
Concept
z-index Property sets the stacking order of elements. Elements with a higher stacking order will always appear in front of elements with a lower stacking order.

Comparison of hierarchical relationships
1. For elements of the same level, By default (or position:static), elements at the back of the document flow will overwrite the previous ones.
2. For sibling elements, if the position is not static and z-index exists, the element with a larger z-index will cover the element with a smaller z-index, that is, the larger the z-index takes precedence. The higher the level.
3. Under IE6/7, position is not static, and z-index does not exist. When z-index does not exist, z-index is 0. In other browsers, z-index is auto.
4. Elements whose z-index is auto do not participate in the comparison of hierarchical relationships. Elements traversed upward and whose z-index is not auto participate in the comparison.
Sequence rules
If the position attribute is not set on the node, the node located at the back of the document flow will cover the previous one node.
<p id="a">A</p><p id="b">B</p>

Positioning rules
If position is set to static, nodes located behind the document flow will still cover the previous nodes Float, so position:static will not affect the covering relationship of nodes.
<p id="a" style="position:static;">A</p><p id="b">B</p>

If position is set to relative (relative positioning), absolute (Absolute positioning) or fixed ( Fixed positioning), such nodes will overwrite nodes that do not have the position attribute set or whose attribute value is static, indicating that the former has a higher default level than the latter.
<p id="a" style="position:relative;">A</p><p id="b">B</p>

Without the interference of the z-index attribute, according to the order rules and positioning rules, we can make more complex structure. Here we do not set position for A and B, but set position:relative for A's child node A-1. According to the order rules, B will overwrite A, and according to the positioning rules A ' will overwrite B.
<p id="a"> <p id="a-1" style="position:relative;">A-1</p></p><p id="b">B</p>

When will such an implementation be used to overwrite each other? It seems odd, but it is actually very commonly used. , for example, the category display list in the side column of an e-commerce website can be implemented using this technique.
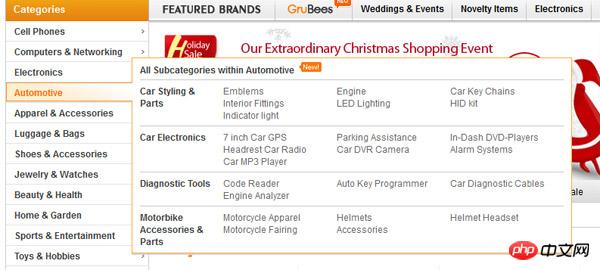
The picture below is the category display area of a website. The floating layer of the second-level category covers the first-level category. The outer frame of the category list, and the nodes of the first-level category cover the floating layer of the second-level category. If you use CSS to achieve the display effect, the outer frame of the first-level category is equivalent to A in the above example, and the nodes of the first-level category are equivalent For A-1, the suspended layer of the secondary category is equivalent to B.

Participation Rules
We tried not to use the position attribute, but added the z-index attribute to the node. We found that z-index has no effect on the node. The z-index attribute only works when the node's position attribute is relative, absolute or fixed. Effective.
<p id="a" style="z-index:2;">A</p><p id="b" style="z-index:1;">B</p><p id="c" style="z-index:0;">C</p>

##
<p id="a" style="z-index:2;">A</p><p id="b" style="position:relative;z-index:1;">B</p><p id="c" style="position:relative;z-index:0;">C</p>

##Default value rulesIf all nodes are defined with position:relative. The node with z-index 0 is in the same level as the node with no z-index defined. There is no difference between high and low; but nodes with z-index greater than or equal to 1 will cover nodes without z-index defined; nodes with negative z-index values will be covered by nodes without z-index defined.
<p id="a" style="position:relative;z-index:1;">A</p><p id="b" style="position:relative;z-index:0;">B</p><p id="c" style="position:relative;">C</p><p id="d" style="position:relative;z-index:0;">D</p>

From parent ruleIf A, B The nodes all define position:relative. The z-index of node A is greater than that of node B, so the child nodes of A must cover the front of the child nodes of B.
<p id="a" style="position:relative;z-index:1;"> <p id="a-1">A-1</p></p> <p id="b" style="position:relative;z-index:0;"> <p id="b-1">B-1</p></p>

如果所有节点都定义了 position:relative, A 节点的 z-index 和 B 节点一样大, 但因为顺序规则, B 节点覆盖在 A 节点前面. 就算 A 的子节点 z-index 值比 B 的子节点大, B 的子节点还是会覆盖在 A 的子节点前面.

很多人将 z-index 设得很大, 9999 什么的都出来了, 如果不考虑父节点的影响, 设得再大也没用, 那是无法逾越的层级.
The above is the detailed content of CSS basics: detailed explanation of z-index. For more information, please follow other related articles on the PHP Chinese website!




