
The cascade in CSS can be described as blissful or painful at the same time. Usually works very well, but when there are problems, it also makes people very excited, even in the event that there is no CSS. We are not only talking about CSS cascades but also CSS weights. It’s not that it’s only difficult when you encounter special problems. It can be said that the difficulties of CSS are everywhere.
In this article, I will show you some CSS tips through some examples, so that you can know how to use CSS cascade to become more friendly, reduce unnecessary requirements, and thus reduce weight. troubles encountered.
Tip 1
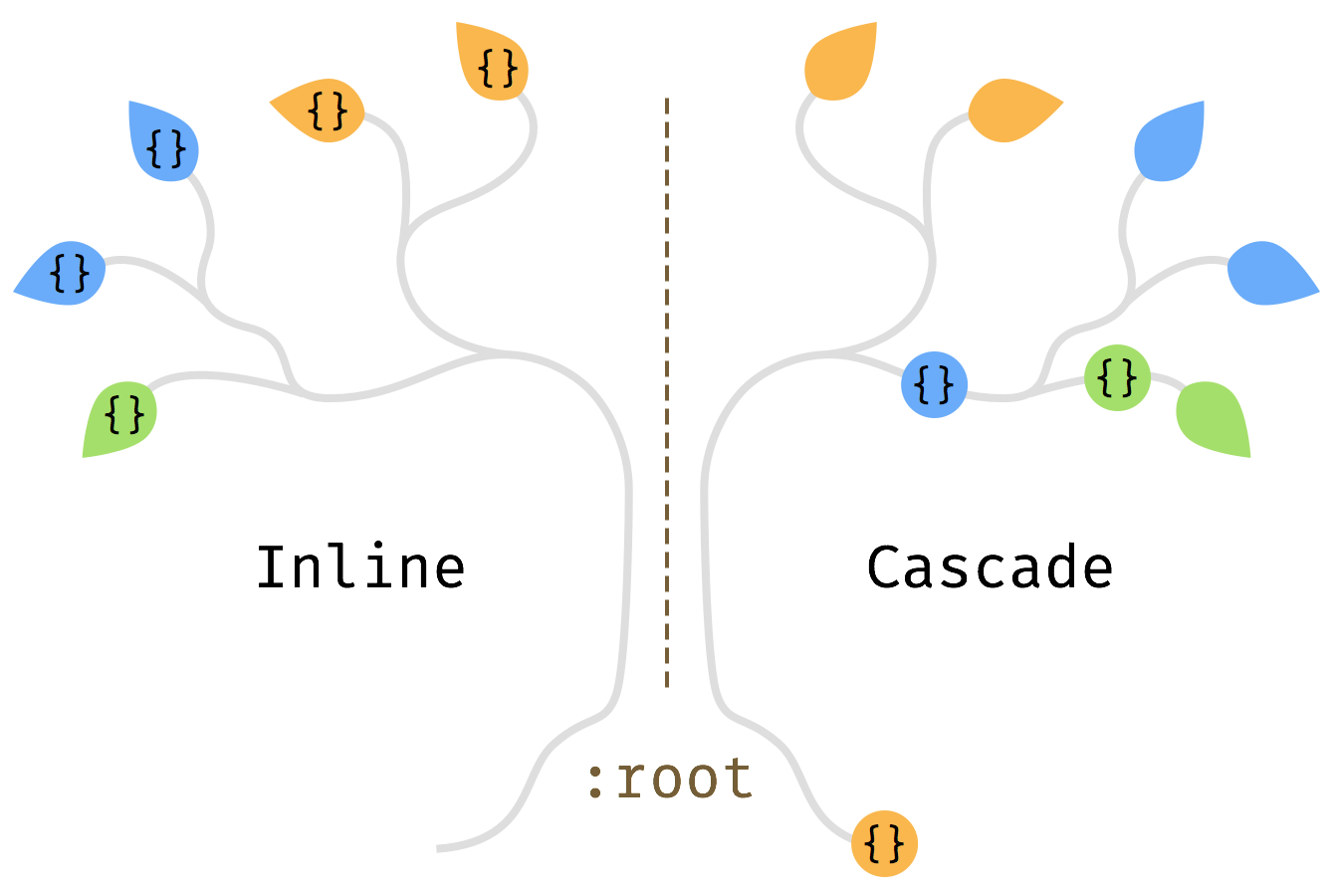
Whenever you write CSS, you want to get back to the top of the tree as much as possible. In other words, go back to :root.
