
Events are the communication method from the view layer to the logic layer.
Events can feed back user behavior to the logic layer for processing.
Events can be bound to components. When the trigger event is reached, the corresponding event processing function in the logic layer will be executed.
Event objects can carry additional information, such as id, dataset, touches.
touchstart finger touch
touchmove finger move after touch
touchcancel The finger touch action is interrupted, such as pop-up windows and incoming call reminders
touchend The finger touch action ends
tap Leave after touching the finger
longtap Leave after touching the finger for more than 350ms
Event binding is written in the same way as component attributes, in the form of key and value.
key starts with bind or catch, followed by the type of event, such as bindtap, catchtouchstart
value is a string , the function with the same name needs to be defined in the corresponding Page. Otherwise, an error will be reported when the event is triggered. bind event binding will not prevent bubbling events from bubbling upwards, and catch event binding can prevent bubbling events from bubbling upwards.
The above has briefly introduced the basics of mini program events. It is time to show the power of "events":
Click (tap)
Double click (dbtap)
Long press (longtap)
Slide
Multi-touch
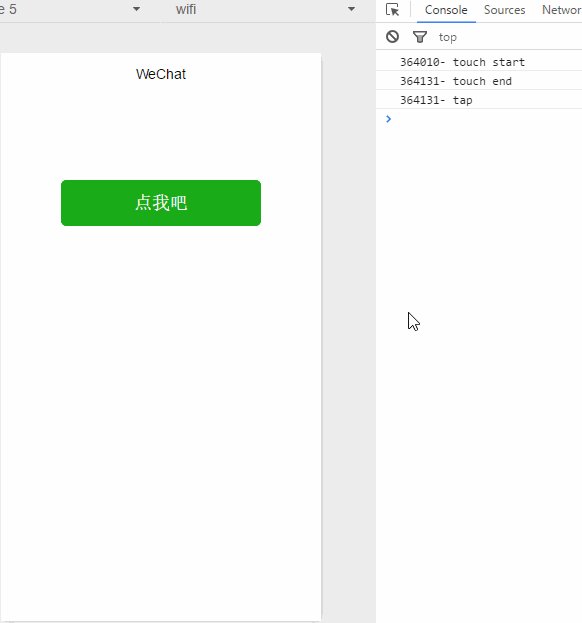
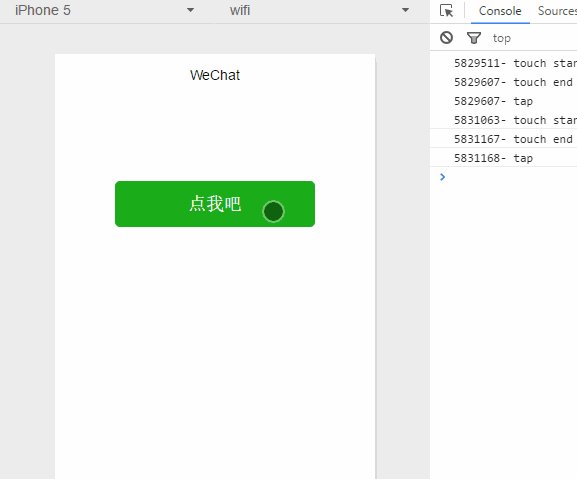
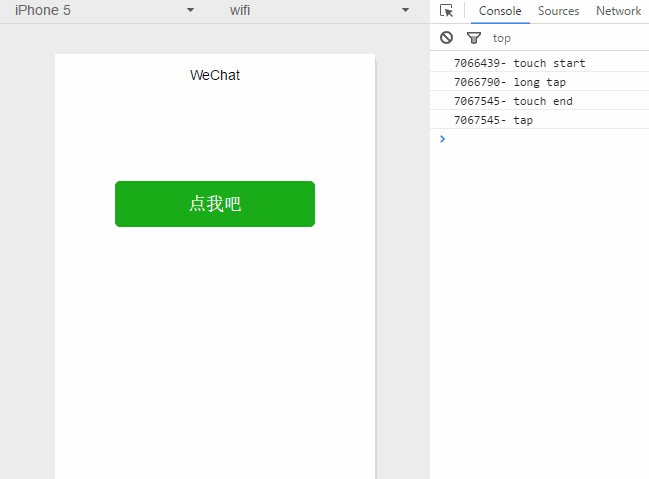
The click event consists of touchstart and touchend, and the tap event is triggered after touchend.

