
This article mainly introduces the code about using css to force English words to break lines. It has a certain reference value. Now I share it with you. Friends in need can refer to the
first version of the corporate English version of the website. This will happen: due to insufficient space left in the English word, the entire word will wrap, causing the gap between the words to be too large, which directly affects the aesthetics of the layout. How to solve this problem? Interested friends can Please pay attention to this article, maybe it can help you
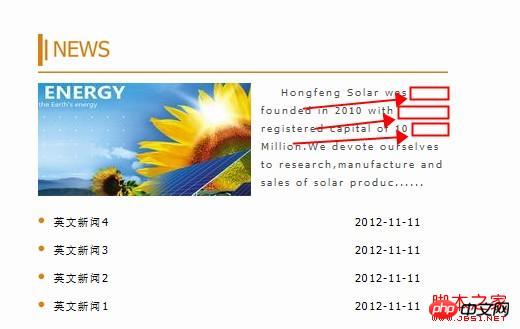
When making the English version of the corporate website, the English words have insufficient space left, causing the entire word to wrap, resulting in too many gaps between the words. big. As shown below :

The effect after using css attribute word-break:break-all; : as shown below :

Force no line wrapping
{
white-space:nowrap;
}Automatic line wrapping
{ word-wrap: break-word; word-break: normal; }Force English words to break
{
word-break:break-all;
}CSS settings do not break lines:
overflow: hidden hide
white-space: normal default
pre line breaks and other whitespace characters All will be protected
nowrap Forces all text to be displayed on the same line until the end of the text or encounters the br object
Settings force line break:
word-break:
normal; according to Asia Text rules for languages and non-Asian languages that allow line breaks within words
break-all: This behavior is the same as normal for Asian languages. Breaks within any word of a line of non-Asian language text are also allowed. This value is suitable for Asian text that contains some non-Asian text
keep-all : Same as normal for all non-Asian languages. For Chinese, Korean, and Japanese, word breaks are not allowed. Suitable for height solutions between non-Asian text containing a small amount of Asian text
English does not wrap
Add word-break: break-all; in CSS to solve the problem. This problem only occurs in IE. When tested under FF, FF can add scroll bars by itself, which does not affect the effect.
It is recommended that when doing Skin, remember to add word-break: break-all; in the body. This can solve the problem of IE. The problem of the frame being opened by English
The following quotes the description of word-break. Note that word-break is a proprietary property of IE5
Syntax:
word-break : normal | break-all | keep-all
Parameters:
normal: According to Asian languages and Text rules for non-Asian languages, allowing line breaks within words
break-all: This behavior is the same as normal for Asian languages. Breaks within any word of a line of non-Asian language text are also allowed. This value is suitable for Asian text that contains some non-Asian text
keep-all : Same as normal for all non-Asian languages. For Chinese, Korean, and Japanese, word breaks are not allowed. Suitable for non-Asian text that contains a small amount of Asian text
Description:
Set or retrieve the intra-word wrapping behavior of the text within the object. Especially when multiple languages appear.
For Chinese, break-all should be used.
The corresponding script feature is wordBreak. Please see other books I have written.
Example:
{word-break : break-all; }The above is the entire content of this article. I hope it will be helpful to everyone's learning. For more related content, please pay attention to the PHP Chinese website!
Related recommendations:
How to implement the special effects of css list rankings
Use CSS3 click Button to achieve the effect of background gradient animation
The above is the detailed content of Code using css to force line breaks for English words. For more information, please follow other related articles on the PHP Chinese website!
 The difference between get and post
The difference between get and post
 cad2012 serial number and key collection
cad2012 serial number and key collection
 How to light up Douyin close friends moment
How to light up Douyin close friends moment
 What software is soul?
What software is soul?
 What are the sorting methods?
What are the sorting methods?
 What is the difference between pass by value and pass by reference in java
What is the difference between pass by value and pass by reference in java
 Detailed explanation of quartz configuration file
Detailed explanation of quartz configuration file
 How much is Dimensity 6020 equivalent to Snapdragon?
How much is Dimensity 6020 equivalent to Snapdragon?




