
Generally in css styles, use the margin attribute to set margins. If you only need margins on one side, you can use the one-sided margin property to set a value for the margin on one side of the element. Use the margin-left attribute to set the left margin of an element. Use the margin-right attribute to set the right margin of an element. Their default value is 0. In specific actual use, you can set a specific unit value or set it as a percentage. This article will summarize the use of margin-left and margin-right.
##1. About the use of margin-left attribute
1. The negative value of margin-left is combined with floating to achieve a fluid layout that does not change the DOM structure. When the value of the margin attribute is a percentage, it is always calculated based on the width of the parent element. 2. Set margins: margin-top, margin-left, margin-right, margin-bottompBackground leaflet overlay settings: width: 30px; height: 30px; line-height: 30px; background-image: url(../image/lzhf/one.png); background-repeat: no-repeat ; background-size: 100% auto;
Parameter introduction
auto: The value is set to the value of the opposite side. length: A length value consisting of a floating point number and a unit identifier | or a percentage. The percentage is based on the height of the parent object.
Description Retrieve or set the extended margin on the left side of the object. To use this attribute on an inline object, you must first set the height or width attribute of the object, or set the position attribute to absolute. In IE4+, the margin attribute is not available for td and tr objects.
Extended margins are always transparent. The corresponding script feature is marginLeft.
2. About the use of margin-right attribute1.
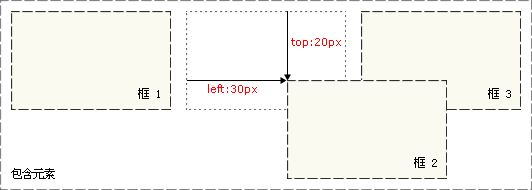
Detailed explanation of the three basic positioning mechanisms in CSS (margin-right, margin-left)
The preferred way to center an element horizontally in CSS is to use the margin attribute - change the margin-left and margin of the element Just set the -right attribute to auto. In actual use, we can create a p that acts as a container for these elements that need to be centered. One thing to note in particular is that the width of the container must be specified. 2.
Summary of various centered CSS layouts (margin-right, margin-left)
Centering is what we use css to A situation often encountered in layout. When using CSS for centering, sometimes a single attribute can do it, and sometimes it requires certain skills to be compatible with all browsers. Specifically, set the margin-left and margin-right of the element to be centered to auto. This method can only perform horizontal centering, and is invalid for floating elements or absolutely positioned elements. 3.
Examples of CSS implementation of various column layouts on the page (margin-right, margin-left)
Q&A related to margin-left and margin-right attributes
1. css("margin- left") bit null??? Confused 2. margin-right doesn't work?
3. The following code has used margin-left:auto, why can’t it be centered?
【Related recommendations】
1. Summary of css margin attributes and usage
2. Summary of problems often encountered when using css margin-top
The above is the detailed content of Summary of how to use css margin-left and margin-right. For more information, please follow other related articles on the PHP Chinese website!




