
This time we will talk about the WeChat appletdata and viewbinding
##>>>. The following data are equivalent to objects. Traditional views and
Data binding So how are WeChat mini programs managed? What about view and object binding?
So how are WeChat mini programs managed? What about view and object binding?
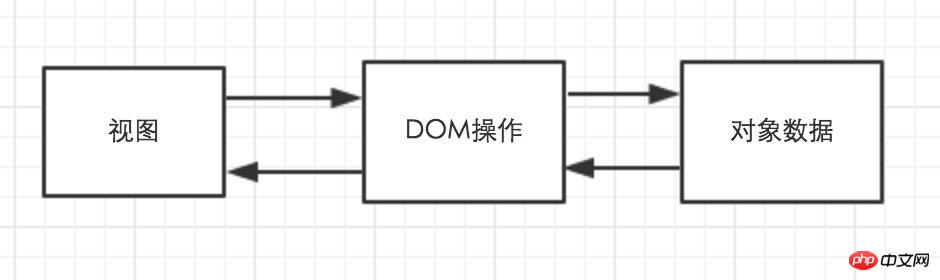
- One-way data flow.
 Simply put, the object is stateful. As long as the object state changes, the page will be notified
Simply put, the object is stateful. As long as the object state changes, the page will be notified
View elements .
Three steps:1. Identify which UI element is bound to the corresponding object. 2. Monitor changes in object status. 3. Propagate all changes to the bound view.
Note that the data flow is one-way, that is, view changes will not affect the object state.
<view> {{ message }} </view>Page({
data: {
message: 'Hello MINA!'
}
})Just updating the view through data is not enough. User operations cause the view to be updated. How to synchronize the data?
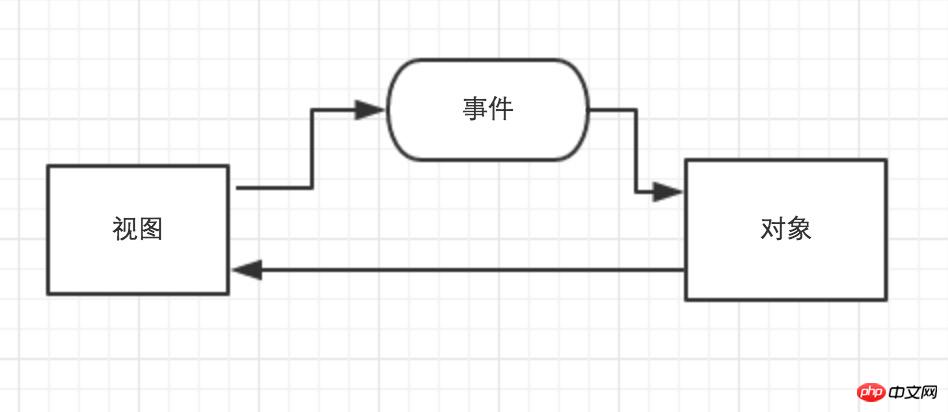
What needs to be distinguished here is that the user-triggered event must not only consider the current UI element update, but also update other views through the current element.
So the data on the view must be passed to the object through events. Only when the user operates the view can the data be obtained and the object status updated.
As shown below:  What is an "event":
What is an "event":
Communication method from view layer
to logic layer.Let’s look at the impact between views?
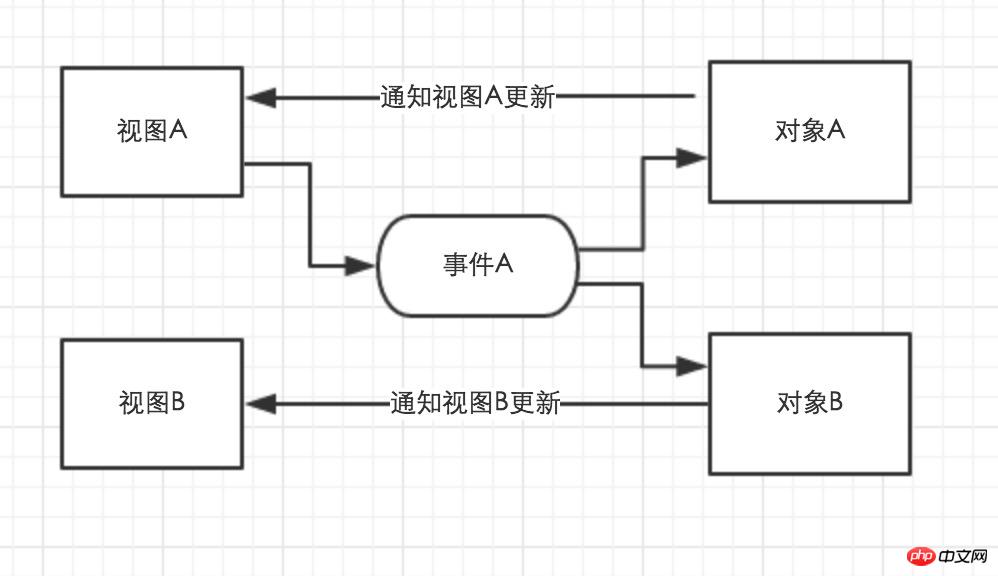
Process description: 1. View A is triggered due to user operation Event A
 2. In the event A processing function, update the status of object A and object B
2. In the event A processing function, update the status of object A and object B
We log in as the user For example, after the user clicks the login button (event A), the button becomes disabled and cannot be clicked (view A), and the waiting box pops up (view B).
Part of the code is as follows:
<view>
<loading hidden="{{loadingHidden}}">正在登录...</loading>
<button type="primary" size="default" disabled="{{disabled}}" bindtap="loginBtn">数据请求</button>
</view>Page({
data:{
disabled: false,
loadingHidden: true
},
//按钮事件
loginBtn: function(event){
//禁用按钮
this.setData({disabled: true});
//弹出正在登录框
this.setData({loadingHidden: false});
}
})
Nowadays, one-way and two-way binding of data is popular. Mini programs use one-way data flow. If the traditional jQuery method is used to operate data and views, the development efficiency will be low and developers will not buy it. If bidirectional data flow is used, the program execution efficiency is low, and the state of the logical layer objects is uncontrollable.
Generally speaking, the mini program data view one-way binding development model allows developers to focus on
event processing, changing object status, and implementing view updates.
WeChat public account platform source code download3. WeChat LaLa Takeaway 2.2.4 Decrypted Open Source Version of WeChat Rubik’s Cube Source Code
The above is the detailed content of Introduction to WeChat Development (5) Data Binding. For more information, please follow other related articles on the PHP Chinese website!




