
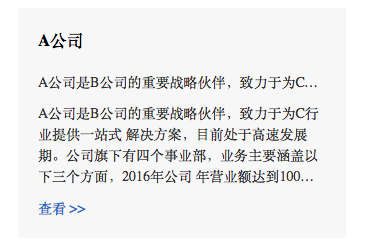
This article will briefly record the implementation of this effect (including single-line text overflow omission) in case you forget. Specifically, it is to achieve this text arrangement effect.

The html code is as follows:
<div class="container">
<div class="box">
<div class="box-content">
<h5 class="box-content-title">A公司</h5>
<div class="box-content-desc singleline">A公司是B公司的重要战略伙伴,致力于为C行业提供一站式 解决方案,目前处于高速发展期。公司旗下有四个事业部,业务主要涵盖以下三个方面,2016年公司 年营业额达到100万元。
</div>
<div class="box-content-desc multiline">A公司是B公司的重要战略伙伴,致力于为C行业提供一站式 解决方案,目前处于高速发展期。公司旗下有四个事业部,业务主要涵盖以下三个方面,2016年公司 年营业额达到100万元。
</div>
<a class="box-content-link" href="javascript:void(0);">查看 >></a>
</div>
</div>
</div>The common css style is as follows:
.container {
margin: 50px auto;
width: 328px;
}
.box {
background: #f7f7f7;
}
.box-content {
padding: 20px;
}
.box-content-title {
margin: 0 0 20px;
}
.box-content-desc {
color: #333;
font-size: 14px;
line-height: 1.5;
margin-bottom: 10px;
overflow: hidden;
}
.box-content-link {
color: #006ec8;
font-size: 14px;
text-decoration: none;
}Note that the above overflow: hidden; should be retained.
Single line text overflow omission:
1singleline{
2 text-overflow: ellipsis;
3 white-space: nowrap;
4}
The text-overflow attribute specifies how to display overflow text content, it The attribute value can be elipsis(...), clip (truncation), or a custom string. I tried it in chrome and found that the custom string is not easy to use.
Look at the multi-line text overflow omission:
.multiline {
display: -webkit-box;
text-overflow: ellipsis;;
-webkit-box-orient: vertical;
-webkit-line-clamp: 4;
}You can see that non-standard CSS writing is used here, that is, writing with webkit prefix (webkit kernel browser private attribute), and some outdated writing methods are used ,
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 4;
I won’t explain much here (actually I don’t understand the explanation), multiple lines are omitted The method is not very good. Let’s study other better methods in the future.




