

https://github. com/comehope/front-end-daily-challenges
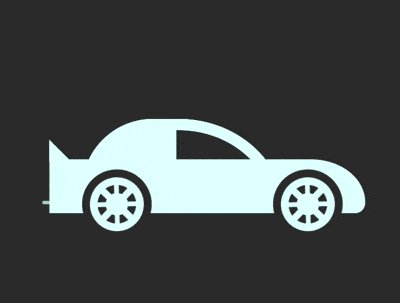
Define dom, the container contains 1 .car element, and its 2 sub-elements represent Body and wheels:
<figure> <div> <span></span> <span></span> </div> </figure>
Centered display:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: #333;
}Define container size and car color:
.loader {
width: 11.7em;
height: 4.2em;
color: lightcyan;
position: relative;
}Draw chassis:
.car {
position: absolute;
width: inherit;
height: 2em;
background-color: currentColor;
top: 1.5em;
border-radius: 0 5em 1em 0 / 0 4em 1em 0;
}Draw tail Ji:
.car::before {
content: '';
position: absolute;
width: 0;
height: 0;
border: 0.6em solid transparent;
border-left-width: 0;
border-right-color: currentColor;
transform-origin: left;
transform: rotate(-45deg);
top: -0.5em;
}(It looks a bit like an airplane at this time, haha~~)
Draw the car body:
.body {
position: absolute;
width: 7.5em;
height: 3.5em;
box-sizing: border-box;
border: 0.4em solid;
border-radius: 3em 4.5em 0 0 / 3em 4em 0 0;
top: -1.5em;
left: 1.2em;
}Use pseudo elements to draw the windows:
.body::before {
content: '';
position: absolute;
width: 3.5em;
height: inherit;
background-color: currentColor;
border-top-left-radius: inherit;
left: -0.4em;
top: -0.4em;
}Draw the outline of the wheel:
.wheels::before,
.wheels::after {
content: '';
position: absolute;
box-sizing: border-box;
width: 2.6em;
height: 2.6em;
background-color: #333;
border-radius: 50%;
bottom: -1em;
}Draw the wheel hub:
.wheels::before,
.wheels::after {
border: 0.3em solid #333;
background-image:
linear-gradient(
135deg,
transparent 45%,
currentColor 46%, currentColor 54%,
transparent 55%
),
linear-gradient(
90deg,
transparent 45%,
currentColor 46%, currentColor 54%,
transparent 55%
),
linear-gradient(
45deg,
transparent 45%,
currentColor 46%, currentColor 54%,
transparent 55%
),
linear-gradient(
0deg,
transparent 45%,
currentColor 46%, currentColor 54%,
transparent 55%
),
radial-gradient(
currentColor 29%,
transparent 30%, transparent 50%,
currentColor 51%
);
}Position the wheels to the left and right sides:
.wheels::before {
left: 1.2em;
}
.wheels::after {
right: 0.8em;
}Next, create the animation effect.
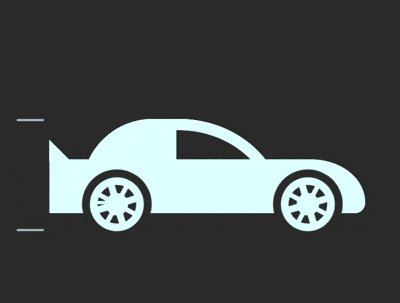
Add the dom element that represents the wind shadow .strikes, which contains 5 sub-elements:
<figure> <p> <span></span> <span></span> </p> <p> <span></span> <span></span> <span></span> <span></span> <span></span> </p> </figure>
Draw 5 short thin lines:
.strikes {
position: absolute;
width: 1em;
height: inherit;
border: 1px dashed white;
display: flex;
flex-direction: column;
justify-content: space-between;
}
.strikes span {
height: 0.1em;
background-color: lightcyan;
}Add the animation effect of the passing wind shadow, define css variables, and set the animation delay:
.strikes span {
animation: drift 0.2s linear infinite;
animation-delay: calc((var(--n) - 1) * 0.05s);
}
@keyframes drift {
from {
transform: translate(3.5em);
}
to {
transform: translate(-8em);
filter: opacity(0);
}
}
.strikes span:nth-child(1) {
--n: 1;
}
.strikes span:nth-child(2) {
--n: 2;
}
.strikes span:nth-child(3) {
--n: 3;
}
.strikes span:nth-child(4) {
--n: 4;
}
.strikes span:nth-child(5) {
--n: 5;
}Add the animation effect of wheel rotation:
.wheels::before,
.wheels::after {
animation: rotating 0.5s linear infinite;
}
@keyframes rotating {
to {
transform: rotate(1turn);
}
}Add the animation effect of body bumps:
.car {
animation: run 0.25s linear infinite;
}
@keyframes run {
0% {
transform: translate(0.2em, 0.1em) rotate(0deg);
}
20% {
transform: translate(0.1em, 0.2em) rotate(1deg);
}
40% {
transform: translate(0.1em, -0.1em) rotate(-1deg);
}
60% {
transform: translate(-0.1em, 0.2em) rotate(0deg);
}
80% {
transform: translate(-0.1em, 0.1em) rotate(1deg);
}
100% {
transform: translate(0.2em, 0.1em) rotate(-1deg);
}
}Done!
Related recommendations:
How to use pure CSS to achieve the effect of rainbow striped text (with code)
How to use CSS and color mixing mode to implement loader animation Effect (with code)The above is the detailed content of How to use pure css to implement the loader animation effect of a racing car (code attached). For more information, please follow other related articles on the PHP Chinese website!