HTML部分代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<link href="css/c.css" rel="stylesheet" type="text/css" >
</head>
<body>
<!--container-->
<div id="container">
<!--banner-->
<div id="banner"><img src="img/官网.jpg" width="100%" height="150px" alt="图片" title="成梦旅游官网" ></div>
<!--globllink-->
<div id="globllink">
<ul>
<li><a href="#" target="_self">热点景区</a></li>
<li><a href="#" target="_blank">优惠推荐</a></li>
<li><a href="#" target="_blank">离家最近</a></li>
<li><a href="#" target="_blank">亲子景区</a></li>
<li><a href="http://www.baidu.com/" target="_blank">问题反馈</a></li>
</ul>
</div>
<!--left-->
<div id="left">
<div id="weather">
<h3><span>天气查询</span></h3>
<ul>
<li>武汉 大雨 19℃-26℃</li>
<li>孝感 小雨20℃-27℃</li>
<li>苏州 晴25℃-31℃</li>
<li>上海 阴20℃-29℃</li>
</ul>
</div>
<div id="today">
<h3><span>今日推荐</span></h3>
<ul>
<li><a href="#"><img src="img/2.jpg" style="max-width:90%"dic+css page layout sharing" ></a></li>
<li><a href="#">东湖</a></li>
<li><a href="#"><img src="img/3.jpg" style="max-width:90%" height="55px" alt="dic+css page layout sharing" ></a></li>
<li><a href="#">叼叉湖</a></li>
<li><a href="#"><img src="img/4.jpg" style="max-width:90%" height="55px" alt="dic+css page layout sharing" ></a></li>
<li><a href="#">园林园</a></li>
</ul>
</div>
</div>
<!--center-->
<div id="center">
<div id="blank">
<img src="img/迪士尼.jpg" style="max-width:90%"dic+css page layout sharing" >
</div>
<div id="blank1">
<h3>上海迪士尼2天1晚自由行</h3>
<ol>
<li>线路:大门-海盗园-梦想大道-风飞谷-恐龙墓园-出口</li>
<li>线路:大门-奇迹漂流-绝地仓库-风飞谷-恐龙墓园-出口</li>
<li>线路:大门-风飞谷-梦想大道-海盗园-恐龙墓园-出口</li>
<li>线路:大门-海盗园-梦想大道-风飞谷-绝地仓库-出口</li>
</ol>
</div>
<div id=blank2>
<a href="#" target="_blank"><img src="img/22.gif" height=120px style="max-width:90%"dic+css page layout sharing" ></a>
<a href="#" target="_blank"><img src="img/23.jpg" height=120px style="max-width:90%"dic+css page layout sharing" ></a>
<a href="#" target="_blank"><img src="img/24.jpg" height=120px style="max-width:90%"dic+css page layout sharing" ></a>
</div>
</div>
<!--right-->
<div id="right">
<div id="map">
<h3>上海风光</h3>
<p><a href="#" title="点击看大图"><img src="img/34.jpg" style="max-width:90%"dic+css page layout sharing" ></a></p>
<p><a href="#" title="点击看大图"><img src="img/35.jpg" style="max-width:90%"dic+css page layout sharing" ></a></p>
</div>
<div id="food">
<h3>小吃推荐</h3>
<ul>
<li><a href="#">黄焖鸡</a></li>
<li><a href="#">烧烤羊腿</a></li>
<li><a href="#">五一夜市</a></li>
<li><a href="#">海鲜锅</a></li>
</ul>
</div>
<div id="lifo">
<h3>宾馆酒店</h3>
<ul>
<li><a href="#">德莱美庭</a></li>
<li><a href="#">泰和酒店</a></li>
<li><a href="#">友爱酒店</a></li>
<li><a href="#">如家酒店</a></li>
</ul>
</div>
</div>
<!--footer-->
<div id="footer">大兔子技术有限公司@2015-2016版权所有</div>
</div>
</body>
</html>
---------------------------------------------------------------------------------------------------------------------------------------------
CSS代码部分
body{
background-color:antiquewhite;
margin:0px;
padding:0px;
font-size:12px;
font-family:Arial;
}
#container{
margin:0px auto;
width:810px;
height:600px;
text-align:left;
background:cadetblue;
}
#banner{
margin:0px;
padding:0px;
background:wheat;
height:150px;
width:100%;
}
