
css p The mask layer must be familiar to friends who are familiar with web pages. There are also related implementation articles on the Internet, but most of them are not compatible with browsers. In this article, I will introduce to you one that is compatible with IE6-IE9. FireFox’s mask layer, interested friends should not miss it
Html code:

数据加载中,请稍后...
CSS style:
/*loading加载遮罩层css*/ #black_overlay { position: fixed; z-index: 1000; width: 100%; height: 100%; top: 0; left: 0; filter: alpha(opacity=80); opacity: 0.8; overflow: hidden; background-color: #000; } *html { background: url(*) fixed; } *html body { margin: 0; height: 100%; } /*IE6*/ *html #black_overlay { position: absolute; left: expression(documentElement.scrollLeft + documentElement.clientWidth - this.offsetWidth); top: expression(documentElement.scrollTop + documentElement.clientHeight - this.offsetHeight); } #load_content { display: none; position: absolute; top: 40%; left: 40%; width: 200px; height: 50px; border: 16px solid #FFF; border-bottom: none; background-color: white; z-index: 1002; overflow: auto; font-size: 14px; font-weight: bold; }
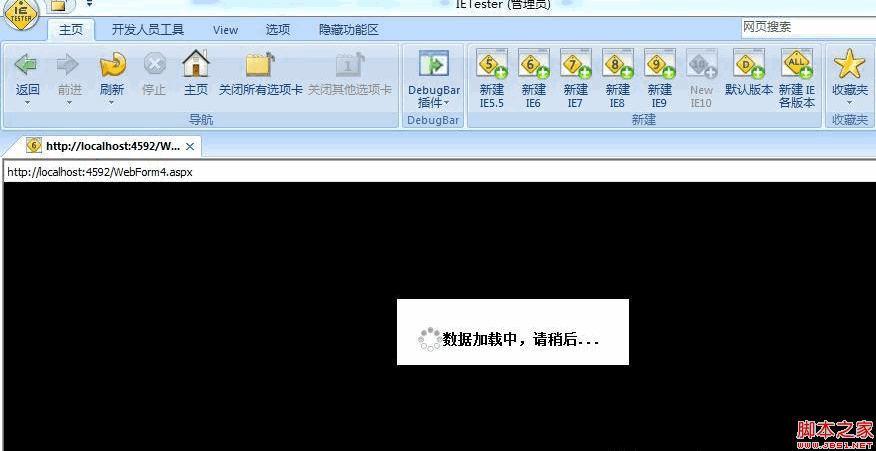
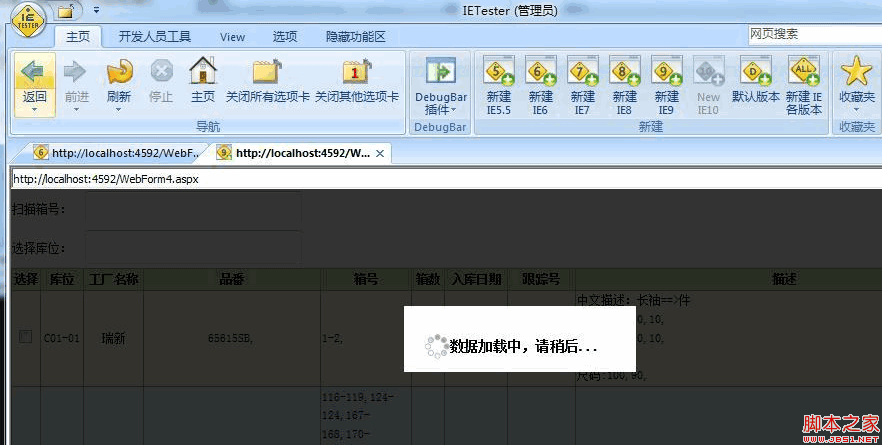
Rendering:
IE6:

Other version effects: I won’t paste the images one by one.
The above is the entire content of this article. I hope it will be helpful to everyone’s study. For more related content, please pay attention to the PHP Chinese website!
Related recommendations:
How to implement CSS to control the display and hiding of DIV layers
The above is the detailed content of The mask layer implemented by css div is compatible with IE6-IE9 and FireFox browsers. For more information, please follow other related articles on the PHP Chinese website!




