
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" ":www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Form提交表单页面不跳转</title> </head> <body> <form action="" id="" method="post" target="id_iframe"> <input type="text" id="input_text" name="input_text"/> <input type="submit" id="sobmit" name="submit" value="提交" /> </form> <iframe id="id_iframe" name="id_iframe" style="display:none;"></iframe> </body> </html>
Run results
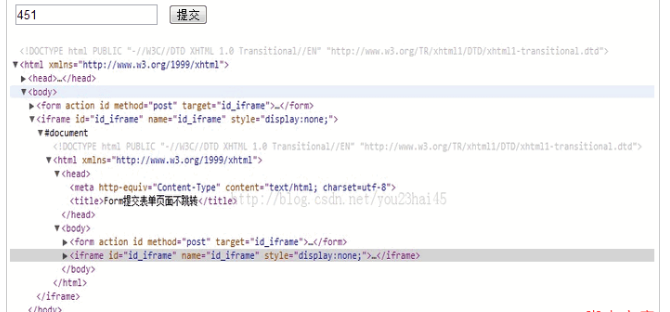
(1) Enter "451" and click "Submit"

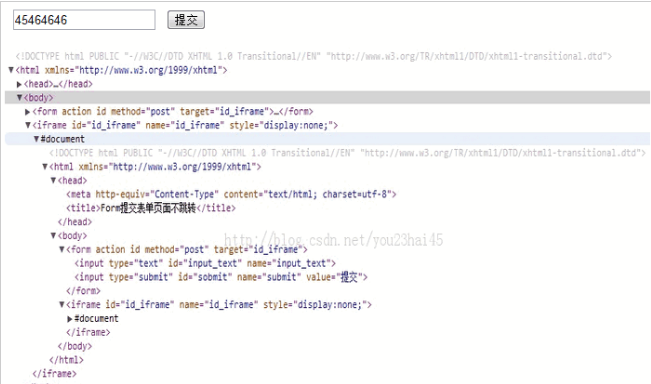
(2) Enter "45464646" and click "Submit"

Page submission refresh, no jump
The above is the detailed content of Detailed graphic and text explanation of how the page refreshes and does not jump after the share form is submitted.. For more information, please follow other related articles on the PHP Chinese website!
 What to do if an error occurs in the script of the current page
What to do if an error occurs in the script of the current page
 javac is not recognized as an internal or external command or an operable program. How to solve the problem?
javac is not recognized as an internal or external command or an operable program. How to solve the problem?
 How do I set up WeChat to require my consent when people add me to a group?
How do I set up WeChat to require my consent when people add me to a group?
 How to check if mysql password is forgotten
How to check if mysql password is forgotten
 How to write html text box code
How to write html text box code
 Bulk trading platform
Bulk trading platform
 What is the difference between css framework and component library
What is the difference between css framework and component library
 How to remove watermark on TikTok
How to remove watermark on TikTok




