在
之前的文章《手把手教你使用css製作一個簡單的心跳效果(程式碼詳解)》中,跟大家介紹了怎麼使用css製作一個簡單的心跳效果。以下這篇文章跟大家介紹怎麼使用html css實現輪播圖效果,我們一起看看怎麼做。

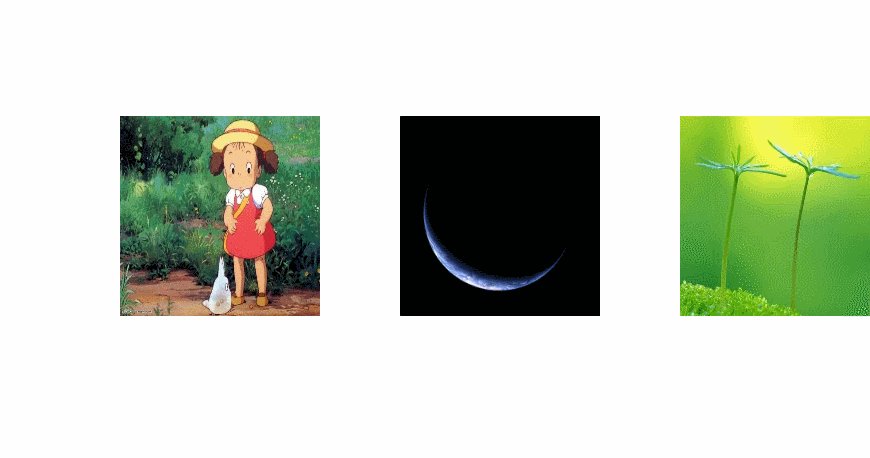
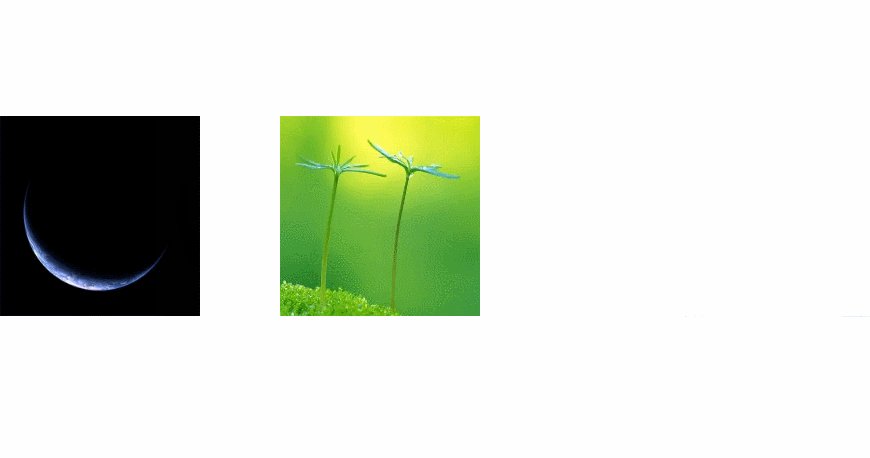
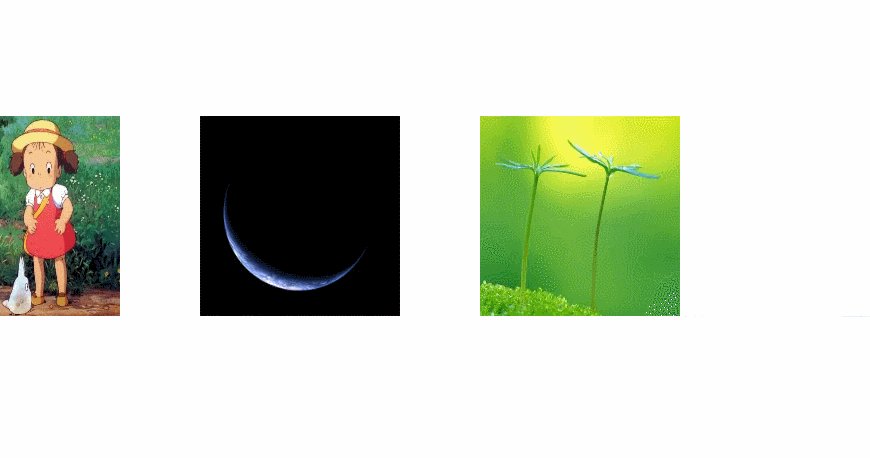
推動輪播實現效果圖如下

#首先寫Html部分,你可以理解這個div標籤,如果你寫CSS或JS的時候可以用到這幾個div標籤,<div id="container">就是一個<code>ID為container的div,先不說多,下面給大家程式碼範例。
div id="container"> <div id="screen">
id="screen" 這個可以給div標籤那個區塊狀設定屬性,像是 寬、高、顏色、等等。 <a href="#">href在是CSS程式碼的一個意思是指定超連結目標,<img alt="手把手教你怎麼使用html+css來實現輪播圖效果(程式碼分享)" > 標籤的src屬性是必要的。它的值是映像檔的URL,也就是引用該圖片的檔案的絕對路徑或相對的路徑。
a href="#"用法<a href="#" onclick="window.close()"></a>
分類
內部連結:<a href= "#/URL">name</a>
錨:<a name="object-name">name</a><a href=" #object-name">name</a>
外部連結:<a href="URL">name</a>建立以name為表象的網址連結。
連結說明文字:<a href="/" title="連結說明">...</a>
img src=""用法圖片和HTML文字在同一目錄下:例如index.html和img.jpg
<img src="img.jpg" alt="手把手教你怎麼使用html+css來實現輪播圖效果(程式碼分享)" >
圖片和HTML不在同一目錄下: 圖片img.jpg在資料夾images中,index.html和images資料夾在同一個目錄下
<img src="images/img.jpg" alt="手把手教你怎麼使用html+css來實現輪播圖效果(程式碼分享)" >
圖片img.jpg在資料夾images中,index. html在controller資料夾中,images和controller資料夾在同一個目錄下
<img src="../images/img.jpg" alt="手把手教你怎麼使用html+css來實現輪播圖效果(程式碼分享)" >
將圖片寬度和高度分別設定為200 像素:<img alt="手把手教你怎麼使用html+css來實現輪播圖效果(程式碼分享)" >標籤的height和width屬性設定圖片的尺寸。
<img src="#" style="max-width:90%" style="max-width:90%" alt="手把手教你怎麼使用html+css來實現輪播圖效果(程式碼分享)" >
html完整程式碼
ok,寫完html編輯程式碼,接下來使用css寫編輯
用內外邊距皆設定為0px,再來screen中a標籤設定為【左浮動】並且設定動畫屬性,週期為1s並且無限迴圈。
*{
margin: 0px;
padding: 20px;
}
#screen a{
animation: donghua 1s infinite;
float: left;程式碼效果

設定container寬度高度皆為200px(與圖片寬度相同),並且將溢出部分隱藏起來。
在並排五張圖的直線上,以每張圖左下角為座標點,其橫座標分別為0px,200px,400px ,600px,800px
@keyframes donghua{
0%{transform: translate(0px)}
18%{transform: translate(0px)}
20%{transform: translate(-200px)}
38%{transform: translate(-200px)}
40%{transform: translate(-400px)}
58%{transform: translate(-400px)}
60%{transform: translate(-600px)}
78%{transform: translate(-600px)}
80%{transform: translate(-800px)}
100%{transform: translate(-800px)}
}效果程式碼

以上是手把手教你怎麼使用html+css來實現輪播圖效果(程式碼分享)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




