之前的文章《一步步教你使用CSS製作一個簡單美觀的導覽列(程式碼詳解)》中,跟大家介紹如何使用CSS製作簡單美觀的導覽列。以下這篇文章跟大家介紹如何用html製作簡單的面頁佈局,我們一起看看怎麼做。

網路多數的網頁都是html寫的,html配合css佈局做成一個簡單的漂亮網頁。
程式碼範例
<!DOCTYPE html>
<html>
<head>
<title>css网页布局 </title>
<meta charset="utf-8">
<style>
* {
box-sizing: border-box;
}
body {
margin: 0;
}
.header {
background-color: #f1f1f1;
}
.topnav {
overflow: hidden;
background-color: #f61137;
}
.topnav a {
float: left;
color: #0017f9;
padding: 10px 100px;
text-decoration: none;
}
.topnav a:hover {
background-color:#7efe51;
</style>
</head>
<body>
<div class="responsive">
<div class="img">
<a target="_blank" href="//static.runoob.com/images/demo/demo1.jpg">
<img src="//static.runoob.com/images/demo/demo1.jpg" alt="#" width="800" style="max-width:90%">
</a>
</div>
</div>
<div class="topnav">
<a href="#">图片</a>
<a href="#">视频</a>
<a href="#">关于</a>
</div>
<div class="responsive">
<div class="img">
<a target="_blank" href="//static.runoob.com/images/demo/demo4.jpg">
<img src="//static.runoob.com/images/demo/demo4.jpg" alt="#" width="800" style="max-width:90%">
</a>
</div>
</div>
</body>
</html>登入後複製
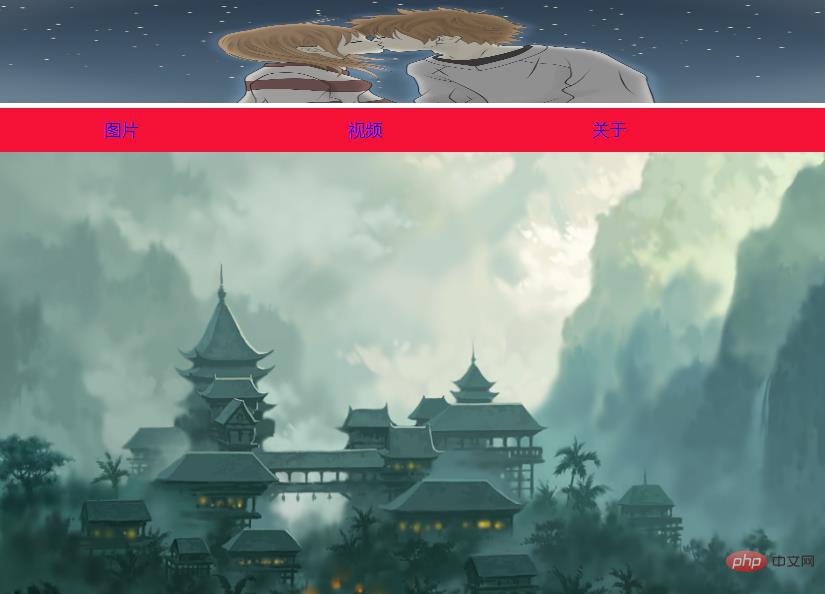
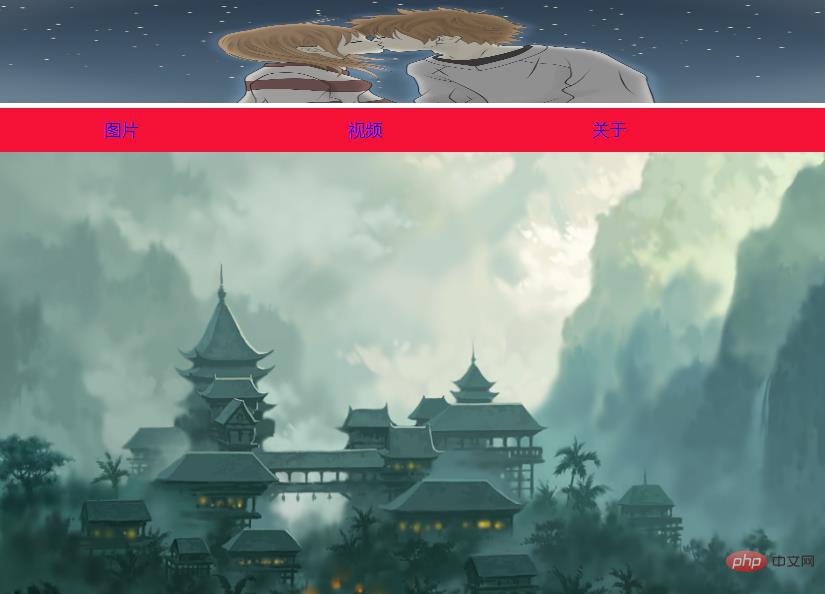
程式碼效果圖如下:

##程式碼步驟:
1、開始HTML 原始碼,
標籤語言有【開始標籤】和【結束標籤】,中間為標籤的內容,先我們輸入頭和尾。
2、一個簡單的 HTML 文檔,
帶有最基本的必要的元素。在中間加入標題<code>標籤,在title標題中加入網頁標題名:css面頁佈局,可以不寫。 </code><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false"><html>
<head>
<title>css网页布局 </title>
</head>
</html></pre><div class="contentsignin">登入後複製</div></div></p>3、網頁佈局<p><style><code> 標籤用於為HTML 文件定義樣式信息,創建高級的佈局非常耗時,使用模板是一個快速的話,搜尋引擎可以找到很多免費的網站模板。 </code><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false"><html>
<head>
<title>css网页布局 </title>
</head>
<style>...网页布局...
