
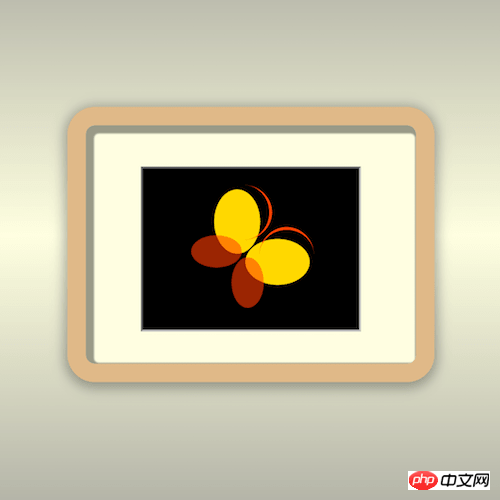
The content of this article is about how to use pure CSS to realize the display frame effect of butterfly specimens. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.

Please download the full source code of the daily front-end combat series from github Download:
https://github.com/comehope/front-end-daily-challenges
Define dom, the container represents the entire butterfly, because the butterfly It is symmetrical, so it is divided into left and right sides, each side has 3 sub-elements:
Centered display:
body { margin: 0; height: 100vh; display: flex; align-items: center; justify-content: center; background: linear-gradient(gray, lightyellow, gray); }
Define the size of the butterfly:
.butterfly { position: relative; width: 10em; height: 10em; }
Draw the left half first :
.butterfly .left { position: absolute; width: inherit; height: inherit; }
Use the 1st sub-element to draw the upper part of the wings:
.butterfly span { position: absolute; border-radius: 50%; } .butterfly span:nth-child(1) { width: 5em; height: 7em; background-color: gold; }
Use the 2nd sub-element to draw the lower part of the wings:
.butterfly span:nth-child(2) { width: 5.5em; height: 3.5em; background-color: orangered; top: 5em; left: -2.5em; filter: opacity(0.6); }
Use the 2nd sub-element to draw the lower part of the wings: Draw tentacles with 3 sub-elements:
.butterfly span:nth-child(3) { width: 6em; height: 6em; border-right: 0.3em solid orangered; top: -0.5em; }
Copy the left half to the right half:
.butterfly .right { position: absolute; width: inherit; height: inherit; } .butterfly .right { transform: rotateY(180deg) rotate(-90deg); top: 0.4em; left: 0.4em; }
Put the specimen into the display frame:
.butterfly::before { content: ''; position: absolute; box-sizing: border-box; top: -2.5em; left: -8em; width: 24em; height: 18em; background-color: black; border: 0.2em inset silver; } .butterfly::after { content: ''; position: absolute; box-sizing: border-box; width: 40em; height: 30em; background-color: lightyellow; top: -9em; left: -16em; border: 2em solid burlywood; border-radius: 3em; box-shadow: 0 0.3em 2em 0.4em rgba(0, 0, 0, 0.3), inset 0.4em 0.4em 0.1em 0.5em rgba(0, 0, 0, .4); z-index: -1; }
Finally, adjust it Displacement due to pattern tilt:
.butterfly { transform: translateX(1em); }
Done!
Related recommendations:
How to use pure CSS to realize the animation effect of Windows startup interface
How to use pure CSS to realize the single-element McDonald’s Logo (attached Source code)The above is the detailed content of How to use pure CSS to achieve the display frame effect of butterfly specimens. For more information, please follow other related articles on the PHP Chinese website!