
One trick to deal with this type of error is to first validate your tags and stylesheets. Fortunately, there are many free tools that can verify that your HTML, CSS, and RSS feeds are correct.
There is nothing more annoying than creating and decorating a web page , thinking it is perfect, only to have some unknown errors appear when you test them, and it is not easy to correct them . One trick to deal with this type of error is to first validate your tags and stylesheets. Fortunately, there are many free tools that can verify that your HTML, CSS, and RSS feeds are correct. With these easy-to-use tools, you can rest assured that what your visitors see is what you want to show.
We have collected 14 tools, including online tools and Firefox plug-ins, there must be one that meets your needs.
Firefox Plug-in
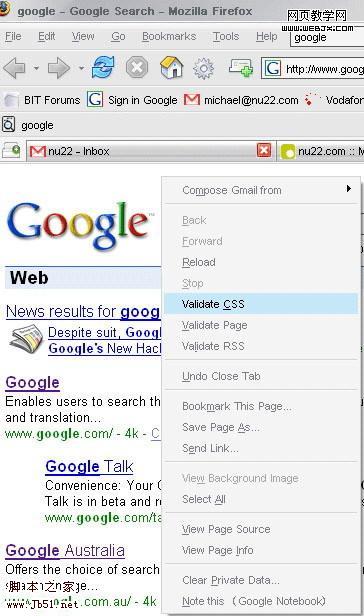
CSS Validator: Provides an easy-to-use link to the W3C CSS validator, which you can access through the right-click context menu or the tools menu. 
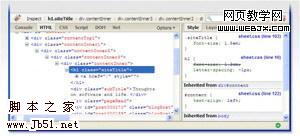
Firebug: Firebug is a full-featured debugger and editor, using it you can develop single-page HTML, JavaScript, CSS, DOM, etc. You can also use its plug-in to monitor JavaScript, CSS and XML in real time, find errors that may occur, and learn how to fix them. As an important member of every designer's tool repository, Firebug is becoming more and more versatile, and even begins to have its own plug-ins (such as SitePoint's CodeBurner reference tool). 
A trick to deal with this type of error is to first validate your tags and stylesheets. Fortunately, there are many free tools that can verify that your HTML, CSS, and RSS feeds are correct.
HTML Validator: Based on Tidy and OpenSP, HTML Validator verifies the page you visit and gives a simple icon notification. Tools can give you more information, and validation errors will be highlighted when you view the source code of the page. Even better, if you can't find the error, the plugin will give you some hints. 
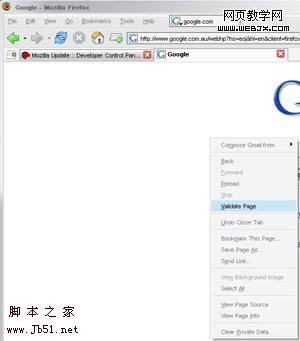
Page Validator: By opening the right-click context menu, or selecting "Validate Page" from the tools menu, Page Validator will open a new Tab page, displaying the W3C online validation tool verification results. 
A trick to deal with this type of error is to first validate your tags and stylesheets. Fortunately, there are many free tools that can verify that your HTML, CSS, and RSS feeds are correct.
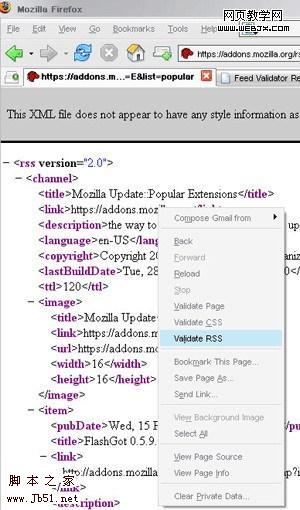
RSS Validator: RSS Validator allows you to easily check an RSS feed by right-clicking the context menu or selecting the Tools menu item. It will take you to a new tab page to view the results and any potential errors. 
Total Validator: Total Validator provides you with a large number of tools through a convenient plug-in. Browse the page you want to see and select the "TV" icon to verify various versions of HTML, spell check, take screenshots, etc. 
Validaty: Validaty adds a button to your toolbar, but when you click this button while browsing the page, you can see a concise visual verification result. 
A trick to deal with this type of error is to first validate your tags and stylesheets. Fortunately, there are many free tools that can verify that your HTML, CSS, and RSS feeds are correct.
Web-based validator
validator.w3.org: W3C (World Wide Web Consortium) is a group that develops Web technology standards. Of course, they will have a validator to check you The HTML is correct. The files being checked can be online or directly uploaded, and the validator has multiple formats for displaying the validation report - with additional recommendations, in summary form, with additional recommendations (duplicates?), etc. If you want to check your labels, you can't go wrong by reaching out to the folks who specify how labels work. 
jigsaw.w3.org: W3C also provides a CSS validation tool that can also check your tags for potential errors and warnings. Likewise, you have options to set different CSS profiles, specify which media stylesheets are created for, and control what information is displayed in reports. 
One trick to deal with this type of error is to first validate your tags and stylesheets. Fortunately, there are many free tools that can verify that your HTML, CSS, and RSS feeds are correct.
FeedValidator.org: FeedValidator first confirms that the RSS feed you gave it is valid, then checks your latest content entries, gives an overview of the problem, and highlights the problematic lines. Very convenient to ensure that your RSS feed displays correctly in various readers. 
Relaxed.vse.cz: Relaxed does not use the official W3C specification for validation, but uses some of its own rules to validate your document. You can choose the version of HTML you use, choose whether to display source code, whether to use a "dirty" browser, and several other options. It is also available as a Firefox plug-in to add these services directly to your browser. 
A trick to deal with this type of error is to first validate your tags and stylesheets. Fortunately, there are many free tools that can verify that your HTML, CSS, and RSS feeds are correct.
Validome.org: Validome is like a one-stop shop for validators. This website provides various tools to check your HTML, XML, DTD-Schema, RSS, and Google Sitemaps. Each tool has tons of options, adjust them to suit your needs. 
VirtualPromote.com: VirtualPromote provides developers with a large number of tools to deal with different tasks, but for front-end developers, the three most important ones are HTML and CSS and XML validators. 
A trick to deal with this type of error is to first validate your tags and stylesheets. Fortunately, there are many free tools that can verify that your HTML, CSS, and RSS feeds are correct.
xhtml-css.com: xhtml-css.com can quickly browse a site to verify HTML and CSS. The service it provides includes a list of all errors and suspicious alerts that you need to pay attention to, as well as a detailed description of the nature of the problem. You can also use some more advanced options to set HTML encoding, set CSS scenes and applicable media. The site also offers a Firefox plug-in called BeValid, which can help you verify the URL you are visiting faster. 




