
A website uses a lot of HTML5 and CSS3. It hopes that users will open the page with the webkit kernel. However, the test found that 360 uses the IE kernel as the recommended mode. I don’t know why. In fact, 360 has designed a method of choice for website developers, which can be solved by adding a piece of Meta tag code
The following information is taken from the 360 official website:
Browse mode
Extreme speed mode, compatibility mode and IE9 high-speed mode are the three modes used by 360 browser when displaying web pages:
indicates extreme speed mode
indicates compatibility mode
indicates IE9/IE10 Mode (only available after IE9 or IE10 is installed)
360 Speed Browser will automatically choose the browsing mode suitable for each website for you. So, usually you don't need to know the difference between several kernels.
What are the characteristics of each mode?
In extreme speed mode, websites open quickly, but some websites may have compatibility issues in extreme speed mode and may not display properly. normal.
In compatibility mode, the website opening speed is slightly slower than in extreme speed mode, but there are fewer web page compatibility issues.
In IE9/IE10 mode, the website will be rendered using the IE9/IE10 rendering method, supporting hardware acceleration and IE9/IE10’s new script rendering engine.
When switching browsing modes, 360 Speed Browser will automatically synchronize data between dual cores, allowing you to seamlessly switch between dual cores.
User Experience Plan
When you join the User Experience Plan, we will send the switched URL to the 360 website so that we can improve the compatibility list and improve product.
The uploaded data does not contain information about your individual characteristics and will not be leaked to third-party individuals or institutions.
If you do not want to upload the switched URL, you only need to uncheck the "Advanced Options" section
“ Automatically send usage statistics and crash reports to the 360 Speed Browser website. Just help us improve 360 Speedy Browser".
Background introduction
Due to the well-known situation, the mainstream domestic browsers are dual-core browsers: based on the Webkit kernel for high-speed browsing of commonly used websites. The IE-based kernel is used to be compatible with online banking and old versions of websites. Taking several 360 browsers as an example, we give priority to rendering mainstream websites through the Webkit kernel, and only a small number of websites are rendered through the IE kernel to ensure page compatibility. For a long time in the past, our main control method was a URL library with a size of several hundred kilobytes, a URL library collected through long-term manual operations.
Although we strive to improve the browser's automatic verification accuracy through user feedback and code tag intelligent judgment technology. But in many cases, we still can't get it 100% correct. Therefore, we have added a new control method: the kernel control Meta tag. As long as you add a Meta tag to your website and tell 360 Browser which core should be used to render this URL, 360 Browser will immediately switch to the corresponding core after reading this tag. And apply this behavior to all URLs under this second-level domain name.
Currently this feature has been implemented in all 360 secure browsers. We also recommend that other browser vendors support this implementation. Make this control label an industry standard.
Code example
Add a line of code in the head tag:
<html> <head> <meta name=”renderer” content=”webkit|ie-comp|ie-stand” /> </head> <body> </body> </html>
The value of content is webkit, One of ie-comp and ie-stand, which are case-sensitive and represent webkit kernel, IE compatible kernel and IE standard kernel respectively.
If the page needs to use the ultra-fast kernel by default, add the tag:
<meta name=”renderer” content=”webkit” />
If the page needs to use the IE-compatible kernel by default, add the tag:
<meta name=”renderer” content=”ie-comp” />
If the page needs to use the IE standard kernel by default, add tags:
<meta name=”renderer” content=”ie-stand” />
A problem is found here. The official information ends with "“>", but it does not work during the actual test. It works. At this time, just change the ending to "/>" (note that there is a space before /), and the test is feasible.
Technical details of each rendering core
| 内核 | Webkit | IE兼容 | IE标准 |
|---|---|---|---|
| 文档模式 | Chrome 21 | IE6/7 | IE9/IE10/IE11(取决于用户的IE) |
| HTML5支持 | YES | NO | YES |
| ActiveX控件支持 | NO | YES | YES |
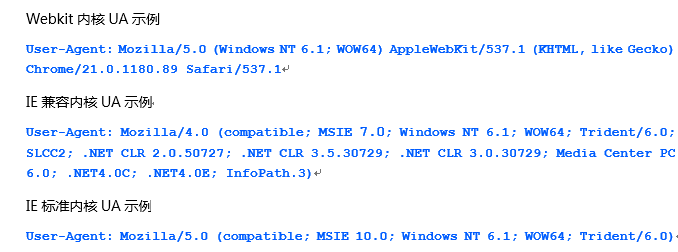
Examples of UA for each kernel
This function is actually the same as IE9’s X-UA -Compatible is very similar. For an introduction to the implementation of several IE cores, please see:
http://blogs.msdn.com/b/ie/archive/2010/06/16/ie-s-compatibility -features-for-site-developers.aspx
Understand the technologies used in extreme speed mode and compatibility mode:
Extreme speed mode uses the Webkit kernel, which is the fastest in the world The browser kernel also supports many new web standards.
However, due to the newer Webkit kernel, some domestic websites do not yet support this kernel well.
Compatibility mode uses the Trident kernel used by IE browser, which is the main compatible browser kernel when making domestic web pages and has fewer compatibility issues.
IE9/IE10 mode uses the new core used by IE9/IE10 browsers, adding hardware acceleration, a new script rendering engine, and more standard HMTL5 and CSS3 support.
The above is the content produced by using the Meta tag code to make the 360 dual-core browser's default speed mode not the compatibility mode_HTML/Xhtml_webpage. For more related content, please pay attention to the PHP Chinese website (m.sbmmt.com)!
 what is mysql index
what is mysql index
 What is highlighting in jquery
What is highlighting in jquery
 Ethereum browser blockchain query
Ethereum browser blockchain query
 How to retrieve Douyin flames after they are gone?
How to retrieve Douyin flames after they are gone?
 How to solve the problem of 400 bad request when the web page displays
How to solve the problem of 400 bad request when the web page displays
 Commonly used search tools
Commonly used search tools
 Free software for building websites
Free software for building websites
 What is the basic concept of artificial intelligence
What is the basic concept of artificial intelligence