For example, our website has a sidebar and we would like to add a short personal introduction to this sidebar. The structure of the HTML may look like this:
<body>
<main class=“Posts”>
<aside class=“SideBar”>
<nav class=“Nav”>
<p class=“Bio”>The CSS is written like this:
.Bio {
font-size: .8em;
line-height: 1.5;
color: #888;
}Written like this, it can work normally and there is no style problem. However, the sidebar also has a navigation nav, and it's likely that they have some styles that are the same. In our example font-size and color are the same. Let's extract these properties from nav and .Bio and add them to its parent element .SideBar:
.SideBar {
font-size: .8em;
color: #888;
}It turns out that line-height:1.5; is already set in .Posts. It seems that the entire page uses the same line-height, then we can move the line-height in .Bio and .Posts into the root element:
:root {
line-height: 1.5;
}This seems to be a CSS common sense, but he will not pay too much attention to the brother Element defines the same thing. This also allows you to find that some code is duplicated. In fact, this is not terrible, because we only need to spend some time to refactor the code, but this maintains the health of CSS code processing.

Write styles on tree branches, not on leaves
Tip 2
Styles always appear as a specific combination of attributes
A good example is the combination of color and Bakground-Color. Unless you are only making small adjustments, you need to adjust them all together. When adding a background color to an element, it may not contain any text, but may have some child elements. Therefore, by setting the foreground-color and background-color together, we can always be sure that these elements will not encounter any legibility and contrast problems. Next time we change the background color, we don’t have to look around for the text color to change because they all appear together as a group.

Tip 3
Use dynamic values, such as currentColor and em, etc.
Sometimes text color is also used on other attributes. For example, border, box-shadow or fill in SVG icons. An alternative to defining the same color is to use currentColor directly. By default, color is inheritable, and you only need to modify it in one place to change the color of other properties.
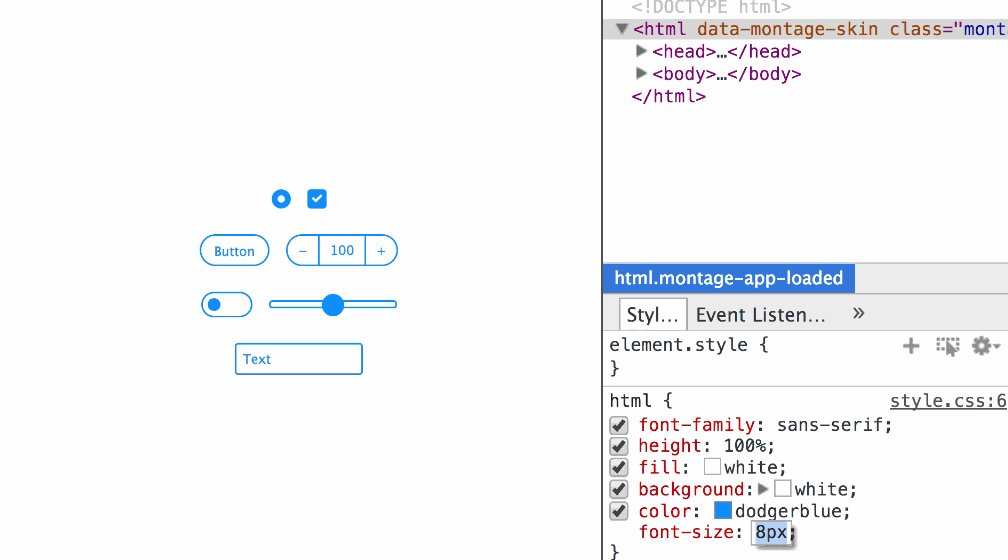
Similarly, using em units for the font-size attribute allows you to change the box model size of the element by just modifying the font-size of :root.
For more details about this, you can check out the article "Setting styles using strings (STRINGS)".

Tip 4
Use the inherit attribute value to inherit the style of its parent element to override the UA's own style.
