
3, z-index case screenshot

div css z-index overlapping order case screenshot
Z-index style practice example case
Case description:
Three The boxes all use the absolute positioning attribute position:absolute style, and set the same height and width styles. In order to facilitate observation, we use the left and right attributes and assign different values to make them orderly.
Divcss5-1 box background is black, z-index:10
Divcss5-2 box background is red, z-index:20
Divcss5-3 box background is Blue, z-index:15
means you can see the first box z-index:10, so it overlaps at the bottom, and the second box z-index:20, the value is the largest, so the top layer overlaps , the third box sets z-index:15, centered.
4. z-index summary
We use z-index overlapping sequence style. In the actual DIV+CSS layout, we need to absolutely position the style, and we can use left and right for positioning. Different z-index values realize layer overlapping order arrangement.
The above is the detailed content of Detailed explanation of css z-index layer overlapping order example. For more information, please follow other related articles on the PHP Chinese website!




