
Before talking about BFC, let’s take a look at an example
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4
<meta charset="UTF-8"> 5 <title>BFC</title> 6
<style type="text/css"> 7
.div1 {background-color: #FCE38A; width: 200px; height: 100px;} 8
.div2 {background-color: #EAFFD0; width: 200px; height: 100px;} 9
.div3 {background-color: #95E1D3; width: 200px; height: 100px;}10
</style>11 </head>12 13 <body>14 <div class="div1">div1</div>15
<div class="div2">div2</div>16 <div class="div3">div3</div>17 </body>18
</html>
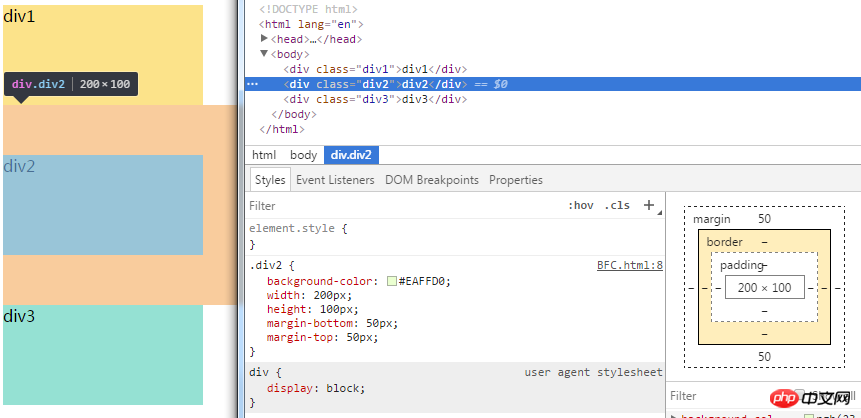
As you can see, block-level elements The order of arrangement is from top to bottom. Even if the width of the row can accommodate multiple elements, now add margins to div1 and div2 at the same time


CSS Study Notes 07 Box Model, so how to solve this kind of outer margin As for the phenomenon of distance merging, this involves the BFC to be introduced below.
What is BFCBlock Formatting Contexts is a block-level formatting context. It is an independent rendering area, only Block-level box Participation, it specifies how the internal Block-level Box (element with display attributes of block, list-item, table) is laid out, and has nothing to do with the outside of this area. Among them, Formatting Context is a container that determines how to render the document. Formatting context is a concept in the W3C CSS2.1 specification. It is a rendering area on the page and has a set of rendering rules that determine how its sub-elements will be positioned, as well as their relationship and interaction with other elements. The most common Formatting contexts are Block fomatting context (BFC) and Inline formatting context (IFC). There are only BFC and IFC in CSS2.1, and GFC and FFC are also added in CSS3.
In layman's terms, BFC is an independent box, and the layout in this independent box is not affected by the outside. Of course, it will not affect external elements.
When the document presentation starts, a BFC will be automatically created to lay out the entire page. When a new BFC is not created, the entire document will be this BFC. Rules of BFC同一个BFC中,在两个相邻的块级元素中,垂直margin会发生折叠

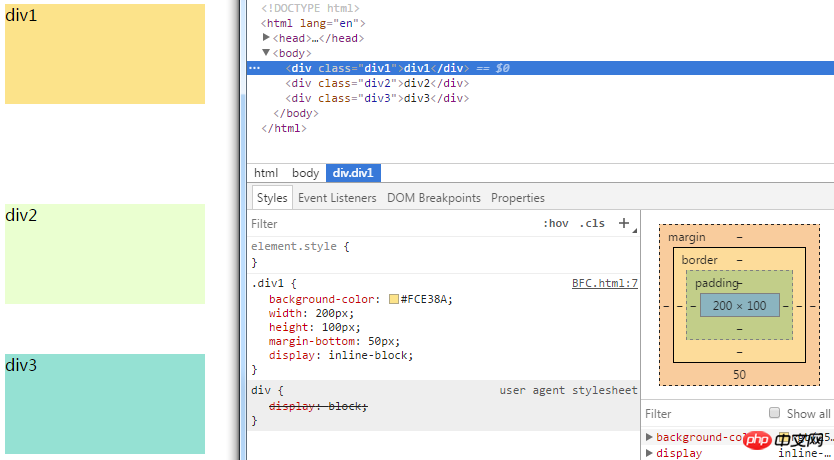
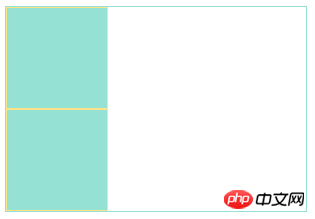
##At this time, due to div1 The element triggers BFC through display:inline-block. At this time, div1 is an independent BFC. According to the rules 
BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素,反之亦然
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>BFC清除内部浮动</title> 6 <style type="text/css"> 7 .child {background-color: #95E1D3; border: 1px solid #FCE38A; width: 100px; height: 100px;} 8 .parent {width: 300px; border: 1px solid #95E1D3;} 9 </style>10 </head>11 <body>12 <div class="parent">13 <div class="child"></div>14 <div class="child"></div>15 </div>16 </body>17 </html>The parent container is supported by two child divs, now add a float to the child

#At this time, the parent container has become two overlapping lines, that is, the height has become 0, which is the so-called height collapse. According to the rules
计算BFC的高度时,浮动元素也参与计算
这时候可以触发parent生成BFC,那么parent在计算高度时,parent内部的浮动元素child也会参与计算


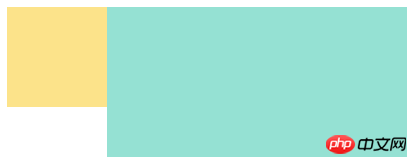
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>BFC布局</title> 6 <style type="text/css"> 7 .left {width: 100px; height: 100px; background-color: #FCE38A; float: left;} 8 .right {width: 300px; height: 150px; background-color: #95E1D3;} 9 10 </style>11 </head>12 <body>13 <div class="left"></div>14 <div class="right"></div>15 </body>16 </html>
根据规则
每个元素的margin box的左边, 与包含块border box的左边相接触(对于从左往右的格式化,否则相反),即使存在浮动也是如此
所以即使left设置了左浮动,right的的左边依然会与包含块的左边(即body)相接触。接着我们可以根据规则
BFC的区域不会与float box重叠
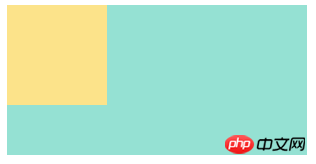
让right触发产生BFC,这样right就不会与left重叠了


这样就形成了常见的两列布局。
总之记住一点BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素,同样的,外面的元素也不会影响到容器里面的子元素。
The above is the detailed content of What is BFC? A simple understanding of bfc. For more information, please follow other related articles on the PHP Chinese website!