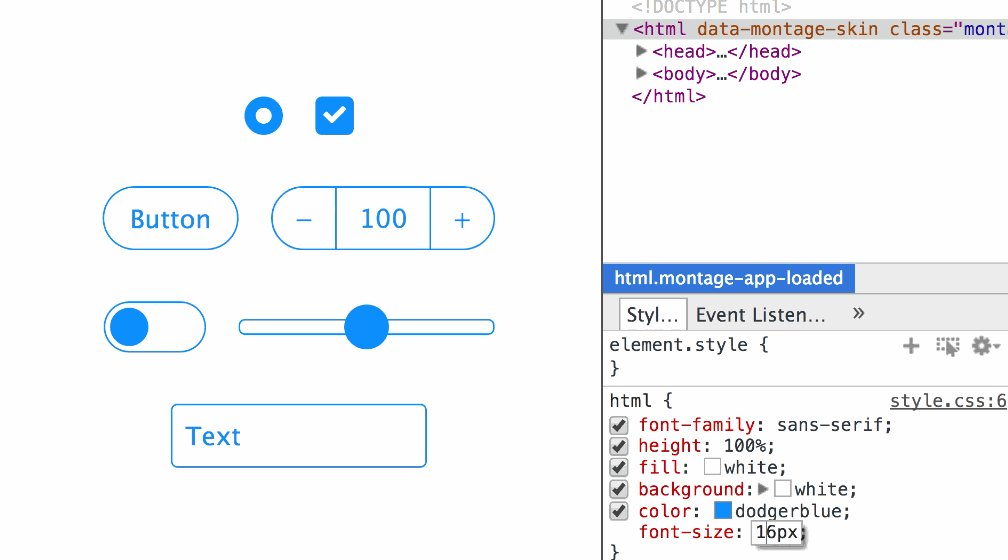
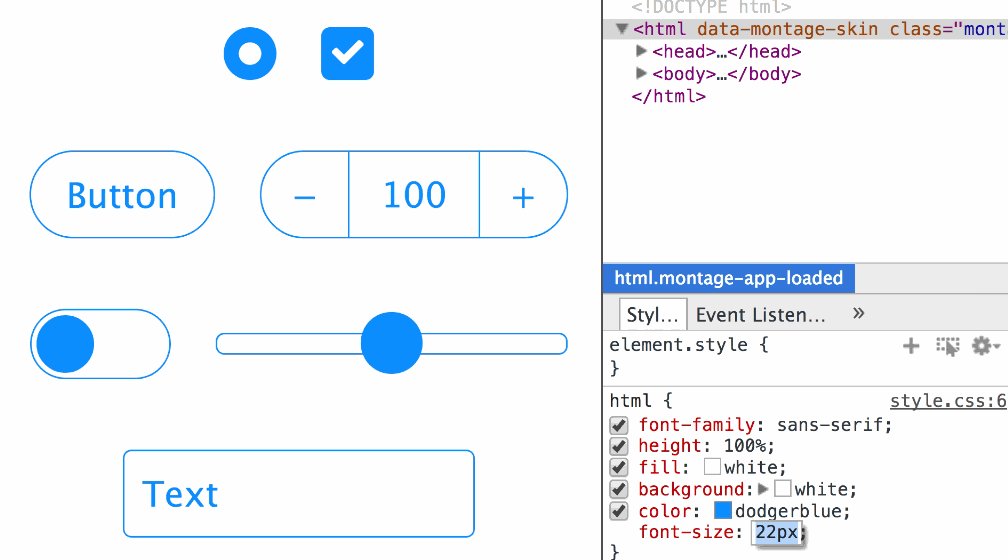
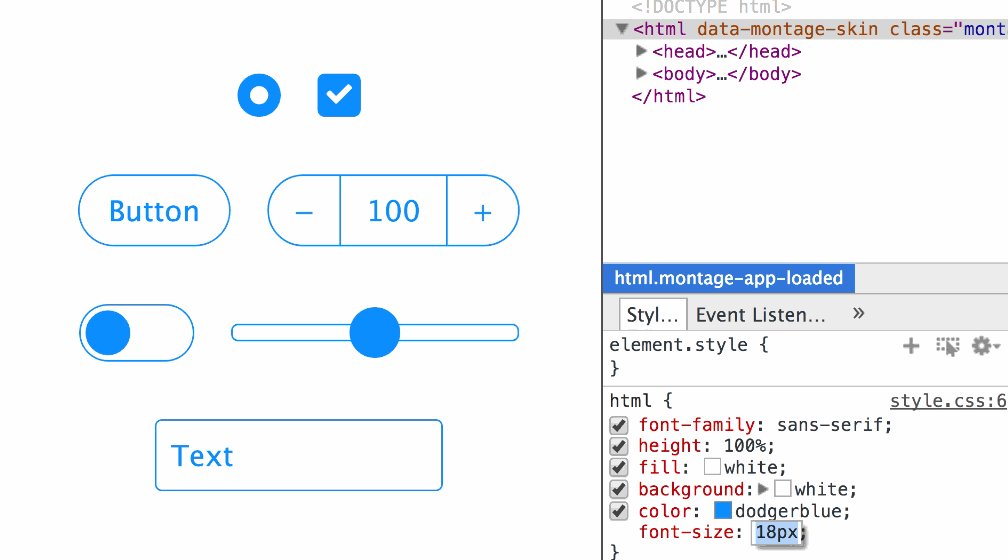
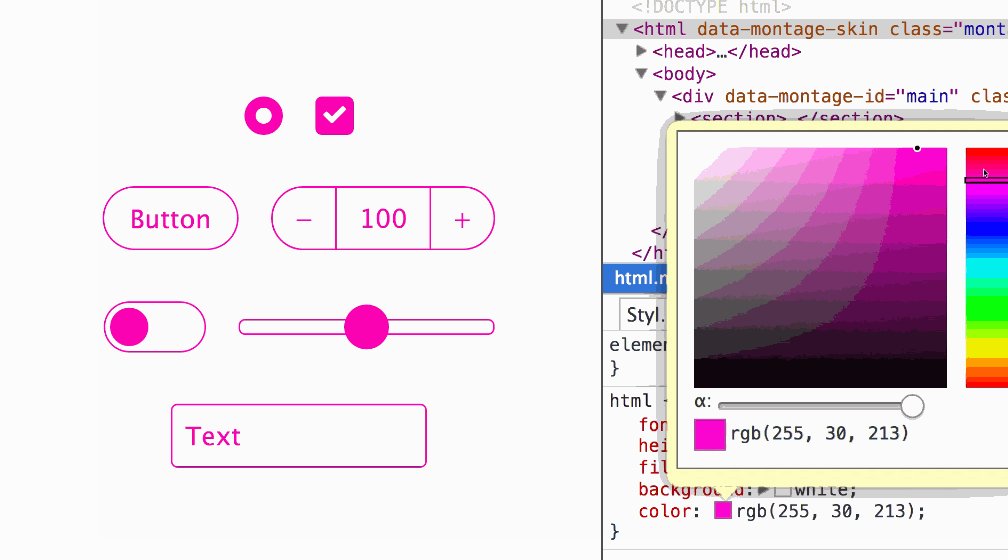
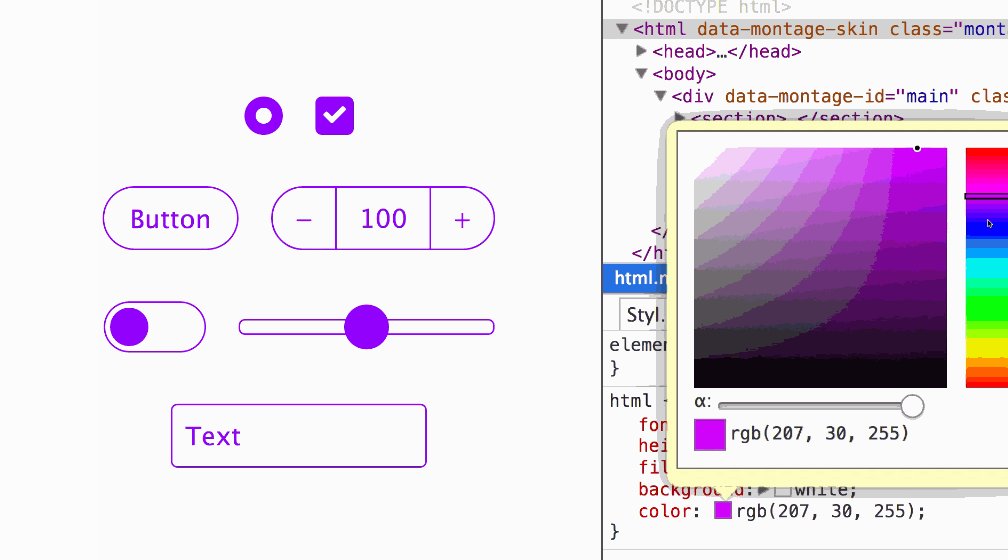
For form controls like buttons and inputs, different browsers will have their own styles (UA style). We can use inherit to inherit the style of its parent element, thereby overriding the browser's UA style.
button,
input,
select,
textarea {
color: inherit;
font-family: inherit;
font-style: inherit;
font-weight: inherit;
}The above example code is taken from sanitize.css. normalize.css is also used in this way. If you don’t use it this way, it means you have...
