
htmlMethods to bold fonts: 1. Use the "" tag, the syntax text that needs to be bolded"; 2. Use the style attribute in the tag, Add the "font-weight:bold|bolder" style, with the value "bold" defining bold characters and "bolder" defining bolder characters.

This tutorial Operating environment: windows7 system, CSS3&&HTML5 version, Dell G3 computer.
Method 1: Use tag
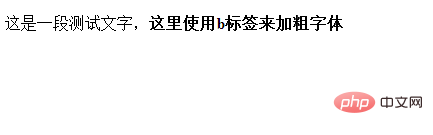
Operating effect:

We can already see from the picture that the second half of the text has a bold font, which can be compared with the first half of the text (the text is bold). Here we mainly use Thetag in html, the use of thetag in html is very simple, just write the required information directly in thetag Just make the text bold!
Method 2: Use the style attribute in the tag and add the "font-weight:bold|bolder" style
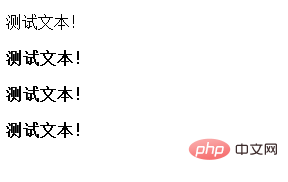
Rendering :

Description:
The font-weight attribute can set the thickness of the text, which is generally used to set the bold font used in the text of the display element
Attribute values related to the bold effect:
| Value | Description |
|---|---|
| bold | Define bold characters. |
| bolder | Define bolder characters. |
|
Define characters from thin to thick. 400 is equivalent to normal, and 700 is equivalent to bold. |
Recommended tutorial: "html video tutorial"
The above is the detailed content of How to make font bold in html. For more information, please follow other related articles on the PHP Chinese website!