</style>
</html></pre><div class="contentsignin">登入後複製</div></div></p>4、<p><body><code>元素包含文件的所有內容,例如:文字、超連結、圖像、表格和清單等。 </code><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false"><html>
<head>
<title>css网页布局</title>
</head>
<body>
<p>body 元素的内容会显示在浏览器中。</p>
<p>title 元素的内容会显示在浏览器的标题栏中。</p>
</body>
</html></pre><div class="contentsignin">登入後複製</div></div>推薦學習:<p>Html影片教學<a href="//m.sbmmt.com/course/list/11.html" target="_blank"></a></p><p>以上是HTML如何製作一個簡單的單頁版面(程式碼分享)的詳細內容。更多資訊請關注PHP中文網其他相關文章!</p> </div>
</div>
<div style="height: 25px;">
<div class="wzconBq" style="display: inline-flex;">
<span>相關標籤:</span>
<div class="wzcbqd">
<a onclick="hits_log(2,'www',this);" href-data="//m.sbmmt.com/zh-tw/search?word=html" target="_blank">html</a> </div>
</div>
<div style="display: inline-flex;float: right; color:#333333;">來源:php.cn</div>
</div>
<div class="wzconOtherwz">
<a href="//m.sbmmt.com/zh-tw/faq/480730.html" title="某些HTML字元打不出來怎麼辦">
<span>上一篇:某些HTML字元打不出來怎麼辦</span>
</a>
<a href="//m.sbmmt.com/zh-tw/faq/480935.html" title="學習中值得了解html網頁的基本結構(總結)">
<span>下一篇:學習中值得了解html網頁的基本結構(總結)</span>
</a>
</div>
<div class="wzconShengming">
<div class="bzsmdiv">本網站聲明</div>
<div>本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn</div>
</div>
<ins class="adsbygoogle"
style="display:block"
data-ad-format="autorelaxed"
data-ad-client="ca-pub-5902227090019525"
data-ad-slot="2507867629"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<div class="wzconZzwz">
<div class="wzconZzwztitle">作者最新文章</div>
<ul>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="//m.sbmmt.com/zh-tw/faq/482772.html">html input邊框如何去除</a>
</div>
<div>2021-10-08 11:14:48</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="//m.sbmmt.com/zh-tw/faq/482768.html">html input大小怎麼設定</a>
</div>
<div>2021-10-08 10:17:36</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="//m.sbmmt.com/zh-tw/faq/482758.html">html怎麼設定不透明度</a>
</div>
<div>2021-10-06 20:00:26</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="//m.sbmmt.com/zh-tw/faq/482753.html">html文字框長度怎麼設定</a>
</div>
<div>2021-10-06 19:58:49</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="//m.sbmmt.com/zh-tw/faq/482744.html">js資料型別有哪些</a>
</div>
<div>2021-09-30 15:13:04</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="//m.sbmmt.com/zh-tw/faq/482739.html">轉碼是什麼意思</a>
</div>
<div>2023-02-16 14:08:37</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="//m.sbmmt.com/zh-tw/faq/482734.html">harmonyos 2.0有什麼新功能</a>
</div>
<div>2023-02-16 14:09:06</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="//m.sbmmt.com/zh-tw/faq/482730.html">烏班圖與linux的關係是什麼</a>
</div>
<div>2023-02-16 14:09:34</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="//m.sbmmt.com/zh-tw/faq/482719.html">booting windows是什麼意思</a>
</div>
<div>2023-02-16 14:10:18</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="//m.sbmmt.com/zh-tw/faq/482707.html">電腦裡temp是什麼意思</a>
</div>
<div>2023-02-16 14:10:40</div>
</li>
</ul>
</div>
<div class="wzconZzwz">
<div class="wzconZzwztitle">最新問題</div>
<div class="wdsyContent">
<div class="wdsyConDiv flexRow wdsyConDiv1">
<div class="wdcdContent flexColumn">
<a href="//m.sbmmt.com/zh-tw/wenda/176403.html" target="_blank" title="PX自動轉換為REM錯誤" class="wdcdcTitle">PX自動轉換為REM錯誤</a>
<a href="//m.sbmmt.com/zh-tw/wenda/176403.html" class="wdcdcCons"><style>html { 字體大小:calc(100vw / 3.75); }body { 字體大小:0.16rem; }</style><...</a>
<div class="wdcdcInfo flexRow">
<div class="wdcdcileft">
<span class="wdcdciSpan"> 來自於 2024-04-16 09:34:16</span>
</div>
<div class="wdcdciright flexRow">
<div class="wdcdcirdz flexRow ira"> <b class="wdcdcirdzi"></b>0 </div>
<div class="wdcdcirpl flexRow ira"><b class="wdcdcirpli"></b>0</div>
<div class="wdcdcirwatch flexRow ira"><b class="wdcdcirwatchi"></b>4687</div>
</div>
</div>
</div>
</div>
<div class="wdsyConLine wdsyConLine2"></div>
<div class="wdsyConDiv flexRow wdsyConDiv1">