<view> <button type="primary" bindtouchstart="mytouchstart" bindtouchend="mytouchend" bindtap="mytap">点我吧</button> </view>
mytouchstart: function(e){ console.log(e.timeStamp + '- touch start')
},mytouchend: function(e){ console.log(e.timeStamp + '- touch end')
},mytap: function(e){ console.log(e.timeStamp + '- tap')
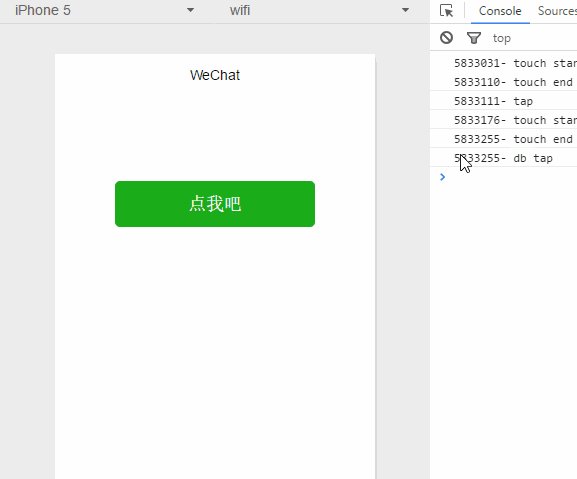
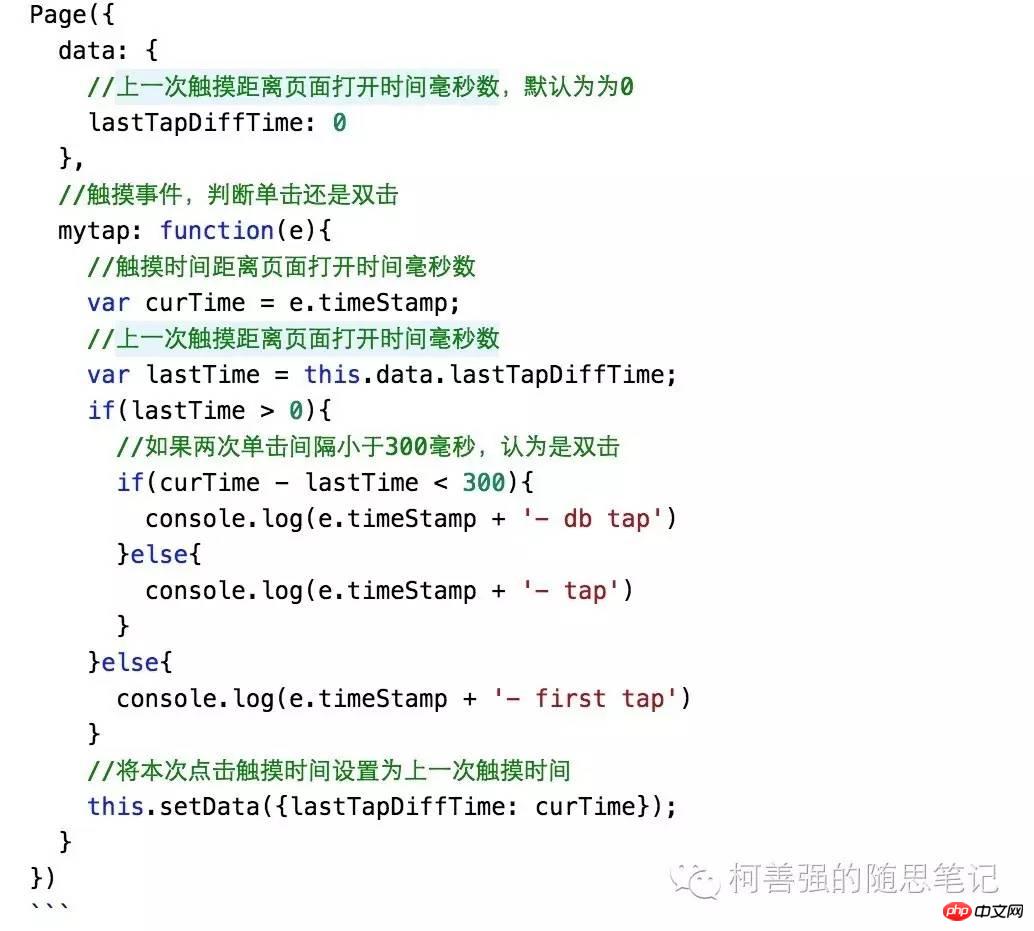
}The double-click event consists of two click events. The interval between the two events is less than 300ms and is considered a double-click; WeChat official documents do not include double-clicks. Events require developers to define their own processing.

