
#label element does not present any special effects to the user. However, it improves usability for mouse users. This control is triggered if you click on the text inside the label element. That is to say, when the user selects the label, the browser will automatically turn the focus to the form control related to the label.
1. The label label in the form
label label will not be displayed to the user Present any special effects that improve usability for mouse users. This control will be triggered if the text is clicked within the label label. That is to say, when the user clicks to select the label, the browser will automatically turn the focus to the form control related to the label (the form control associated with the label will be automatically selected).
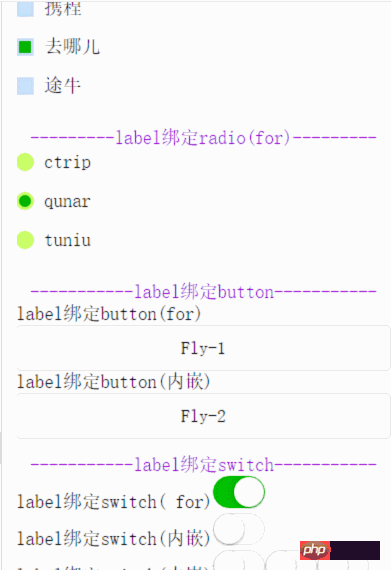
2. WeChat applet component label label interpretation and analysis example

label tag is basically the same as the label tag of html. The label element does not present any special effects to the user. However, it improves usability for mouse users. This control is triggered if you click on the text inside the label element. That is to say, when the user selects the label, the focus will automatically go to the form control bound to the label, which is mainly used to improve the usability of the form component.
3. javascript syntax label description
JavaScript language allows, There is a label in front of the statement, which is equivalent to a locator and is used to jump to any location in the program. The format of the label is as follows
The label can be any identifier, but it cannot It is a reserved word, and the statement part can be any statement. The
tag is usually used in conjunction with the break statement and continue statement to jump out of a specific loop.
4. js method of assigning values to label tags and div tags
In html, label does not have a value attribute.
Like p and most other html elements, it has innerText and innerHTML attributes.
Cannot document.getElementByID("test").value ="chenhuang";
5. How to align the fieldLabel and html attribute values of Extjs Label
Settings: style:"position:relative;top:2px
<span style="font-size: 14px;">var factorName = new Ext.form.Label({<br/>id : 'factorName',<br/>fieldLabel : '要素名称',<br/>style:"position:relative;top:2px;",<br/>text : simpleGrid.getItems('factorName'),<br/>anchor : '100%'<br/>});</span>
In the development of the mobile platform page, in order to make the clickable area of the form items larger For better operation, label can provide corresponding convenience.
But sometimes, we just need the label label, but we don’t want the clickable area to increase for no reason. The introduction of Bootstrap automatically. Increased the clickable area
Related questions and answers:
1. What does the label label mean? Can anyone give me some advice?
[Related recommendations]
1. C# Detailed sample code for Label control with scroll bar
2. Solution to the invalid label error when Jquery obtains Json across domains
The above is the detailed content of Summarize the example usage of label label. For more information, please follow other related articles on the PHP Chinese website!
 What is an .Xauthority file?
What is an .Xauthority file?
 Solution to split word table into two pages
Solution to split word table into two pages
 Excel table slash divided into two
Excel table slash divided into two
 What is an optical drive
What is an optical drive
 Solutions to unknown software exception exceptions in computer applications
Solutions to unknown software exception exceptions in computer applications
 What platform is Fengxiangjia?
What platform is Fengxiangjia?
 What directory search engines are there?
What directory search engines are there?
 What software is Penguin?
What software is Penguin?




