
HTML documents are defined by HTML elements.
HTML elements refer to all codes from the start tag to the end tag.

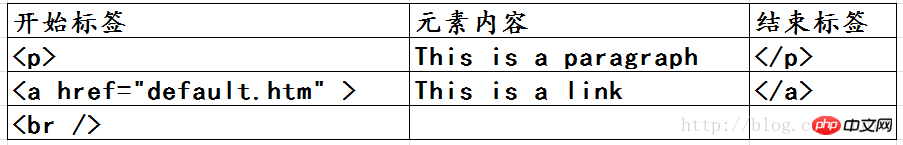
HTML element syntax
HTML elements start with a start tag
HTML elements are terminated with an end tag
The content of the element is the content between the start tag and the end tag
Some HTML elements have empty content
Empty elements are closed in the start tag ( Ending with the end of the opening tag)
Most HTML elements can have attributes
Nested HTML elements
Most HTML elements can be nested (can contain other HTML elements)
HTML The document has nested HTML elements consisting of
HTML document example:
<html> <body> <p>This is my first paragraph.</p> </body> </html>
above The example contains three HTML elements. The
元素:
This is my first paragraph.
这个元素定义了 HTML 文档中的一个段落。 这个元素拥有一个开始标签
,以及一个结束标签
。 元素内容是:This is my first paragraph。 元素:This is my first paragraph.
元素定义了 HTML 文档的主体。 这个元素拥有一个开始标签 ,以及一个结束标签 。 元素内容是另一个 HTML 元素(p 元素)。 元素: <html> <body> <p>This is my first paragraph.</p> </body> </html>
element defines the entire HTML document.
This element has a start tag , and an end tag .
The content of the element is another HTML element (body element).
Empty HTML element
An HTML element without content is called an empty element. Empty elements are closed in the opening tag.
is an empty element without a closing tag (
tag definition wraps).
Adding a slash in the opening tag, such as
, is the correct way to close an empty element, and is accepted by HTML, XHTML and XML.
【Related recommendations】
1. Free html online video tutorial
3. php.cn Original HTML5 Video Tutorial
The above is the detailed content of Briefly introduce the syntax and empty elements in HTML elements. For more information, please follow other related articles on the PHP Chinese website!