<div class="wdcdContent flexColumn">
<a href="//m.sbmmt.com/zh-tw/wenda/176396.html" target="_blank" title="頁面突然無法拉動 css 或 bootstrap" class="wdcdcTitle">頁面突然無法拉動 css 或 bootstrap</a>
<a href="//m.sbmmt.com/zh-tw/wenda/176396.html" class="wdcdcCons">所以我正在開發一個頁面,我昨天做了一部分,效果很好,今天我繼續做剩下的部分,一切都很好。當我嘗試將其作為普通html頁面打開時,CSS或BOOTSTRAP不起作用,僅顯示頁面文本,...</a>
<div class="wdcdcInfo flexRow">
<div class="wdcdcileft">
<span class="wdcdciSpan"> 來自於 2024-04-06 21:58:04</span>
</div>
<div class="wdcdciright flexRow">
<div class="wdcdcirdz flexRow ira"> <b class="wdcdcirdzi"></b>0 </div>
<div class="wdcdcirpl flexRow ira"><b class="wdcdcirpli"></b>1</div>
<div class="wdcdcirwatch flexRow ira"><b class="wdcdcirwatchi"></b>800</div>
</div>
</div>
</div>
</div>
<div class="wdsyConLine wdsyConLine2"></div>
<div class="wdsyConDiv flexRow wdsyConDiv1">
<div class="wdcdContent flexColumn">
<a href="//m.sbmmt.com/zh-tw/wenda/176386.html" target="_blank" title="解決CSS中頁面底部神秘空白的方法" class="wdcdcTitle">解決CSS中頁面底部神秘空白的方法</a>
<a href="//m.sbmmt.com/zh-tw/wenda/176386.html" class="wdcdcCons">我正在嘗試使用Bootstrap和D3建立一個簡單的網頁,但我不知道如何消除底部的所有空白。我想擺脫它。我嘗試將body和html的min-height設定為100%,但沒有任何作...</a>
<div class="wdcdcInfo flexRow">
<div class="wdcdcileft">
<span class="wdcdciSpan"> 來自於 2024-04-06 20:22:15</span>
</div>
<div class="wdcdciright flexRow">
<div class="wdcdcirdz flexRow ira"> <b class="wdcdcirdzi"></b>0 </div>
<div class="wdcdcirpl flexRow ira"><b class="wdcdcirpli"></b>1</div>
<div class="wdcdcirwatch flexRow ira"><b class="wdcdcirwatchi"></b>454</div>
</div>
</div>
</div>
</div>
<div class="wdsyConLine wdsyConLine2"></div>
<div class="wdsyConDiv flexRow wdsyConDiv1">
<div class="wdcdContent flexColumn">
<a href="//m.sbmmt.com/zh-tw/wenda/176383.html" target="_blank" title="如何在 livewire 惰性佔位符中使用 laravel 元件" class="wdcdcTitle">如何在 livewire 惰性佔位符中使用 laravel 元件</a>
<a href="//m.sbmmt.com/zh-tw/wenda/176383.html" class="wdcdcCons">我想在livewire3佔位符內添加我的laravel組件的骨架到目前為止我已經嘗試過:通過包含Laravel組件來實現Livewire類:publicfunctionplaceh...</a>
<div class="wdcdcInfo flexRow">
<div class="wdcdcileft">
<span class="wdcdciSpan"> 來自於 2024-04-06 20:02:10</span>
</div>
<div class="wdcdciright flexRow">
<div class="wdcdcirdz flexRow ira"> <b class="wdcdcirdzi"></b>0 </div>
<div class="wdcdcirpl flexRow ira"><b class="wdcdcirpli"></b>2</div>
<div class="wdcdcirwatch flexRow ira"><b class="wdcdcirwatchi"></b>543</div>
</div>
</div>
</div>
</div>
<div class="wdsyConLine wdsyConLine2"></div>
<div class="wdsyConDiv flexRow wdsyConDiv1">
<div class="wdcdContent flexColumn">
<a href="//m.sbmmt.com/zh-tw/wenda/176364.html" target="_blank" title="用 HTML 程式碼(從陣列產生)取代字串的頂級方法" class="wdcdcTitle">用 HTML 程式碼(從陣列產生)取代字串的頂級方法</a>
<a href="//m.sbmmt.com/zh-tw/wenda/176364.html" class="wdcdcCons">給定一個像這樣的字串...$htmlPattern="Usernameis:#name#andusercompanyis#company#";如何將子字串#na...</a>
<div class="wdcdcInfo flexRow">
<div class="wdcdcileft">
<span class="wdcdciSpan"> 來自於 2024-04-06 17:40:41</span>
</div>
<div class="wdcdciright flexRow">
<div class="wdcdcirdz flexRow ira"> <b class="wdcdcirdzi"></b>0 </div>
<div class="wdcdcirpl flexRow ira"><b class="wdcdcirpli"></b>2</div>
<div class="wdcdcirwatch flexRow ira"><b class="wdcdcirwatchi"></b>410</div>
</div>
</div>
</div>
</div>
<div class="wdsyConLine wdsyConLine2"></div>
</div>
</div>
<div class="wzconZt" >
<div class="wzczt-title">
<div>相關專題</div>
<a href="//m.sbmmt.com/zh-tw/faq/zt" target="_blank">更多>
</a>
</div>
<div class="wzcttlist">
<ul>
<li class="ul-li">
<a target="_blank" href="//m.sbmmt.com/zh-tw/faq/htmlbq"><img src="https://img.php.cn/upload/subject/202407/22/2024072214431586789.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="html版權符號" /> </a>
<a target="_blank" href="//m.sbmmt.com/zh-tw/faq/htmlbq" class="title-a-spanl" title="html版權符號"><span>html版權符號</span> </a>
</li>
<li class="ul-li">