#globllink{
margin:0px;
padding:0px;
background:salmon;
height:50px;
}
#globllink ul{
list-style-type:none;
margin:0px;
}
#globllink ul li{
float:left;
text-align:center;
width:80px;
margin:0px 20px;
}
#globllink ul li a{
display:block;
padding:9px 6px 11px 6px;
margin:7px;
background:url("../img/5.jpg") no-repeat;
}
#globllink a:link,#globllink a:visited{
color:#004a87;
text-decoration:underline;
}
#globllink a:hover{
color:#fffff;
text-decoration:none;
background:url("../img/2.jpg") no-repeat;
transform:rotate(30deg);
-ms-transform:rotato(30deg);/*ie9*/
-moz-transform:rotate(30deg);/*firefox*/
-webkit-transform:rotate(30deg);/*safari and chrome*/
}
#left{
width:200px;
background:cadetblue;
padding:0px 0px 5px 0px;
margin:0px;
color:blank;
float:left;
-display:inline;
}
#weather{
background:url("../img/2.jpg" ) no-repeat;
margin:0px 5px;
background-color:cadetblue;
}
#weather h3{
font-size:12px;
padding: 1px 0px 0px 70px;
color:gold;
margin:0px;
}
#weather ul{
margin:8px 5px 0px 5px;
padding:10px 0px 8px 15px;;
list-style-type:none;
}
#weather ul li{
background:url("../img/5.jpg") no-repeat;
}
#today h3{
color:seagreen;
font-size:15px;
margin:15px 0px 0px 20px;
padding:4px 0px 2px 30px;
background:url("../img/3.jpg");
}
#today{
background:cadetblue;
margin:0px 3px;
padding:-2px 0px;
}
#today ul{
list-style-type:none;
padding:10px;
margin:0px;
}
#today ul li{
text-align:center;
}
#today ul li img{
border:1px mediumvioletred solid;
}
#today ul li a:link,#today ul li a:visited{
color:#d8ecff;
text-decoration:none;
}
#today ul li a:hover{
text-decoration: underline;
}
#center{
display:inline;
background:white;
margin:0px 5px;
padding:5px 0px 5px 0px;
float:left;
width:400px;
height:370px;
}
#blank{
border:1px solid salmon;
margin-top:-5px;
margin-bottom:-4px;
}
#blank1 h3{
color:brown;
margin:5px 5px;
padding:0px 0px 0px 70px;
}
#blank1 {
background: url("../img/5.jpg"); no-repeat ;
padding:13px;
}
#blank2 a img{
margin-right:-2px ;
padding:0px;
border: #C71585 solid 1px;
}
#right{
width:200px;
height:370px;
background:cadetblue;
margin:0;
padding:0px 0px 5px 0px;
float:left;
}
#map h3{
font-size:13px;
color:green;
font-style:italic;
font-weight:bold;
font-family:"黑体";
margin:0px;
padding:2px 0px 0px 5px;
}
#map img{
margin-bottom:-14px;
padding-top:-100px;
}
#food,#lifo{
font-size:15px;
}
#food ul li,#lifo ul li{
padding:0px;
border-bottom:1px dashed #eeeeee;
}
#lifo{
margin-top:-10px;
}
#food a:link,#food a:visited{
color:crimson;
text-decoration:none;
}
#food a:hover{
text-decoration:underline;
background: url("../img/2.jpg") no-repeat;
}
#lifo a:link,#lifo a:visited{
color:crimson;
text-decoration:none;
}
#lifo a:hover{
text-decoration:underline;
background: url("../img/2.jpg") no-repeat;
}
#footer{
width:100%;
height:30px;
background:silver;
margin:1px 0px 0px 0px;
padding:1px 0px;
clear:both;
padding-left:70px;
}
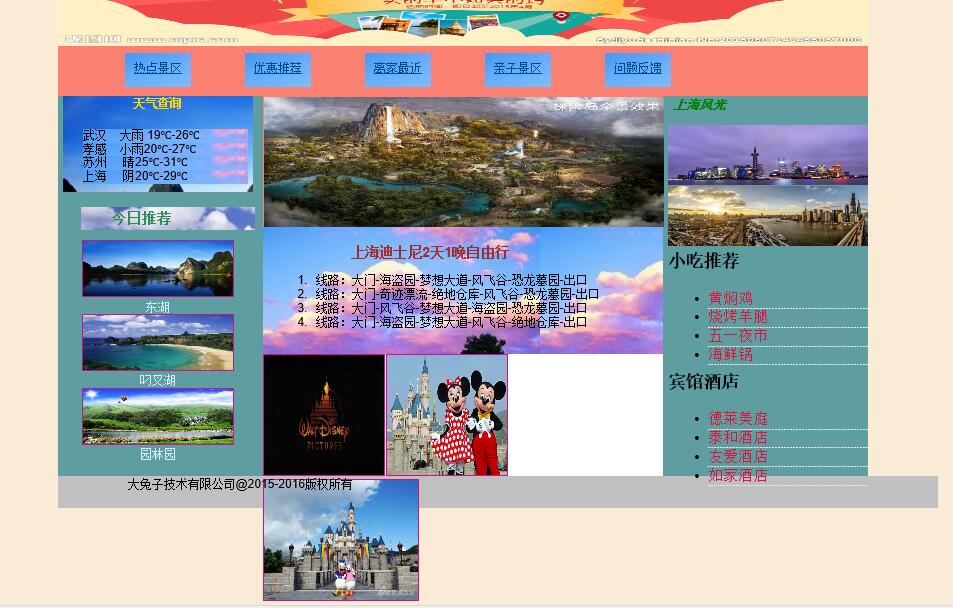
静态页面效果
edge运行效果
2016-11-2109:45:07displays normally on edge, but is not compatible with IE11 (the layout of the middle div is staggered up and down).
Hope the experts can point out the solution
IE11 running effect