一、margin-top设置后影响到了父元素怎么办?
1. 如何解决margin折叠从子元素margin-top影响父元素引出的问题

原理:margin折叠(Collapsing Margins)
毗邻的两个或多个外边距 (margin) 在垂直方向会合并成一个外边距。这里的毗邻指没有上下padding-top,padding-bottom,border-top,border-bottom,元素内容不为空。
最常见的margin折叠是<p>元素并列时,每个p都有上下1em的margin,但相临的p只会显示1em的间隔而不是2em。
解决办法比较多:
1)给父级加overflow:hidden或padding、border;
2)使用padding代替margin
子元素的margin-top并没有使子元素与父元素分开,反倒效果等同于给父元素加了一个margin-top;
解决的方法也有,具体为:
1)修改父元素的高度,增加padding-top样式模拟(padding-top:1px;)
2)为父元素添加overflow:hidden;
3)为父元素或者子元素生命元素浮动(float:left;可用但是不推荐)
4)为父元素添加border(border:1px solid transparent)
5)为父元素或者子元素声明绝对定位
6)给父元素增加内容生成#father:before{content:' ';display:table};
二、使用了margin-top 属性没有起作用该如何解决?
1. firefox margin-top失效的原因与解决办法

浮动的块级元素的margin-bottom总是与它后面的浮动块级兄弟元素(floated next in-flow block-level sibling)的margin-top相邻,除非那个同级元素使用了清除操作。
浮动的块级元素的margin-top和它的第一个浮动块级子元素(floated first in-flow block-level child)的margin-top相邻(如果该元素没有border-top,没有padding-top,并且子元素没有使用清除操作)。
2. margin-top失效, css + div 布局之 CSS盒模型 外边距合并问题
在常规文档流中,2个或以上的块级盒模型相邻的垂直margin会被折叠。最终的margin值计算方法如下:
a、全部都为正值,取最大者;
b、不全是正值,则都取绝对值,然后用正值减去最大值;
c、没有正值,则都取绝对值,然后用0减去最大值。
原因一: 外边距合并margin-top属性失效。
原因二: 子元素和父元素也可能会导致设置的子元素上外边距失效情况
margin-top属性相关问答
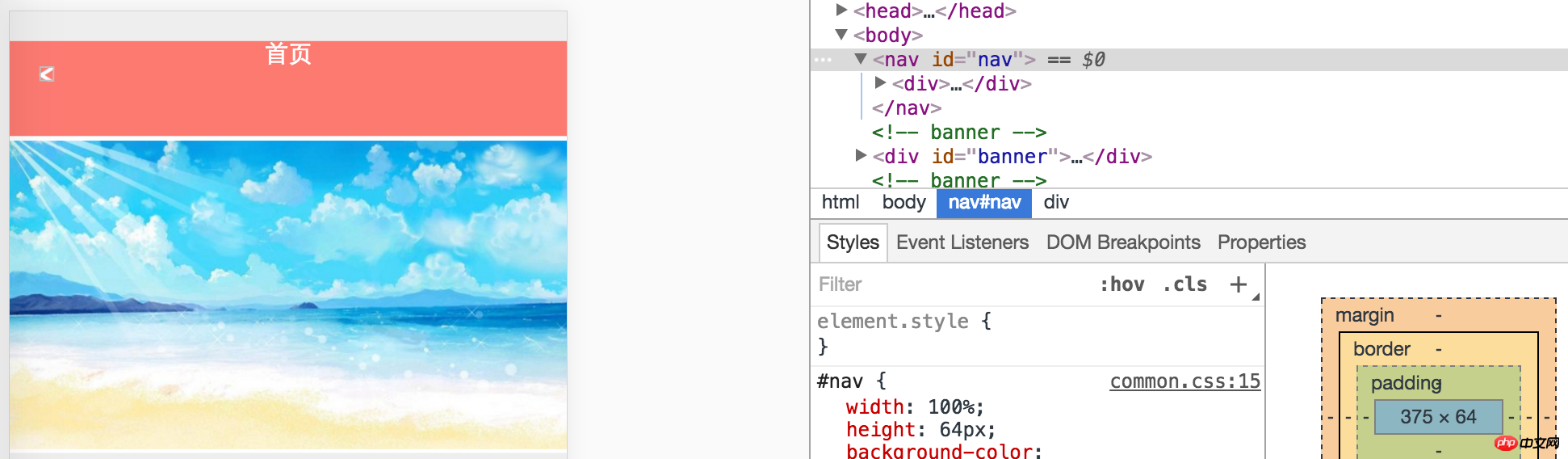
2. css大div里面放小div,小div设置margin-top属性,为什么大div也飘起来了,有图
3. 子元素设置margin-top为什么会作用在父元素上?
【相关推荐】
以上就是css margin-top使用中经常遇到的问题总结的详细内容,更多请关注php中文网其它相关文章!

声明:本文原创发布php中文网,转载请注明出处,感谢您的尊重!如有疑问,请联系admin@php.cn处理












网友评论
文明上网理性发言,请遵守 新闻评论服务协议
我要评论