<a target="_blank" href="//m.sbmmt.com/zh-tw/faq/htmlzxbjq"><img src="https://img.php.cn/upload/subject/202407/22/2024072214403473154.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="html線上編輯器" /> </a>
<a target="_blank" href="//m.sbmmt.com/zh-tw/faq/htmlzxbjq" class="title-a-spanl" title="html線上編輯器"><span>html線上編輯器</span> </a>
</li>
<li class="ul-li">
<a target="_blank" href="//m.sbmmt.com/zh-tw/faq/htmlwyzz"><img src="https://img.php.cn/upload/subject/202407/22/2024072214275948120.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="html網頁製作" /> </a>
<a target="_blank" href="//m.sbmmt.com/zh-tw/faq/htmlwyzz" class="title-a-spanl" title="html網頁製作"><span>html網頁製作</span> </a>
</li>
<li class="ul-li">
<a target="_blank" href="//m.sbmmt.com/zh-tw/faq/htmlkg"><img src="https://img.php.cn/upload/subject/202407/22/2024072214273274014.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="html空格" /> </a>
<a target="_blank" href="//m.sbmmt.com/zh-tw/faq/htmlkg" class="title-a-spanl" title="html空格"><span>html空格</span> </a>
</li>
<li class="ul-li">
<a target="_blank" href="//m.sbmmt.com/zh-tw/faq/htmlssm"><img src="https://img.php.cn/upload/subject/202407/22/2024072214210727109.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="html是什麼" /> </a>
<a target="_blank" href="//m.sbmmt.com/zh-tw/faq/htmlssm" class="title-a-spanl" title="html是什麼"><span>html是什麼</span> </a>
</li>
<li class="ul-li">
<a target="_blank" href="//m.sbmmt.com/zh-tw/faq/htmlztdxzmsz"><img src="https://img.php.cn/upload/subject/202407/22/2024072214205132478.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="html字體大小怎麼設定" /> </a>
<a target="_blank" href="//m.sbmmt.com/zh-tw/faq/htmlztdxzmsz" class="title-a-spanl" title="html字體大小怎麼設定"><span>html字體大小怎麼設定</span> </a>
</li>
<li class="ul-li">
<a target="_blank" href="//m.sbmmt.com/zh-tw/faq/htmlztxt"><img src="https://img.php.cn/upload/subject/202407/22/2024072214125629445.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="html轉txt" /> </a>
<a target="_blank" href="//m.sbmmt.com/zh-tw/faq/htmlztxt" class="title-a-spanl" title="html轉txt"><span>html轉txt</span> </a>
</li>
<li class="ul-li">
<a target="_blank" href="//m.sbmmt.com/zh-tw/faq/htmlwbkdmzmx"><img src="https://img.php.cn/upload/subject/202407/22/2024072214120496282.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="html文字框程式碼怎麼寫" /> </a>
<a target="_blank" href="//m.sbmmt.com/zh-tw/faq/htmlwbkdmzmx" class="title-a-spanl" title="html文字框程式碼怎麼寫"><span>html文字框程式碼怎麼寫</span> </a>
</li>
</ul>
</div>
</div>
</div>
</div>
<div class="phpwzright">
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-5902227090019525"
data-ad-slot="3653428331"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<div class="wzrOne">
<div class="wzroTitle">熱門推薦</div>
<div class="wzroList">
<ul>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots wzrolr"></span>
<a style="height: auto;" title="url是什麼意思?" href="//m.sbmmt.com/zh-tw/faq/418772.html">url是什麼意思?</a>
</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots wzrolr"></span>
<a style="height: auto;" title="DOM是什麼意思" href="//m.sbmmt.com/zh-tw/faq/414303.html">DOM是什麼意思</a>
</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots wzrolr"></span>
<a style="height: auto;" title="如何改變圖片大小" href="//m.sbmmt.com/zh-tw/faq/414252.html">如何改變圖片大小</a>
</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots wzrolr"></span>
<a style="height: auto;" title="HTML中如何將字型加粗" href="//m.sbmmt.com/zh-tw/faq/414520.html">HTML中如何將字型加粗</a>
</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots wzrolr"></span>
<a style="height: auto;" title="html圖片大小如何設定" href="//m.sbmmt.com/zh-tw/faq/475145.html">html圖片大小如何設定</a>
</div>
</li>
</ul>
</div>
</div>
<script src="https://sw.php.cn/hezuo/cac1399ab368127f9b113b14eb3316d0.js" type="text/javascript"></script>
<div class="wzrThree">
<div class="wzrthree-title">
<div>熱門教學</div>
<a target="_blank" href="//m.sbmmt.com/zh-tw/course.html">更多>
</a>
</div>
<div class="wzrthreelist swiper2">
