
HTML is the abbreviation of Hyper Text Markup Language, which means " "Hypertext Markup Language" is actually a programming language specially used to write web pages. The basis of most web pages is HTML statements.

All pages should contain at least these parts. Since the browser is highly fault-tolerant, it can be displayed normally even if it is not included, but it is best to write them completely.
HTML file is a file in ASCII format. It can be edited in any editor that can edit ASCII files (if the HTML file contains Chinese characters, it must be edited in an editor that supports Chinese characters).
Open it directly with a browser and check the running results
◇ The header part is to add some auxiliary or attribute information to the Html page, and the content inside it will be loaded first. The body part is where the page data is actually stored.
◇ Most tags have a start tag and an end tag. Some tags can end within the tag because they have only a single function or there is no content to be modified.
◇ If you want to perform richer operations on the content modified by tags, you use the attributes in the tags. By changing the attribute values, more effect options are added.
◇ Use "=" to connect attributes and attribute values. Attribute values can use double quotes, single quotes, or no quotes. Generally, double quotes are used. Or company regulations writing standards.
1) Format:
A label is equivalent to a container. To operate on the data in the container is to continuously change the attribute values of the container.
A list is a method of arranging information in an organized manner. It displays the content horizontally one by one, intuitively and clearly. And it is also different from tables. Generally, lists are not as complicated as tables.
<span style="font-size:14px;"><ul> <li>咖啡</li> <li>茶</li> <li>牛奶</li> </ul></span>

<span style="font-size:14px;"><ol> <li>咖啡</li> <li>牛奶</li> <li>茶</li> </ol> <ol start="50"> <li>咖啡</li> <li>牛奶</li> <li>茶</li> </ol></span>

Custom lists start with the
<span style="font-size:14px;"><dl> <dt>Coffee</dt> <dd>Black hot drink</dd> <dt>Milk</dt> <dd>White cold drink</dd> </dl></span>
Result:
Coffee
Black hot drink
Milk
This tag can have attributes and become
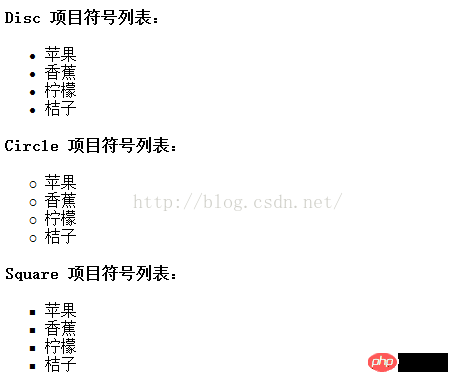
x is disc: the entry is guided by the symbol "●". x为circle:条目以符号“○”引导。 x为square:条目以符号“■”引导。 2) 此标记会自动给条目排序并加上序号,也可带有属性: a、 < ol type=" x "> x为A:以大写字母排序。如A,B,C,D等。 x为a:以小写字母排序。如a,b,c,d等。 x为I:以大写罗马数字排序。如I,II,III,IV等。 x为i:以小写罗马数字排序。如i,ii,iii,iv等。 x为1:以阿拉伯数字排序。如1,2,3,4等。 b、 n是一个数字,此标记符表示重新定义的起始号。 结果: 使用表格基本能实现对页面元素在浏览器中随心所欲的排版定位。表格通常用来显示大量的、分类化的信息,具有表示清晰、明了的特点,使用十分广泛。表 格一般由以下几部分组成:表格名称、表格栏及表中数据。 使用表格的这一属性可以给表格加上框线。如 这一属性可以用来设置有线表格的单元格线的宽度,用法为 这一属性可以用来设置单元格线与数据之间的距离,用法为 隔) 这是一对用来指明表格标题的标记,常用格式如: 这对标记用来指明表格栏目行中的一项。一行可以由多项组成,必须嵌套在 超过一行,浏览器默认会自动换行显示。使用该属性进行屏蔽。 href中不仅仅只能用file和http协议,其它协议也可以的,如thunder,mailto 用HTML创建超文本链接需要使用标记符(结束标记符不能省略),它的最基本属性是href,用于指定超文本链接的目标。通过为href指定不同的值,可以 创建出不同类型的超链接。 在HTML文件中用链接指针指向一个目标。其基本格式为:标记超文本链接信息 超文本链接指向自己的计算机中的某一个文件,叫本地链接。在文件中需要创建一个标签(即做一个记号),为页面中需要跳转到的位置命名。命名时应使用标记 符的name属性。格式如下:此处创建了一个标签 如果希望用户在网页上通过链接直接打开客户端的发送邮件的工具发送电子邮件,则可以在网页内包含发送电子邮件的功能。实现此功能所需的全部工作就是在链 接标记中插入mailto值。如:管理员信箱 1)link属性:设置超链接文字的颜色,默认为蓝色,格式: 2)vlink属性:设置鼠标指向超链接文字时,该链接文字的颜色,默认为红色,使用格式为: 给href的属性值赋:javascript:void(0),以屏蔽默认点击效果 target="_blank"这个属性可以让超链接的目标在另一个窗口中显示出来 图像地图: 应用:当要在图像中选取某一部分作为连接的时候。如:中国地图每个省所对应的区域。map标签要和img标签联合使用 点击图片Sunset.jpg上面以(50,59)为矩形左上点,宽116,高为104区域时 ,链接到1.html页面;同理点击上面以(118,203)为圆心,40为半径区域时,链接到 2.html。 1) get提交将数据显示在地址栏,对于敏感信息不安全。post提交不显示在地址栏,对于敏感信息安全 2) 地址栏中存放的数据是有限,所以get方式对提交的数据体积有限制。而post可以提交大体积数据。 3) 对提交数据的封装方式不同。get将提交数据封装到了http消息头的第一行即请求行中。而post将提交的数据封装到请求体(请求数据)体中。 无论是get还是post方式,对于Tomcat服务器端,默认的解码方式是ISO8859-1,因此中文会出现乱码。解决:通过用ISO8859-1进行编码,再用相应的中文码 表进行解码即可。 如果是post提交,可以使用request.setCharacterEncoding(“GBK”);来解决乱码问题,该方法只对数据体有效即该方法只设置数据体的编码方式。因此,通常表 单使用post提交,因为这样编码更方便。 1) 地址栏中输入url地址 ------ get方式 2) 超连接 ------ get方式 3) 表单 ------ get和post方式 1、 name 属性:网页的描述信息。当取keywords时,content属性的内容就作为搜索引擎的关键字进行搜索。 http-equiv 属性:模拟HTTP协议的响应消息头。 2、 rel 属性:描述目标文档与当前文档的关系。 type 属性:文档类型。 media:指定目标文档在哪种设备上起作用。 3、 滚动条 direction 属性:left right down up behavior 属性:scroll(重复滚动) alternate(来回滚动) slide(不重复滚动) loop 属性:滚动的次数 -1表示一直滚动 scrolldelay属性:设置活动字幕滚动两次之间的延迟时间 4、 点击用户名时,会自动跳到user的编辑框中 【相关推荐】 1. 免费html在线视频教程 2. html开发手册 The above is the detailed content of Basic html knowledge you must master. For more information, please follow other related articles on the PHP Chinese website!与
<span style="font-size:14px;"><html>
<body>
<h4>Disc 项目符号列表:</h4>
<ul type="disc">
<li>苹果</li>
<li>香蕉</li>
<li>柠檬</li>
<li>桔子</li>
</ul>
<h4>Circle 项目符号列表:</h4>
<ul type="circle">
<li>苹果</li>
<li>香蕉</li>
<li>柠檬</li>
<li>桔子</li>
</ul>
<h4>Square 项目符号列表:</h4>
<ul type="square">
<li>苹果</li>
<li>香蕉</li>
<li>柠檬</li>
<li>桔子</li>
</ul>
</body>
</html>
</span>