<view> <button type="primary" bindtap="mytap">点我吧</button> </view>

Long press event After the finger touches, it will take more than 350ms before leaving.

<view>
<button type="primary" bindtouchstart="mytouchstart" bindlongtap="mylongtap"
bindtouchend="mytouchend" bindtap="mytap">点我吧</button>
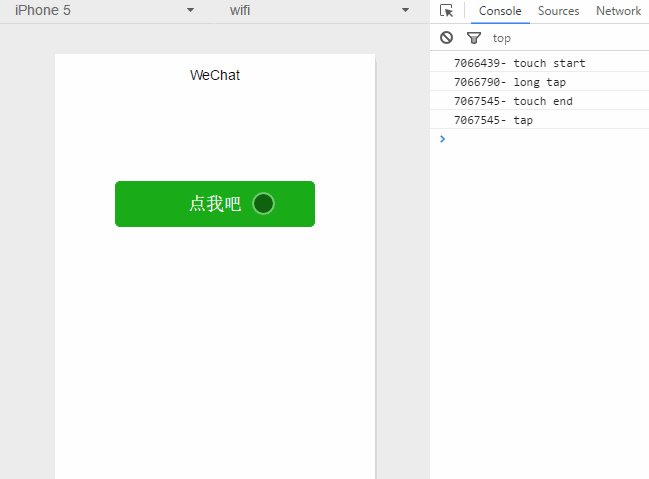
</view>mytouchstart: function(e){ console.log(e.timeStamp + '- touch start')
},//长按事件mylongtap: function(e){ console.log(e.timeStamp + '- long tap')
},mytouchend: function(e){ console.log(e.timeStamp + '- touch end')
},mytap: function(e){ console.log(e.timeStamp + '- tap')
}Click, double-click, and long press are touch events, which will trigger touchstart, touchend, and tap events. The touchcancel event can only be simulated on a real device, so I won’t say more. .
