先前的文章《初級篇:如何用JS製作酷黑模擬時鐘(附程式碼)》中,跟大家介紹如何用JS製作類比時鐘的方法。以下這篇文章跟大家介紹怎麼使用HTML、CSS和JS製作隨機密碼產生器,夥伴們來看看。

使用HTML、CSS和JavaScript製作的隨機密碼產生器

隨機密碼產生器是一個簡單的JavaScript應用程序,可以自動產生密碼。這種類型的應用程式使用各種數字、符號、字母等來創建比較複雜,安全性較高的密碼。
在本文中,我將向您展示如何使用HTML、CSS和JavaScript程式碼輕鬆建立隨機密碼產生器系統。我在這裡沒有使用任何JQuery外掛程式或JavaScript函式庫。
但是,這是我第一次製作這樣的隨機密碼產生器。我使用JavaScript的Math.floor和Math.random方法來建立它。我在這個密碼中添加了數字、不同的符號和字母。這裡我們使用了不同類型的循環,每次都會建立不同的密碼。
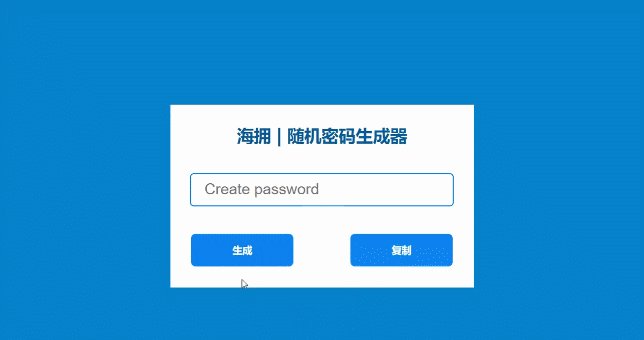
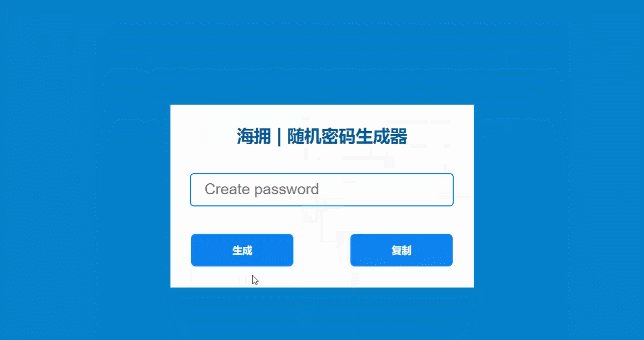
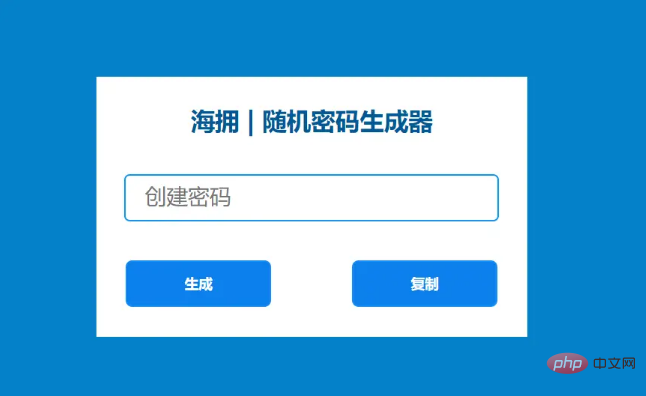
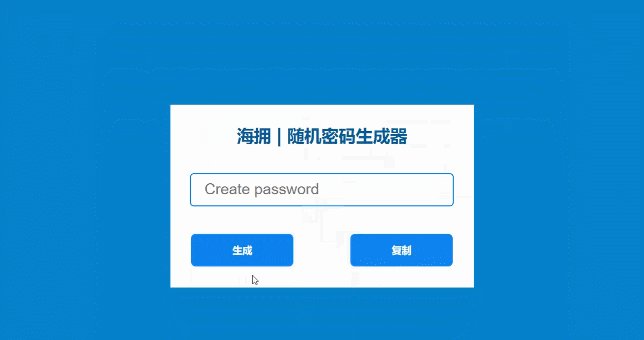
如上圖所示,我先將網頁的背景塗成藍色。然後我在那個頁面上做了一個小盒子。首先,我在那個框中添加了一個文字。下面是一個可以產生密碼的小顯示或輸入。我還在底部做了兩個按鈕。這些按鈕之一將產生密碼,另一個將複製密碼。
以下是一個現場演示,可協助您了解它(JavaScript 密碼產生器)的工作原理:http://haiyong.site/random-password-generator
#您可以在專案中複製和使用這些原始程式碼。如果您是初學者,那麼您必須按照下面的教學了解我是如何製作的。
首先,您建立一個HTML檔案(index.html)和一個CSS檔案( index.css)。這裡我沒有單獨建立任何JavaScript檔(index.js)。但是,您可以根據需要建立單獨的JavaScript檔案。
這個盒子是在每個人的第一個網頁上建立的。將使用以下HTML和CSS程式碼建立。這裡我使用了#0581ca的背景色。如果需要,你可以使用任何其他背景顏色。我使用白色作為盒子的背景色。在這種情況下,我們沒有指定盒子的具體高度或大小,這將取決於內容的數量。
HTML
<div class="box"> </div>
CSS
* {
margin: 0;
padding: 0;
user-select: none;
box-sizing: border-box;
}
body {
background-color: #0581ca;
justify-content: center;
align-items: center;
display: flex;
min-height: 100vh;
}
.box{
background-color: white;
padding-top: 30px;
padding: 30px;
}效果展示

