产品姐姐想法多,点击input项才能聚焦进行操作,点击外部不能有反应Copy after login
In order to make labels moresemantic, we often use labels to wrap form items

In the development of mobile platform pages, in order to make the clickable area of form items larger For better operation, label can provide corresponding convenience.
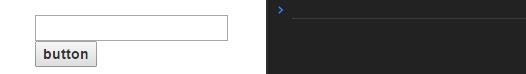
But sometimes, we just need the label, but we don’t want the clickable area to increase for no reason. The introduction ofBootstrapautomatically increases the clickable area

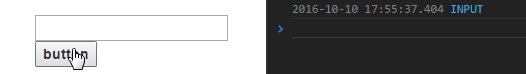
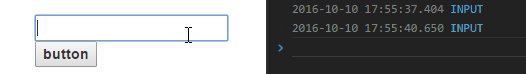
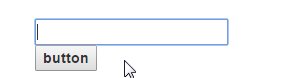
As shown in the picture above, it is only expected that clicking on the input item will have an effect, but clicking on other empty areas within the label label will trigger it (note that clicking on the button will not trigger)
just introduced Bootstrap’s style library
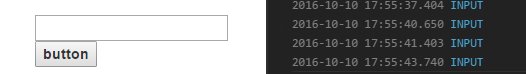
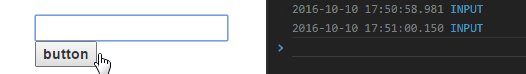
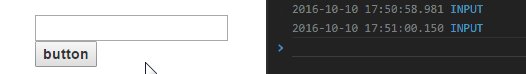
In order to solve it, try to determine theobjecttriggered by theevent. However, it is invalid, it is always theINPUT label, it is unscientific
$('#label-input').click(function(e) {var elem = e.target; console.log(elem.tagName);if (elem.tagName !== 'INPUT') {return false; } })

What can I do? I thought of a way, and then set up a monitor to click the label, and then directly return false
, OK~$('label').click(function() {return false; }); $('#label-input').click(function(e) {var elem = e.target; console.log(elem.tagName); })