| Event | Trigger sequence |
|---|---|
| Click | touchstart → touchend → tap |
| Double click | touchstart → touchend → tap → touchstart → touchend → tap |
| Long press | touchstart → longtap → touchend → tap |
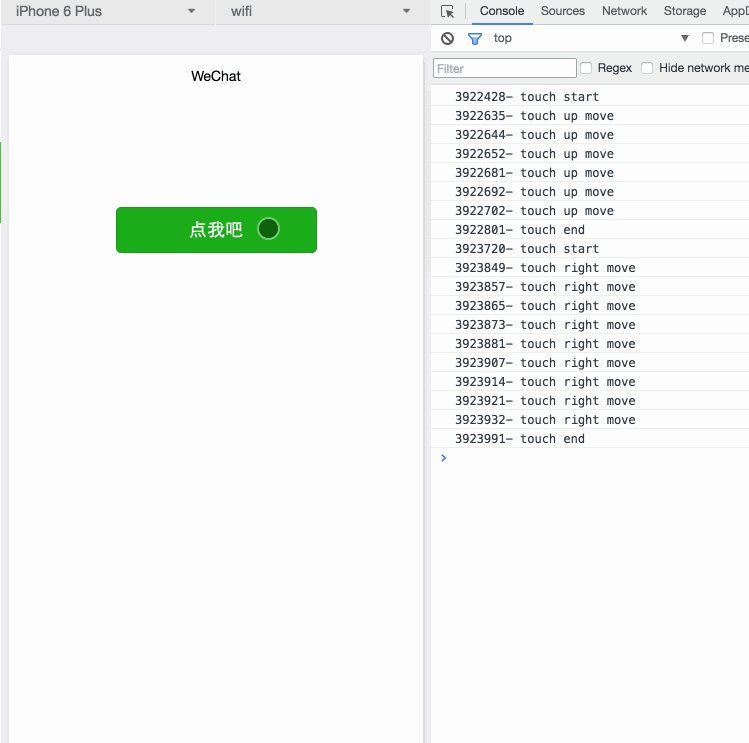
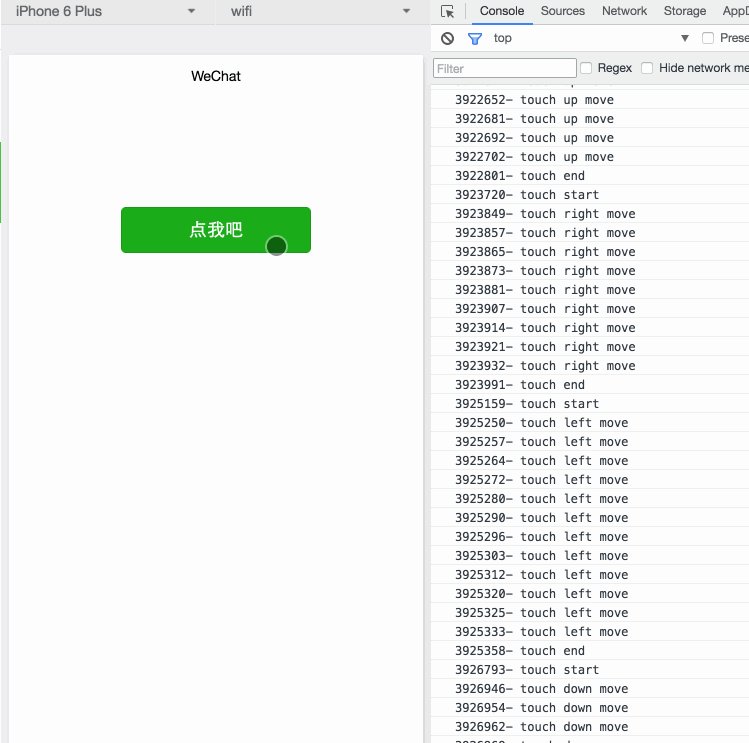
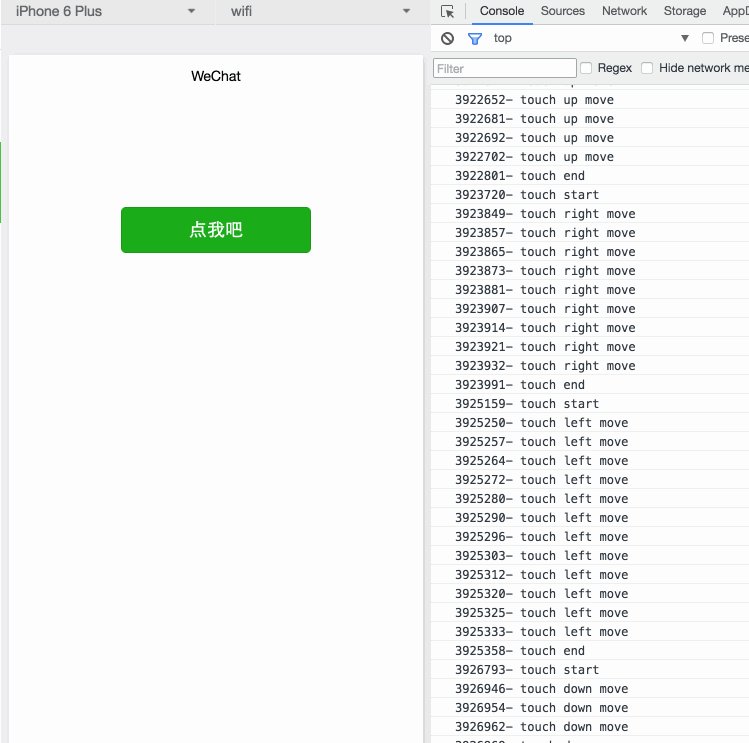
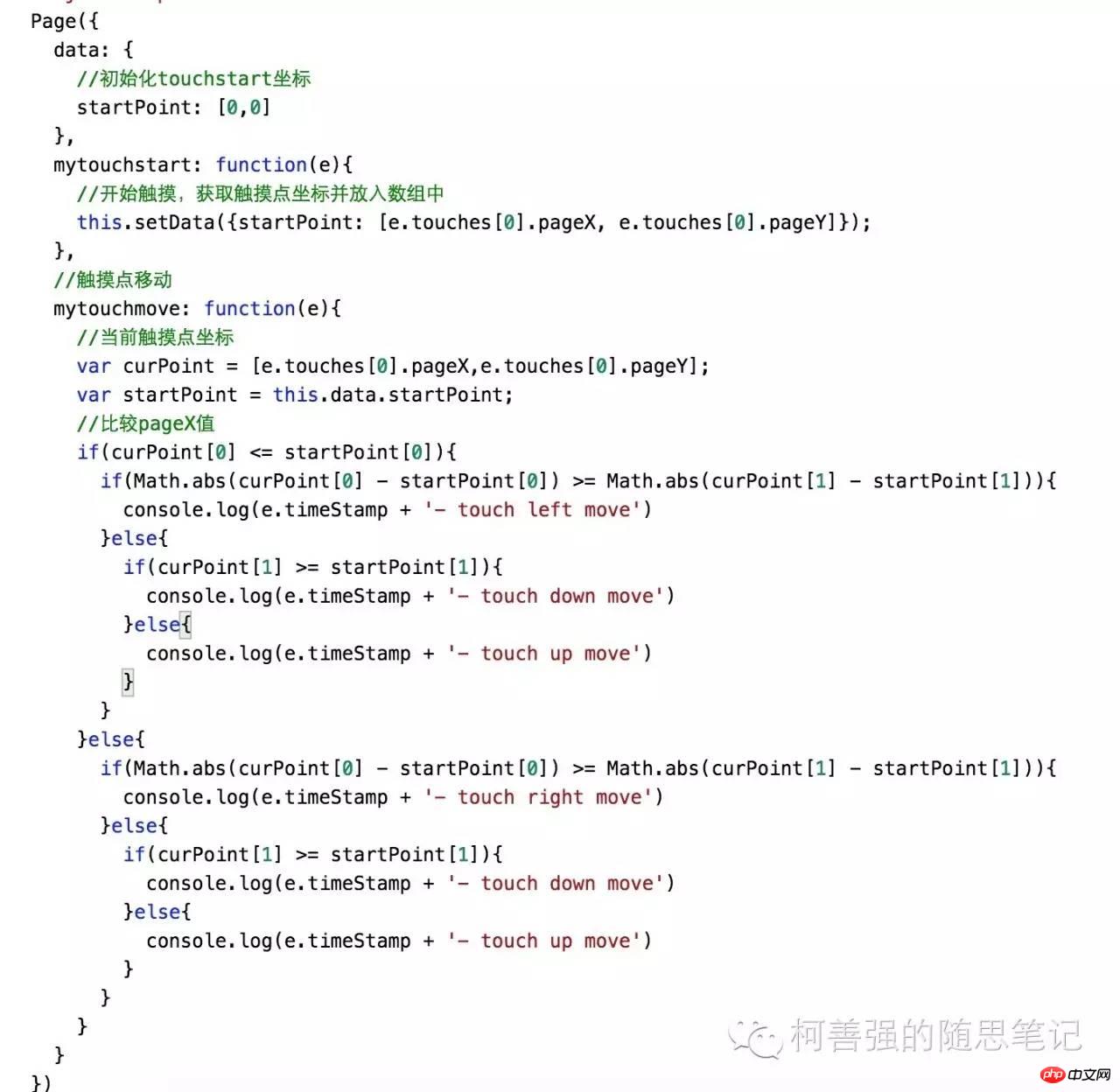
Touch the screen with your finger and move it. For simplicity, the following takes horizontal sliding and vertical sliding as examples. The sliding event consists of touchstart, touchmove, and touchend

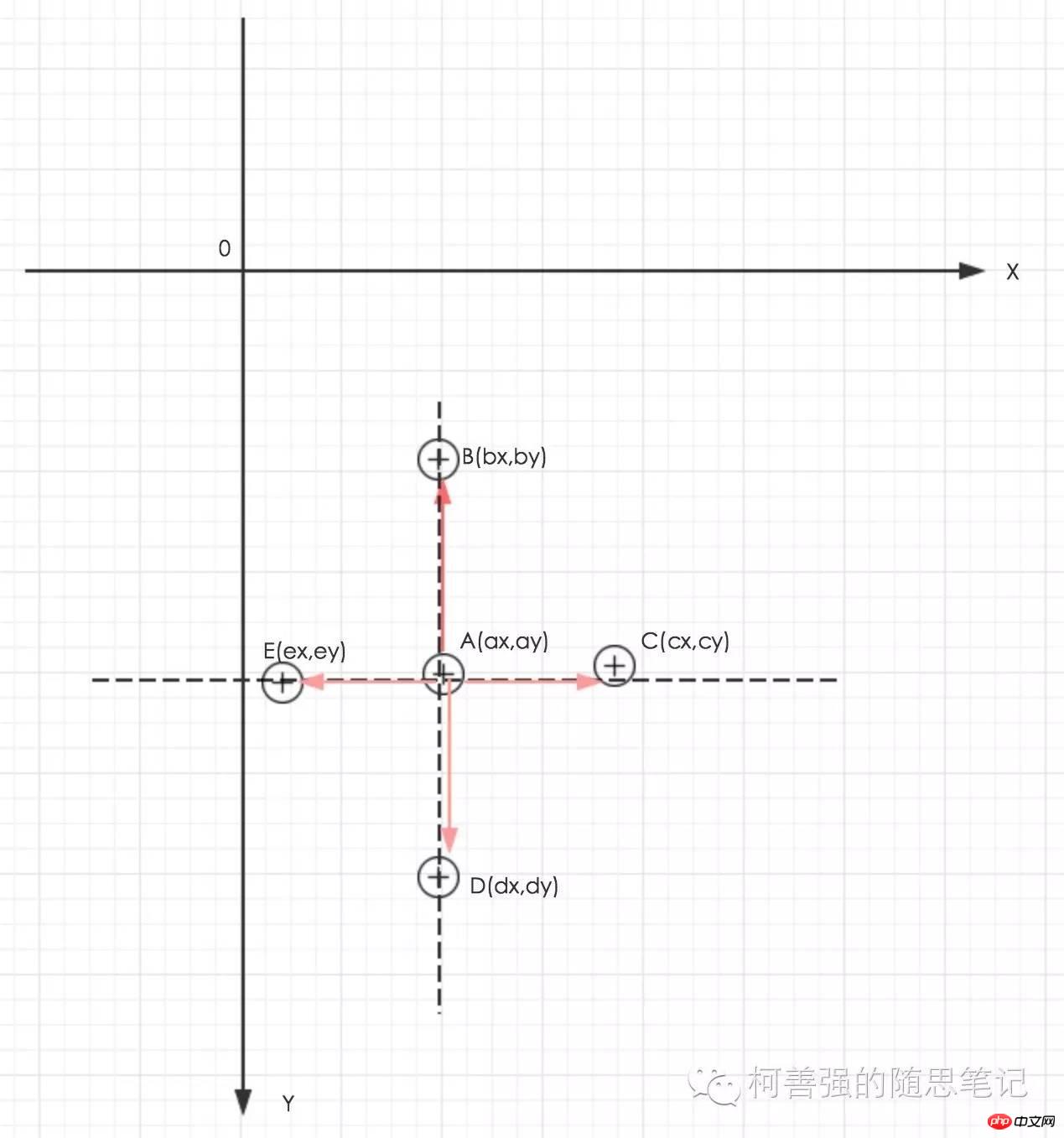
Coordinate diagram:

With the screen The upper left corner is the origin to establish a rectangular coordinate system. The fourth quadrant is the mobile phone screen. The lower the Y-axis, the larger the coordinate value (note the difference from the mathematical quadrant).
Assuming that point A is the touch point of the touchstart event, the coordinates are A(ax,ay), and then the finger slides up to point B(bx,by), the condition by < ay is satisfied ;
Similarly, slide to the right to C(cx,cy), which satisfies cx > ax; slide down to D(dx, dy), which satisfies dy > ay; Move left to E(ex, ey) to satisfy ex < ax.
Calculate the projected length of line segment AB on the Y-axis as m, and the projected length on the X-axis as n
Calculate r = m/n, if r > 1, it is regarded as sliding upward.
Similarly, calculate the ratio of the projected length of the line segments AC, AD, and AE on the Y-axis to the projected length on the X-axis, and obtain the sliding right, downward, and left.
The above does not consider the case where r is 1.
<view> <button type="primary" bindtouchstart="mytouchstart" bindtouchmove="mytouchmove">点我吧</button> </view>

Since the simulator does not yet support multi-touch, we will continue to add more after the internal beta is opened.
【Related recommendations】
1. WeChat public account platform source code download
3. WeChat LaLa Takeaway 2.2.4 Decrypted Open Source Version of WeChat Rubik’s Cube Source Code
The above is the detailed content of Introduction to WeChat Development (4) Touch Events. For more information, please follow other related articles on the PHP Chinese website!




