之前的文章《手把教你使用HTML、CSS和JS製作隨機密碼產生器(分享)》中,跟大家介紹怎麼使用html、css和js製作隨機密碼產生器。以下這篇文章為大家介紹如何用JS和API製作天氣Web應用程序,我們一起看看怎麼做。

今天我將製作一個很棒的天氣應用程序,我們可以在其中搜尋任何城市、地區或國家/地區,並使用Weather API取得其當前天氣。此外,為了給它添加一些修飾,我還使用了Unsplash API作為網站的背景圖片,這將基於您輸入的位置。我為卡片添加了傾斜效果和玻璃化外觀。我們將在這個專案中使用的程式語言是HTML、CSS和JS。所以讓我們咕咕咕。
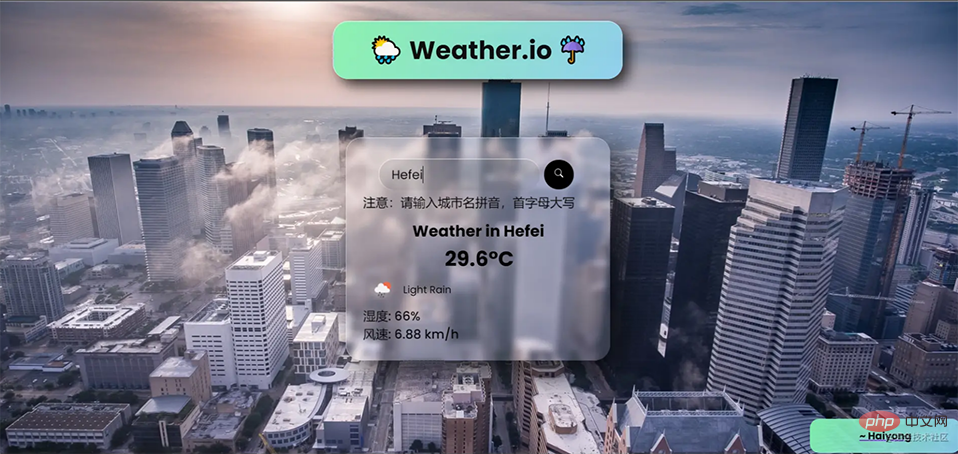
看看我們將要實現的最終樣子
示範網址:https://wanghao221.github.io/Weather.io/
bilibili展示影片:https://www.bilibili.com/video/BV1xX4y1c7Z4
注意:我在文中只提到了您應該/可能在程式碼中使用的幾個關鍵點和步驟。因為,這是一個博客,而不是程式碼庫,所以我想保持簡潔。如果您想參考整個代碼地址https://github.com/wanghao221/Weather.io 去看看吧!
使用您喜歡的程式碼編輯器,建立一個名為「Weather App」或任何您想要的名字,然後建立這三個檔案並將這些資源加入資料夾:
#index.html
第2 步驟- 從index.html 開始
在連結
style.css和之前script.js,連結您想要的Google字體。我使用過Poppins字體,這是我比較喜歡的字體之一。 (Google字體)HTML
<link href="https://fonts.googleapis.com/css2family=Poppins:ital,wght@0,200;0,400;0,500;0,600;0,700;0,800;0,900;1,800&display=swap" rel="stylesheet">
現在從
body開始,如果您希望在您的網站上新增載入程序,那麼您可以將其新增至正文標籤中,然後為其編寫腳本。 HTML
<body onload="myFunction()">
製作兩個單獨的div。一個用於
heading title,一個用於卡片。在它下面添加合適的div標籤。 這裡我使用了一個
格式的搜尋按鈕。您可以將此程式碼用於卡片div中的按鈕。 HTML
<button> <svg stroke="currentColor" fill="currentColor" stroke-width="0" viewBox="0 0 16 16" height="1em" width="1.5em" xmlns="http://www.w3.org/2000/svg"> <path fill-rule="evenodd" d="M10.442 10.442a1 1 0 011.415 0l3.85 3.85a1 1 0 01-1.414 1.415l-3.85-3.85a1 1 0 010-1.415z" clip-rule="evenodd"></path> <path fill-rule="evenodd" d="M6.5 12a5.5 5.5 0 100-11 5.5 5.5 0 000 11zM13 6.5a6.5 6.5 0 11-13 0 6.5 6.5 0 0113 0z" clip-rule="evenodd"></path> </svg> </button>
為預設圖示顯示新增天氣圖示。
HTML
<div class="flex"> <img src="https://openweathermap.org/img/wn/04d.png" alt="" class="icon" /> <div class="description">多云</div> </div>