三、表格
1、border属性
表示表格是有表格线的,border的线宽默认为1。没有写border则表示表格是没有表格线的。一般用
来设置“有线表格”和边框宽度。n是一个具体的数字,用来指定宽度的大小,单位是“像素”,默认为没有边框。当n为0时,也没有边框。
2、cellspacing属性
。n是一个具体的数值,单位是像素。(也就是相邻单元格线之间的距离)
3、cellpadding属性
。n为数值,单位是像素,默认值是1。(也就是每个单元格边线和当中数据的间
4、
5、
和 与 之中使用。由此标记指定的栏目,文字会突出显示。6、nowrap属性 可用于
及 四、超文本链接
1、页面链接
2、本地链接
3、电子邮件链接
4、迅雷下载链接
5、超链接字体的颜色
6、自定义超链接
7、href默认的协议是file,因此如果写成href="",则是打开当前html文件所在的文件夹
五、图像
<img src="Sunset.jpg" alt="图片说明文字" usemap="#map" />
<map >
<area shape="rect" coords="50,59,116,104" href="1.html" />
<area shape="circle" coords="118,203,40" href="2.html" />
</map>六、表单提交方式(get/post)
1、两种方式的区别
2、表单提交方式与乱码问题
3、客户端(浏览器)与服务端交互的三种方式:
七、其他标签
</span></p><p><span style="font-size:14px">可以将文本内容按在代码区的样子显示在页面上。<br/></span></p><p><span style="font-size:14px">注:pre标签对 包含<a href="//m.sbmmt.com/code/427.html" target="_blank">html标签</a>的文字内容无法实现按排版格式显示</span></p><p><span style="font-size:14px">5、几个纯数据封装标签</span></p><p><span style="font-size:14px">p span p</span></p><p><span style="font-size:14px">6、标签分为两大类 <br/></span></p><p><span style="font-size:14px">1) 块级标签(元素):标签结束后都有换行。font span img input select a</span></p><p><span style="font-size:14px">2) 行内标签(元素):标签结束后没有换行。 p p dl ol ul table title<br/></span></p><p><span style="font-size:14px">7、lable标签</span></p><p><span style="font-size:14px">给元素定义快捷键 </span></p><p><span style="font-size:14px"></span></p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:html;toolbar:false;"><label for="user" accesskey="u">用户名(u)</label>
<input type="text" id="user" />




