
Cell (cell) -- the content of the table
cell margin (table padding) (cellpadding) -- represents a distance outside the cell, used to separate the cell from the cell space
cell spacing (cellspacing) -- represents the distance between the table border and the cell padding, and is also the distance between the cell padding 
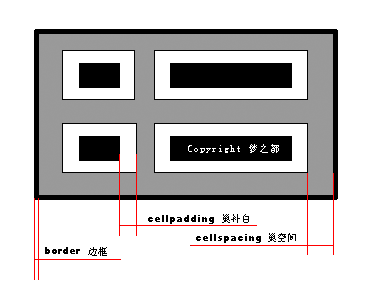
The above figure illustrates several aspects of the table Attributes, the black part is the cell (cell), the white area is the cell margin (table filling), and the gray area is the cell spacing (table spacing).
 The difference between cellpadding and cellspacing
The difference between cellpadding and cellspacing
 What are the differences between cellpadding and cellspacing?
What are the differences between cellpadding and cellspacing?
 What does full-width and half-width mean?
What does full-width and half-width mean?
 What is blockchain web3.0
What is blockchain web3.0
 Introduction to the method of intercepting strings in js
Introduction to the method of intercepting strings in js
 How to export Apipost offline
How to export Apipost offline
 What are character constants
What are character constants
 What types of files can be identified based on
What types of files can be identified based on