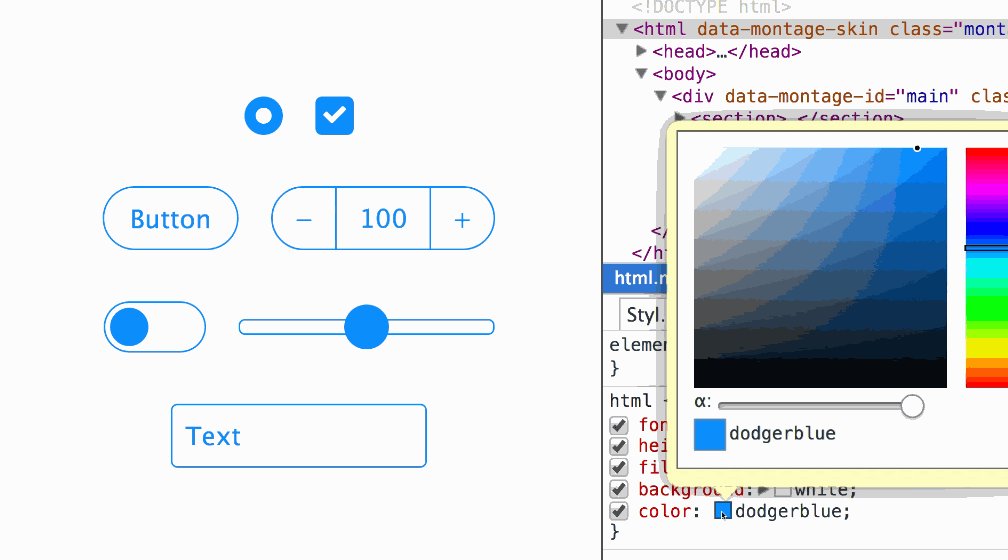
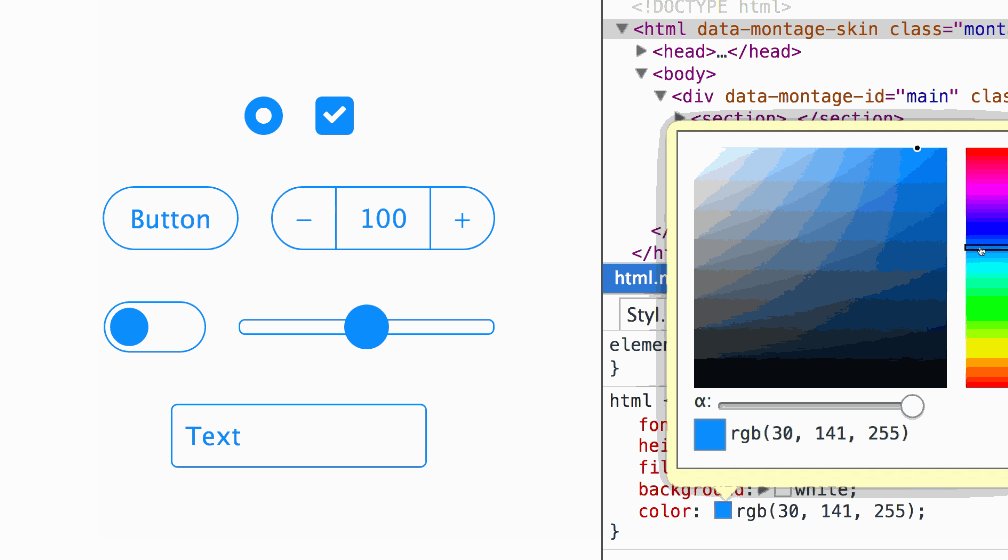
You can also try to directly use the currentColor attribute introduced earlier on elements such as input[type="range"], input[type="radio"] and input[type="checkbox"] to automatically match colors. Maybe you don't need to change anything, you can change a bright color to a dark color.

Summary
These are good things, of course they are not forced on everyone to use. I want to say that these tips are simple and practical, so that your website can get the maximum benefit. Even if you use a CSS preprocessor, they won't hurt the output of the code and may even save you a few variables.
Also suitable for single class names, such as Tachyons. Perhaps also reduce complexity and required classes.
Another interesting thing is coming, you can also customize properties in CSS, which are CSS variables. Unlike preprocessors, when overriding a custom property, it only affects the current selection range. So in a sense, they are "cascading variables".