<div class="wzrthreeTab swiper-wrapper">
<div class="check tabdiv swiper-slide" data-id="one">相關教學 <div></div></div>
<div class="tabdiv swiper-slide" data-id="two">熱門推薦<div></div></div>
<div class="tabdiv swiper-slide" data-id="three">最新課程<div></div></div>
</div>
<ul class="one">
<li>
<a target="_blank" href="//m.sbmmt.com/zh-tw/course/1054.html" title="HTML5 極速入門" class="wzrthreelaimg">
<img src="https://img.php.cn/upload/course/000/000/068/62568d988f440738.png" alt="HTML5 極速入門"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="HTML5 極速入門" href="//m.sbmmt.com/zh-tw/course/1054.html">HTML5 極速入門</a>
<div class="wzrthreerb">
<div>55843 <b class="kclbcollectb"></b></div>
<div class="courseICollection" data-id="1054">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="//m.sbmmt.com/zh-tw/manual/view/35324.html" title="HTML 中文開發手冊" class="wzrthreelaimg">
<img src="https://img.php.cn/upload/course/000/000/068/626116a164295616.jpg" alt="HTML 中文開發手冊"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="HTML 中文開發手冊" href="//m.sbmmt.com/zh-tw/manual/view/35324.html">HTML 中文開發手冊</a>
<div class="wzrthreerb">
<div>124 <b class="kclbcollectb"></b></div>
<div class="courseICollection" data-id="923">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="//m.sbmmt.com/zh-tw/course/968.html" title="HTML/CSS技術小知識每日分享" class="wzrthreelaimg">
<img src="https://img.php.cn/upload/course/000/000/068/625d302f0f4b7990.jpg" alt="HTML/CSS技術小知識每日分享"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="HTML/CSS技術小知識每日分享" href="//m.sbmmt.com/zh-tw/course/968.html">HTML/CSS技術小知識每日分享</a>
<div class="wzrthreerb">
<div>96105 <b class="kclbcollectb"></b></div>
<div class="courseICollection" data-id="968">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="//m.sbmmt.com/zh-tw/course/1007.html" title="HTML每日小知識(第二季)" class="wzrthreelaimg">
<img src="https://img.php.cn/upload/course/000/000/068/625e56e7e7570888.jpg" alt="HTML每日小知識(第二季)"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="HTML每日小知識(第二季)" href="//m.sbmmt.com/zh-tw/course/1007.html">HTML每日小知識(第二季)</a>
<div class="wzrthreerb">
<div>88468 <b class="kclbcollectb"></b></div>
<div class="courseICollection" data-id="1007">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
</ul>
<ul class="two" style="display: none;">
<li>
<a target="_blank" href="//m.sbmmt.com/zh-tw/course/812.html" title="最新ThinkPHP 5.1全球首發影片教學(60天成就PHP大牛線上訓練課程)" class="wzrthreelaimg">
<img src="https://img.php.cn/upload/course/000/000/041/620debc3eab3f377.jpg" alt="最新ThinkPHP 5.1全球首發影片教學(60天成就PHP大牛線上訓練課程)"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="最新ThinkPHP 5.1全球首發影片教學(60天成就PHP大牛線上訓練課程)" href="//m.sbmmt.com/zh-tw/course/812.html">最新ThinkPHP 5.1全球首發影片教學(60天成就PHP大牛線上訓練課程)</a>
<div class="wzrthreerb">
<div >1425029次學習</div>
<div class="courseICollection" data-id="812">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="//m.sbmmt.com/zh-tw/course/286.html" title="JAVA 初級入門影片教學" class="wzrthreelaimg">
<img src="https://img.php.cn/upload/course/000/000/068/62590a2bacfd9379.png" alt="JAVA 初級入門影片教學"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="JAVA 初級入門影片教學" href="//m.sbmmt.com/zh-tw/course/286.html">JAVA 初級入門影片教學</a>
<div class="wzrthreerb">
<div >2551862次學習</div>
<div class="courseICollection" data-id="286">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="//m.sbmmt.com/zh-tw/course/504.html" title="小甲魚零基礎入門學習Python影片教學" class="wzrthreelaimg">
<img src="https://img.php.cn/upload/course/000/000/068/62590a67ce3a6655.png" alt="小甲魚零基礎入門學習Python影片教學"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="小甲魚零基礎入門學習Python影片教學" href="//m.sbmmt.com/zh-tw/course/504.html">小甲魚零基礎入門學習Python影片教學</a>
<div class="wzrthreerb">
<div >508460次學習</div>
<div class="courseICollection" data-id="504">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="//m.sbmmt.com/zh-tw/course/901.html" title="Web前端開發極速入門" class="wzrthreelaimg">