現在我們將向該框添加標題。為此,我使用了以下HTML和CSS#程式碼。我已將此標題的字體大小用26px,顏色用#015a96。使用text-align: center將文字放在框的中間。
HTML
<h2>海拥 | 随机密码生成器</h2>
CSS
.box h2{
margin-bottom: 40px;
text-align: center;
font-size: 26px;
color: #015a96;
font-family: sans-serif;
}效果展示

input的高度50px和寬度400px。使用了border-radius: 6px使它稍微變圓。使用的邊框:border: 2px solid rgb (13, 152, 245)使其更亮。
<input type="text" name="" placeholder="创建密码" id="password" readonly>
input {
padding: 20px;
user-select: none;
height: 50px;
width: 400px;
border-radius: 6px;
border: none;
border: 2px solid rgb(13, 152, 245);
outline: none;
font-size: 22px;
}
input::placeholder{
font-size: 23px;
}
50px ,寬度設定為150px。使用了背景顏色藍色和文字顏色白色。我使用margin-left: 85px來建立兩個按鈕之間的距離。
<table> <th><div id="button" class="btn1"onclick="genPassword()">生成</div></th> <th><a id="button" class="btn2" onclick="copyPassword()">复制</a></th> </table>
#button {
font-family: sans-serif;
font-size: 15px;
margin-top: 40px;
border: 2px solid rgb(20, 139, 250);
width: 155px;
height: 50px;
text-align: center;
background-color: #0c81ee;
display: flex;
color: rgb(255, 255, 255);
justify-content: center;
align-items: center;
cursor: pointer;
border-radius: 7px;
}
.btn2{
margin-left: 85px;
}
#button:hover {
color: white;
background-color: black;
}
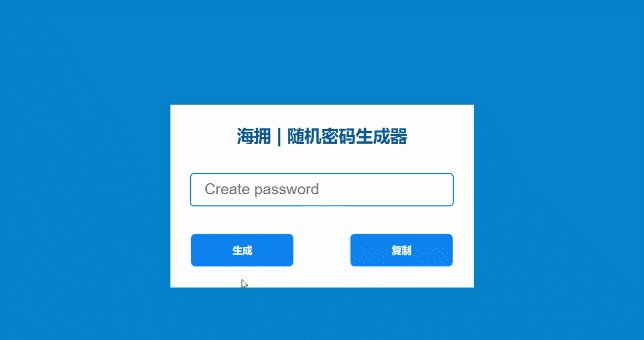
到目前为止,我们只设计了它的外观样式,接下来我们将在JavaScript的帮助下使其动起来。首先我设置了一个密码变量(input id)。现在我们将使用函数genPassword使这个系统功能。
JavaScript
var password=document.getElementById("password");在 varchars 中,我添加了不同的数字、数字、符号等。这些相互关联的符号和数字将创建随机密码。
我已经使用var passwordLength确定了密码的数量。在这里,我使用了 12,它每次都会创建一个包含13 (12 + 1) 个字符的密码。您可以根据需要变换数值
JavaScript
function genPassword() {