載入動畫和
Vanilla-Tilt js的腳本。在正文結束之前添加它。我在上面步驟 1 中提到的資源中添加了Vanilla-Tilt Js檔案。 JS
<script>
var preloader = document.getElementById('loading');
function myFunction() {
preloader.style.display = 'none';
}
</script>
<script type="text/javascript" src="js/vanilla-tilt.js"></script>
<script type="text/javascript">
VanillaTilt.init(document.querySelector(".card"), {
max: 15,
glare: true,
reverse: true,
"max-glare": 0.5,
speed: 400
});
VanillaTilt.init(document.querySelectorAll(".card"));
</script>第 3 步 - 設定索引文
和其他元素開始。 設定載入動畫的樣式。您可以使用此程式碼對其進行樣式設定。由於載入動畫具有白色背景,因此我使用了
我在資源資料夾中新增了SVG映像。 CSS
#loading{
position: fixed;
width: 100%;
height: 100vh;
background: #fff url('/loading.svg')
no-repeat center;
z-index: 99999;
}位址:https://github.com/wanghao221/Weather.io
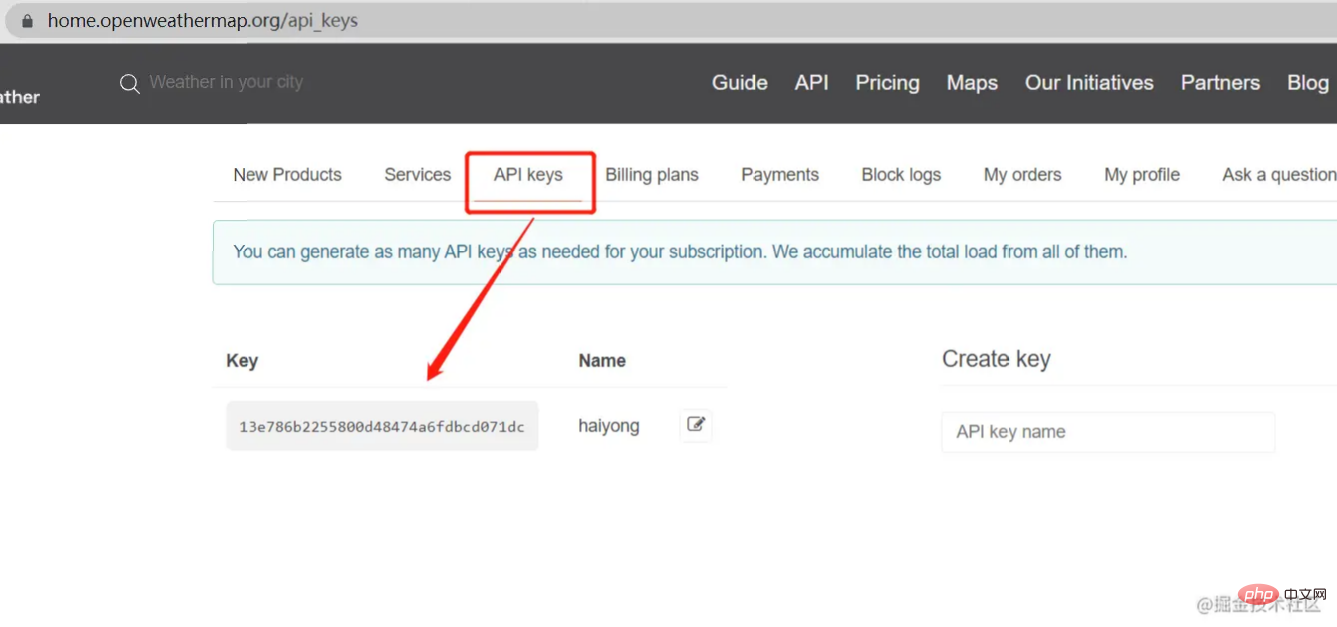
第4 步- 取得Weather API 和Unsplash API 金鑰
並建立帳戶。登入後點擊API Keys選項卡中的 ,您將看到API金鑰。複製API Key並貼上到下面提到的JavaScript程式碼的第二行(apiKey: " <Insert API Key here>",)
Unsplash Source 。在這裡,您可以看到如何根據大小、文字、用戶的喜好、收藏等以不同的方式呼叫圖片。
。在這裡,您可以看到如何根據大小、文字、用戶的喜好、收藏等以不同的方式呼叫圖片。
 第5 步- 從JavaScript 編碼開始
第5 步- 從JavaScript 編碼開始
中整合API對於學習如何為Web應用程式使用API至關重要。我已經列出了整個程式碼。你可以通過它並理解程式碼。 <p>我已将此调用"<code>url('https://source.unsplash.com/1600x900/?city " + name + "')"用于背景图像。您可以根据需要自定义URL。
我还使用了上海市的默认天气weather.fetchWeather("Shanghai");。您可以在此处添加任何城市的名称。每当您加载网站时,都会弹出这个城市的天气。
JS
let weather = {
apiKey: "<Insert API Key here>",
fetchWeather: function (city) {
fetch(
"https://api.openweathermap.org/data/2.5/weather?q=" +
city +
"&units=metric&appid=" +
this.apiKey
)
.then((response) => response.json())
.then((data) => this.displayWeather(data));
},
displayWeather: function (data) {
const { name } = data;