<img src="https://img.php.cn/upload/course/000/000/067/64be28a53a4f6310.png" alt="Web前端開發極速入門"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="Web前端開發極速入門" href="//m.sbmmt.com/zh-tw/course/901.html">Web前端開發極速入門</a>
<div class="wzrthreerb">
<div >216021次學習</div>
<div class="courseICollection" data-id="901">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="//m.sbmmt.com/zh-tw/course/234.html" title="零基礎精通 PS 影片教學" class="wzrthreelaimg">
<img src="https://img.php.cn/upload/course/000/000/068/62611f57ed0d4840.jpg" alt="零基礎精通 PS 影片教學"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="零基礎精通 PS 影片教學" href="//m.sbmmt.com/zh-tw/course/234.html">零基礎精通 PS 影片教學</a>
<div class="wzrthreerb">
<div >893613次學習</div>
<div class="courseICollection" data-id="234">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
</ul>
<ul class="three" style="display: none;">
<li>
<a target="_blank" href="//m.sbmmt.com/zh-tw/course/1648.html" title="【web前端】Node.js快速入門" class="wzrthreelaimg">
<img src="https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png" alt="【web前端】Node.js快速入門"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="【web前端】Node.js快速入門" href="//m.sbmmt.com/zh-tw/course/1648.html">【web前端】Node.js快速入門</a>
<div class="wzrthreerb">
<div >7757次學習</div>
<div class="courseICollection" data-id="1648">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="//m.sbmmt.com/zh-tw/course/1647.html" title="國外Web開發全端課程全集" class="wzrthreelaimg">
<img src="https://img.php.cn/upload/course/000/000/067/6628cc96e310c937.png" alt="國外Web開發全端課程全集"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="國外Web開發全端課程全集" href="//m.sbmmt.com/zh-tw/course/1647.html">國外Web開發全端課程全集</a>
<div class="wzrthreerb">
<div >6197次學習</div>
<div class="courseICollection" data-id="1647">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="//m.sbmmt.com/zh-tw/course/1646.html" title="Go語言實戰之 GraphQL" class="wzrthreelaimg">
<img src="https://img.php.cn/upload/course/000/000/067/662221173504a436.png" alt="Go語言實戰之 GraphQL"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="Go語言實戰之 GraphQL" href="//m.sbmmt.com/zh-tw/course/1646.html">Go語言實戰之 GraphQL</a>
<div class="wzrthreerb">
<div >5108次學習</div>
<div class="courseICollection" data-id="1646">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="//m.sbmmt.com/zh-tw/course/1645.html" title="550W粉絲大佬手把手從零學JavaScript" class="wzrthreelaimg">
<img src="https://img.php.cn/upload/course/000/000/067/662077e163124646.png" alt="550W粉絲大佬手把手從零學JavaScript"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="550W粉絲大佬手把手從零學JavaScript" href="//m.sbmmt.com/zh-tw/course/1645.html">550W粉絲大佬手把手從零學JavaScript</a>
<div class="wzrthreerb">
<div >708次學習</div>
<div class="courseICollection" data-id="1645">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="//m.sbmmt.com/zh-tw/course/1644.html" title="python大神Mosh,零基礎小白6小時完全入門" class="wzrthreelaimg">
<img src="https://img.php.cn/upload/course/000/000/067/6616418ca80b8916.png" alt="python大神Mosh,零基礎小白6小時完全入門"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="python大神Mosh,零基礎小白6小時完全入門" href="//m.sbmmt.com/zh-tw/course/1644.html">python大神Mosh,零基礎小白6小時完全入門</a>
<div class="wzrthreerb">
<div >25870次學習</div>
<div class="courseICollection" data-id="1644">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
</ul>
</div>
<script>
var mySwiper = new Swiper('.swiper2', {
autoplay: false,//可选选项,自动滑动
slidesPerView : 'auto',
})
$('.wzrthreeTab>div').click(function(e){
$('.wzrthreeTab>div').removeClass('check')
$(this).addClass('check')
$('.wzrthreelist>ul').css('display','none')
$('.'+e.currentTarget.dataset.id).show()
})
</script>
</div>
<div class="wzrFour">
<div class="wzrfour-title">
<div>最新下載</div>
<a href="//m.sbmmt.com/zh-tw/xiazai">更多>
</a>
</div>
<script>
$(document).ready(function(){
var sjyx_banSwiper = new Swiper(".sjyx_banSwiperwz",{
speed:1000,
autoplay:{
delay:3500,
disableOnInteraction: false,
},
pagination:{
