The full name of WeChat Mini Program is WeChat Public Platform·Mini Program, formerly known as WeChat Public Platform·Application Account (referred to as WeChat Application Account)

Statement
- The WeChat mini program development tool is similar to a lightweight IDE integrated development environment. It is currently only open to a small number of people officially invited by WeChat (it is said that there are only 200 places) for internal testing. Therefore, those who are not currently invited can only Can use cracked version;
- This cracked version resource comes from the Internet and has nothing to do with me. It is only for research purposes by technical developers;
- Since it is still in the internal testing stage, iterative updates are very fast, and it is likely that it will be temporarily unavailable due to subsequent upgrades.
Special attention
- Since the currently released version 0.9 requires verification before you can log in (presumably to verify whether you are an internal beta tester), you must first download and install version 0.7, which does not require verification, scan the WeChat QR code to log in, then close version 0.7, and then download and install version 0.9 ( Three cracked files need to be covered first (details will be explained later) for development; currently it can only be compiled locally and cannot be uploaded.
Resources
- QQ group: 120431613 WeChat applet development expert group;
- WeChat mini program development tool version 0.7, version 0.9, cracked files, Demo source code, README description file: Download in the group file of the above QQ group.
Installation steps (the following are based on Windows 7 (64bit) system, the steps for Mac system are similar)
- Please install version 0.7 first;
- Click "Start Menu-WeChat Web Developer Tools-WeChat Web Developer Tools" to start;
- Scan the WeChat code to log in and then close;
- Install version 0.9 again;
- Enter the installation directory and replace the following files with the corresponding decompressed crack files to crack:
- Windows:
- package.nwappdistcomponentscreatecreatestep.js
- package.nwappdiststroesprojectStores.js
- package.nwappdistweappappserviceasdebug.js
- Mac:
- /Resources/app.nw/app/dist/components/create/createstep.js
- /Resources/app.nw/app/dist/stroes/projectStores.js
- /Resources/app.nw/app/dist/weapp/appservice/asdebug.js
第二 Special attention: The file folder of the second file ProjectStores.js is the writing error of the official WeChat engineer. In fact, it should be Stores. The 8th will involve this problem!
Click "Start Menu-WeChat Web Developer Tools-WeChat Web Developer Tools" again to start; -
During the startup process, it may be automatically upgraded from the current version 0.9.092100 to version 0.9.092300;-
After automatically updating to version 0.9.092300, a 40013 error will be reported when restarting (see the picture below). This is because WeChat officials have changed the folder name from stroes to stores in version 0.9.092300. At this time, you need to close the login first window, and then replace the corresponding files in the stores folder with the decompressed cracked file projectStores.js again. -

Click "Start Menu - WeChat Web Developer Tools - WeChat Web Developer Tools" again to start, and you should be able to open version 0.9.092300 normally (if it still doesn't work, see the next step); -
If it still doesn’t work, then install it again with version 0.7. At this time, it only covers the installation. After installation, you don’t need to scan the code to log in to version 0.7 again. You can directly overwrite and install version 0.9, then enter the installation directory and replace the three according to step 5 above. Crack the file. At this time, you may find that there are both the stroes folder and the stores folder under the dist folder. These two folders must be retained at the same time, and both need to replace the projectStores.js file. -
Create project
Start "WeChat Web Developer Tools" and select "Add Project"-

Create project-
AppID: Fill in whatever you want; -
Project name: fill in whatever you want; -
Local development directory: Select a directory. -

- Click the "Add Project" button in the lower right corner
- After clicking "Add Item", if an error occurs, exit first and try again;
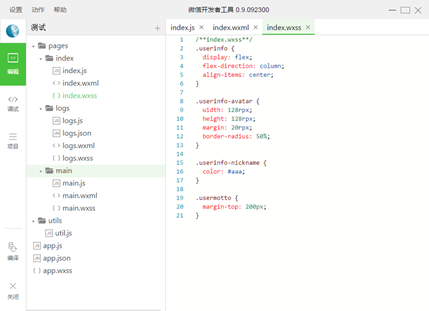
- After success, the project will be opened automatically:

- Then you can do whatever you like~~~
Reference
- https://github.com/justjavac/awesome-wechat-weapp
- https://github.com/Aufree/awesome-wechat-weapp