const { icon, description } = data.weather[0];
const { temp, humidity } = data.main;
const { speed } = data.wind;
document.querySelector(".city").innerText = "Weather in " + name;
document.querySelector(".icon").src =
"https://openweathermap.org/img/wn/" + icon + ".png";
document.querySelector(".description").innerText = description;
document.querySelector(".temp").innerText = temp + "°C";
document.querySelector(".humidity").innerText =
"湿度: " + humidity + "%";
document.querySelector(".wind").innerText =
"风速: " + speed + " km/h";
document.querySelector(".weather").classList.remove("loading");
document.body.style.backgroundImage =
"url('https://source.unsplash.com/1600x900/?city " + name + "')";
document.body.style.backgroundRepeat = "none";
document.body.style.backgroundSize = "100";
document.body.style.width = "100%";
document.body.style.height = "100%";
document.body.style.backgroundRepeat = "no-repeat";
document.body.style.backgroundSize = "cover";
},
search: function () {
this.fetchWeather(document.querySelector(".search-bar").value);
},
};
document.querySelector(".search button").addEventListener("click", function () {
weather.search();
});
document
.querySelector(".search-bar")
.addEventListener("keyup", function (event) {
if (event.key == "Enter") {
weather.search();
}
});
weather.fetchWeather("Shanghai");现在,当您完成编码后,您可以在您的网站上托管您自己的天气应用程序,或者您甚至可以在 Github 上免费托管它!!!
https://github.com/wanghao221/Weather.io
托管是可选的,但我建议将其发布并与您的朋友和家人共享,并将其添加到您的项目列表中。
即将推出的功能
这是我计划添加一些更酷的功能,例如
每当您打开网站时进行位置检测,它将显示其天气特定位置的相关天气新闻使背景图像更准确地显示位置使其对大多数设备(iPad 和平板电脑)的响应速度更快
项目中一些很酷的截图



推荐学习:HTML/CSS视频教程、JS视频教程
以上是教學篇:如何用JS和API製作天氣Web應用程式(收藏)的詳細內容。更多資訊請關注PHP中文網其他相關文章!