el:'.sjyx_banSwiperwz .swiper-pagination',
clickable :false,
},
loop:true
})
})
</script>
<div class="wzrfourList swiper3">
<div class="wzrfourlTab swiper-wrapper">
<div class="check swiper-slide" data-id="onef">網站特效 <div></div></div>
<div class="swiper-slide" data-id="twof">網站源碼<div></div></div>
<div class="swiper-slide" data-id="threef">網站素材<div></div></div>
<div class="swiper-slide" data-id="fourf">前端模板<div></div></div>
</div>
<ul class="onef">
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a target="_blank" title="jQuery企業留言表單聯絡程式碼" href="//m.sbmmt.com/zh-tw/toolset/js-special-effects/8071">[表單按鈕] jQuery企業留言表單聯絡程式碼</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a target="_blank" title="HTML5 MP3音樂盒播放特效" href="//m.sbmmt.com/zh-tw/toolset/js-special-effects/8070">[播放器特效] HTML5 MP3音樂盒播放特效</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a target="_blank" title="HTML5酷炫粒子動畫導覽選單特效" href="//m.sbmmt.com/zh-tw/toolset/js-special-effects/8069">[選單導航] HTML5酷炫粒子動畫導覽選單特效</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a target="_blank" title="jQuery可視化表單拖曳編輯程式碼" href="//m.sbmmt.com/zh-tw/toolset/js-special-effects/8068">[表單按鈕] jQuery可視化表單拖曳編輯程式碼</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a target="_blank" title="VUE.JS仿酷狗音樂播放器代碼" href="//m.sbmmt.com/zh-tw/toolset/js-special-effects/8067">[播放器特效] VUE.JS仿酷狗音樂播放器代碼</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a target="_blank" title="經典html5推箱子小遊戲" href="//m.sbmmt.com/zh-tw/toolset/js-special-effects/8066">[html5特效] 經典html5推箱子小遊戲</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a target="_blank" title="jQuery滾動添加或減少圖片特效" href="//m.sbmmt.com/zh-tw/toolset/js-special-effects/8065">[圖片特效] jQuery滾動添加或減少圖片特效</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a target="_blank" title="CSS3個人相簿封面懸停放大特效" href="//m.sbmmt.com/zh-tw/toolset/js-special-effects/8064">[相簿特效] CSS3個人相簿封面懸停放大特效</a>
</div>
</li>
</ul>
<ul class="twof" style="display:none">
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/zh-tw/toolset/website-source-code/8328" title="家居裝潢清潔維修服務公司網站模板" target="_blank">[前端模板] 家居裝潢清潔維修服務公司網站模板</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/zh-tw/toolset/website-source-code/8327" title="清新配色個人求職履歷引導頁模板" target="_blank">[前端模板] 清新配色個人求職履歷引導頁模板</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/zh-tw/toolset/website-source-code/8326" title="設計師創意求職履歷網頁模板" target="_blank">[前端模板] 設計師創意求職履歷網頁模板</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/zh-tw/toolset/website-source-code/8325" title="現代工程建築公司網站模板" target="_blank">[前端模板] 現代工程建築公司網站模板</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/zh-tw/toolset/website-source-code/8324" title="教育服務機構響應式HTML5模板" target="_blank">[前端模板] 教育服務機構響應式HTML5模板</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/zh-tw/toolset/website-source-code/8323" title="網上電子書店商城網站模板" target="_blank">[前端模板] 網上電子書店商城網站模板</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/zh-tw/toolset/website-source-code/8322" title="IT技術解決互聯網公司網站模板" target="_blank">[前端模板] IT技術解決互聯網公司網站模板</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/zh-tw/toolset/website-source-code/8321" title="紫色風格外匯交易服務網站模板" target="_blank">[前端模板] 紫色風格外匯交易服務網站模板</a>
</div>
</li>
</ul>
<ul class="threef" style="display:none">
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/zh-tw/toolset/website-materials/3078" target="_blank" title="可愛的夏天元素向量素材(EPS+PNG)">[PNG素材] 可愛的夏天元素向量素材(EPS+PNG)</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/zh-tw/toolset/website-materials/3077" target="_blank" title="四個紅色的 2023 畢業徽章的向量素材(AI+EPS+PNG)">[PNG素材] 四個紅色的 2023 畢業徽章的向量素材(AI+EPS+PNG)</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/zh-tw/toolset/website-materials/3076" target="_blank" title="唱歌的小鳥和裝滿花朵的推車設計春天banner向量素材(AI+EPS)">[banner圖] 唱歌的小鳥和裝滿花朵的推車設計春天banner向量素材(AI+EPS)</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/zh-tw/toolset/website-materials/3075" target="_blank" title="金色的畢業帽向量素材(EPS+PNG)">[PNG素材] 