
Line-height, font-size, and vertical-align are key attributes for setting the layout of inline elements. These three properties are interdependent, and changing the distance between lines, setting vertical alignment, etc. all require their cooperation. The related content of font-size has been introduced in detail in CSS Font. This article will mainly introduce line-height and vertical-align.
line-height
Definition
Line-height refers to the distance between the baselines of text lines. Line-height actually only affects inline elements and other inline content, and does not directly affect block-level elements. You can also set line-height for a block-level element, but this value only applies to the inline content of the block-level element. Only then will it have an impact. Declaring line-height on a block-level element will set a minimum line box height for the content of the block-level element
Values:
Initial value: normal
Applies to: All elements
Inheritance: Yes
Percentage: relative to the element’s font-size

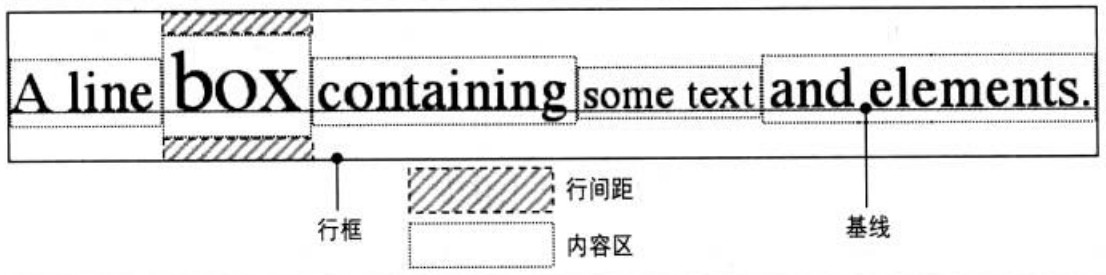
To deeply understand line-height, you need to understand the common terminology about line box construction.
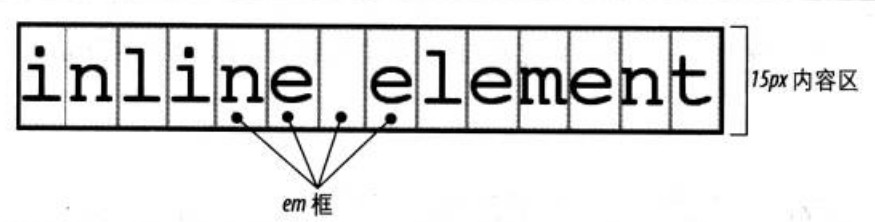
Content area
For inline non-replaced elements or a portion of anonymous text, font-size and font-family determine the height of the content area. In the case of Song Dynasty, if the font-size of an inline element is 15px, the height of the content area is 15px; in the case of other fonts, the height of the content area is not equal to the font size

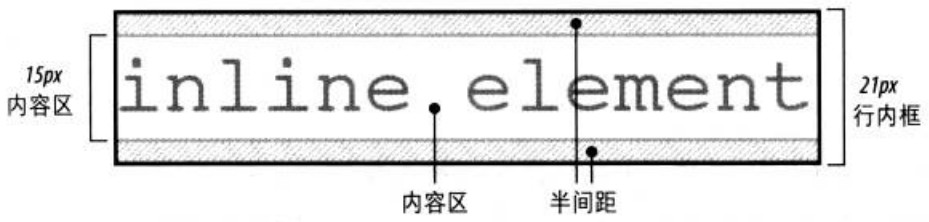
Inline box
The content area plus line spacing equals the inline box. If the font-size of an inline non-replaced element is 15px and the line-height is 21px, the difference is 6px. The user agent splits these 6 pixels in half and applies one half to the top and bottom of the content area, resulting in the inline box

When line-height is smaller than font-size, the inline box is actually smaller than the content area

Line box
A line box is defined as the distance between the top of the highest inline box in a line and the bottom of the lowest inline box, and the top of each line box is next to the bottom of the line box on the previous line

Box properties
Padding, margins and borders do not affect the height of the line box, that is, they do not affect the line height
The border boundary of inline elements is controlled by font-size instead of line-height
Margins will not be applied to the top and bottom of inline non-replaced elements
Margin-left, padding-left, and border-left are applied to the beginning of the element; while margin-right, padding-right, and border-right are applied to the end of the element
Replace elementInline replacement elements need to use a line-height value so that the element can be positioned correctly when aligned vertically. Because the percentage value of vertical-align is calculated relative to the line-height of the element. For vertical alignment, the height of the image itself does not matter, the key is the value of line-height
By default, inline replacement elements are placed on the baseline. If you add bottom padding, margins, or borders to the replaced element, the content area moves up. The baseline of the replaced element is the baseline of the last line box in normal flow. Unless the content of the replacement element is empty or its overflow attribute value is not visible, in this case the baseline is the bottom edge of the margin
vertical-align
Definition
Vertical-align is used to set the vertical alignment. All vertically aligned elements will affect the line height
Values: baseline | sub | super | top | text-top | middle | bottom | text-bottom |
Initial value: baseline
Apply to: inline elements, replacement elements, table cells
Inheritance: None
Percentage: relative to the line-height of the element
[Note] The percentage value of vertical-align in IE7-browser does not support decimal line height, and when taking values such as baseline, middle, text-bottom, etc., the display effect is different from that of standard browsers. The common solution is Set display:inline-block
for inline elements[Note] and carry the style vertical-align:sub/super
by default Gap at the bottom of inline-blockThe inline-block element leaves a gap in the block-level element because the default vertical alignment of the image is baseline alignment (in principle, the bottom edge of the image is aligned with the bottom edge of the uppercase English letter X of the anonymous text); while anonymous text There is a line height, so the bottom edge of X is a certain distance from the line frame. This distance is the gap left by the image
Therefore, there are several solutions to solve this problem
[1]display:block
Since vertical alignment can only be applied to replaced elements and inline elements, changing to block-level elements will invalidate vertical alignment
[2] Parent’s line-height: 0
This makes the distance between the anonymous text and the line box 0
[3]vertical-align: top/middle/bottom
Apply
【1】A single line of text is centered horizontally and vertically
[Note] Many places say that vertical centering of a single line of text means setting the height and line height to the same value, but there is actually no need to set the height. Just set the line height, and the text itself will appear vertically centered in the line
【2】The image is approximately vertically centered
XML/HTML CodeCopy content to clipboard
Because the character X is not vertically centered in the em box, and the high and low positions of the character X in each font are inconsistent. So, when the font size is larger, the difference is more obvious
[Note] When writing block-level elements containing inline elements, IE7 browsers must write them in line breaks instead of writing them in one line
Based on method 2, set the font-size of the block-level element to 0, then you can set the image to be completely vertically centered
Due to the limitation of setting font-size to 0 in method 3, text cannot be placed in block-level elements. Method 4 mainly achieves the vertical centering effect by adding new elements. This method can also be used for horizontal and vertical centering of images
【5】图标和文本对齐
使用长度负值
根据实践经验,20*20像素的图标后面跟14px的文字,vertical-align设置为-5px可以达到比较好的对齐效果
使用文本底部对齐
使用baseline会使图标偏上;使用top/bottom会受到其他行内元素影响造成定位偏差;使用middle需要恰好的字体大小且兼容性不高;使用text-bottom较合适,不受行高及其他内联元素影响
以上就是本文的全部内容,希望对大家的学习有所帮助。