var chars = "0123456789abcdefghijklmnopqrstuvwxyz!@#$%^&*()ABCDEFGHIJKLMNOPQRSTUVWXYZ";
var passwordLength = 12;
var password = "";这里的Math.random()方法将帮助创建一个随机密码。
JavaScript
for (var i = 0; i <= passwordLength; i++) {
var randomNumber = Math.floor(Math.random() * chars.length);
password += chars.substring(randomNumber, randomNumber +1);
}最后,我会在输入框中显示这个密码。我使用了输入的 ID 密码并设置了该 ID 的常量。现在我通过该常量在输入框中显示上述条件。
JavaScript
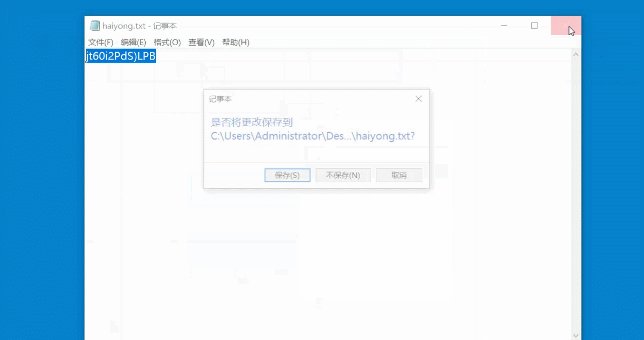
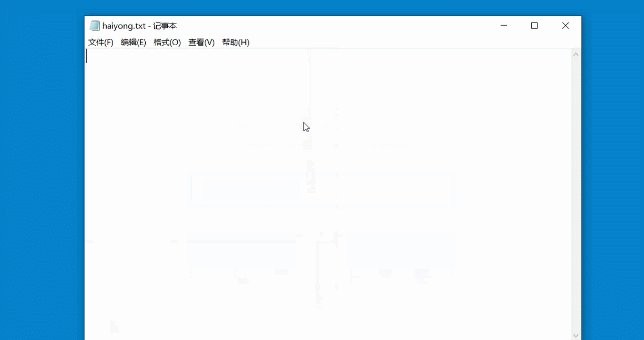
document.getElementById("password").value = password;现在我将使设计中的复制按钮生效。正如您之前看到的,有一个选项可以单击将复制所有密码。此复制按钮直接连接到该输入。输入框中输入的任何内容都将在该复制按钮的帮助下进行复制。
同样,现在我们已经确定了输入框的ID变量。然后我使用document.execCommand激活按钮。
JavaScript
function copyPassword() {
var copyText = document.getElementById("password");
copyText.select();
copyText.setSelectionRange(0, 999);
document.execCommand("copy");
}到此就大功告成了,你所需要做的就是复制粘贴就可以

最终完整的 JavaScript 代码:
var password=document.getElementById("password");
function genPassword() {
var chars = "0123456789abcdefghijklmnopqrstuvwxyz!@#$%^&*()ABCDEFGHIJKLMNOPQRSTUVWXYZ";
var passwordLength = 12;
var password = "";
for (var i = 0; i <= passwordLength; i++) {
var randomNumber = Math.floor(Math.random() * chars.length);
password += chars.substring(randomNumber, randomNumber +1);
}
document.getElementById("password").value = password;
}
function copyPassword() {
var copyText = document.getElementById("password");
copyText.select();
copyText.setSelectionRange(0, 999);
document.execCommand("copy");
}推荐学习:HTML/CSS视频教程、JS视频教程
以上是手把教你使用HTML、CSS和JS製作隨機密碼產生器(分享)的詳細內容。更多資訊請關注PHP中文網其他相關文章!



