
This is the method of using the a tag that I compiled when I was making a website. I organized it for easy use next time.
1. Code of a hyperlink
The analysis is as follows:
target
_blank -- Open the link in a new window
_parent - - Open the link in the parent form
_self -- Open the link in the current form, this is the default value
_top -- Open the link in the current form, and replace the current entire form (frame page)
title is followed by a description of the link target, which is a brief description of the URL being linked to the hyperlink, or the title
CSS can control the hyperlink style -css link styleas follows
a:link is the initial state of the hyperlink
a:hover is the state when the mouse is placed on it
a:active is the state when the mouse is clicked
a:visited is the state after the visit
2. Simple hyperlink style
1. Usually the method of styling hyperlinks for the entire site
a{color:#333;text-decoration:none; } // The color style of the text with links to the entire site is color:#333; and directly ununderlined text-decoration:none;
a:hover {color:#CC3300;text-decoration:underline;}//On the mouse position The text color style on the hyperlink changes to color:#CC3300; and the text link is underlined text-decoration:underline;
2. Control the hyperlink style css method by setting the class in the link
Case hyperlink code CSS
Corresponding CSS code
a.yangshi{color:#333;text-decoration :none; }
a.yangshi:hover {color:#CC3300;text-decoration:underline;}
Through this setting, you can control the style of the hyperlink with the css class name "yangshi" in the link
3. Control the style of the hyperlink through the css style of the css class corresponding to the parent outside the hyperlink
Case hyperlink code
What is worth noting here is the difference in style css code between a.yangshi and .yangshi a
3. Basic understanding
Introducing the functions and explanations of these 4 common pseudo-classes
1. a:link
Set the a object before it has been accessed (has not been clicked and the mouse has not passed ) stylesheet properties. That is, the initial style of the content of the html a anchor text tag.
2. a:hover
Set the style sheet properties of the object when the mouse is hovering, that is, when the mouse has just passed the a tag and stayed on the A link.
3. a:active
Set the style sheet properties of the A object when it is activated by the user (an event that occurs between mouse click and release). That is, the short style effect between clicking the html A link object with the left mouse button and releasing the right mouse button.
4. a:visited
Set the style sheet attribute of the a object that has been visited when its link address has been visited. That is, the CSS style effect after the html a hyperlink text is clicked and accessed.
4. Application Usage Case
We set a hyperlink, set CSS style to it, and set its four style effects through CSS A. Learn CSS a anchor text style through a simple setting of css a style for text.
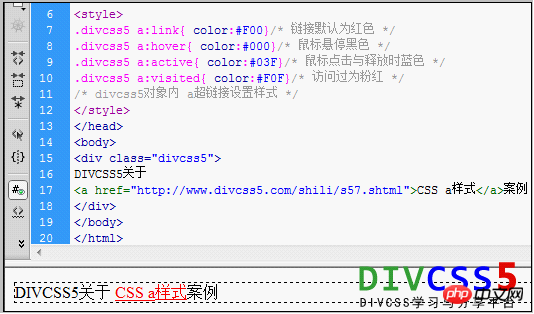
1. Case css code
style>
.divcss5 a:link{ color:#F00}/* The link is red by default */
.divcss5 a:hover{ color:#000} /* Black when the mouse is hovering */
style>
href="http:// www.divcss5.com/shili/s57.shtml">CSS a stylea>Case
#div3. Screenshots from the case software

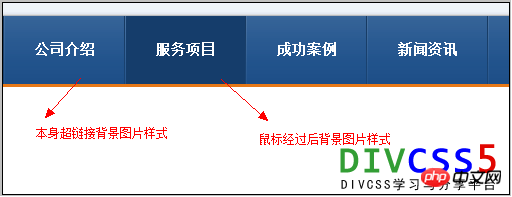
4. Screenshots of actual browser styles

Summary:
General a: The active style effect cannot be observed instantaneously, so there is no need to set it when using it. At the same time, hyperlinks are automatically underlined by default. If you want to remove or add underlines, you can set css text-decoration.

credcredule/
The above is the detailed content of Organize the usage of a tag. For more information, please follow other related articles on the PHP Chinese website!