金色的畢業帽向量素材(EPS+PNG)</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/zh-tw/toolset/website-materials/3074" target="_blank" title="黑白風格的山脈圖示向量素材(EPS+PNG)">[PNG素材] 黑白風格的山脈圖示向量素材(EPS+PNG)</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/zh-tw/toolset/website-materials/3073" target="_blank" title="不同顏色披風和不同姿勢的超級英雄剪影向量素材(EPS+PNG)">[PNG素材] 不同顏色披風和不同姿勢的超級英雄剪影向量素材(EPS+PNG)</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/zh-tw/toolset/website-materials/3072" target="_blank" title="扁平風格的植樹節banner向量素材(AI+EPS)">[banner圖] 扁平風格的植樹節banner向量素材(AI+EPS)</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/zh-tw/toolset/website-materials/3071" target="_blank" title="九種漫畫風格的爆炸聊天氣泡向量素材(EPS+PNG)">[PNG素材] 九種漫畫風格的爆炸聊天氣泡向量素材(EPS+PNG)</a>
</div>
</li>
</ul>
<ul class="fourf" style="display:none">
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/zh-tw/toolset/website-source-code/8328" target="_blank" title="家居裝潢清潔維修服務公司網站模板">[前端模板] 家居裝潢清潔維修服務公司網站模板</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/zh-tw/toolset/website-source-code/8327" target="_blank" title="清新配色個人求職履歷引導頁模板">[前端模板] 清新配色個人求職履歷引導頁模板</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/zh-tw/toolset/website-source-code/8326" target="_blank" title="設計師創意求職履歷網頁模板">[前端模板] 設計師創意求職履歷網頁模板</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/zh-tw/toolset/website-source-code/8325" target="_blank" title="現代工程建築公司網站模板">[前端模板] 現代工程建築公司網站模板</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/zh-tw/toolset/website-source-code/8324" target="_blank" title="教育服務機構響應式HTML5模板">[前端模板] 教育服務機構響應式HTML5模板</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/zh-tw/toolset/website-source-code/8323" target="_blank" title="網上電子書店商城網站模板">[前端模板] 網上電子書店商城網站模板</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/zh-tw/toolset/website-source-code/8322" target="_blank" title="IT技術解決互聯網公司網站模板">[前端模板] IT技術解決互聯網公司網站模板</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/zh-tw/toolset/website-source-code/8321" target="_blank" title="紫色風格外匯交易服務網站模板">[前端模板] 紫色風格外匯交易服務網站模板</a>
</div>
</li>
</ul>
</div>
<script>
var mySwiper = new Swiper('.swiper3', {
autoplay: false,//可选选项,自动滑动
slidesPerView : 'auto',
})
$('.wzrfourlTab>div').click(function(e){
$('.wzrfourlTab>div').removeClass('check')
$(this).addClass('check')
$('.wzrfourList>ul').css('display','none')
$('.'+e.currentTarget.dataset.id).show()
})
</script>
</div>
</div>
</div>
<footer>
<div class="footer">
<div class="footertop">
<img src="/static/imghw/logo.png" alt="">
<p>公益線上PHP培訓,幫助PHP學習者快速成長!</p>
</div>
<div class="footermid">
<a href="//m.sbmmt.com/zh-tw/about/us.html">關於我們</a>
<a href="//m.sbmmt.com/zh-tw/about/disclaimer.html">免責聲明</a>
<a href="//m.sbmmt.com/zh-tw/update/article_0_1.html">Sitemap</a>
</div>
<div class="footerbottom">
<p>
© php.cn All rights reserved
</p>
</div>
</div>
</footer>
<input type="hidden" id="verifycode" value="/captcha.html">
<script>layui.use(['element', 'carousel'], function () {var element = layui.element;$ = layui.jquery;var carousel = layui.carousel;carousel.render({elem: '#test1', width: '100%', height: '330px', arrow: 'always'});$.getScript('/static/js/jquery.lazyload.min.js', function () {$("img").lazyload({placeholder: "/static/images/load.jpg", effect: "fadeIn", threshold: 200, skip_invisible: false});});});</script>
<script src="/static/js/common_new.js"></script>
<script type="text/javascript" src="/static/js/jquery.cookie.js?1735322061"></script>
<script src="https://vdse.bdstatic.com//search-video.v1.min.js"></script>
<link rel='stylesheet' id='_main-css' href='/static/css/viewer.min.css?2' type='text/css' media='all'/>
<script type='text/javascript' src='/static/js/viewer.min.js?1'></script>
<script type='text/javascript' src='/static/js/jquery-viewer.min.js'></script>
<script type="text/javascript" src="/static/js/global.min.js?5.5.53"></script>
<!-- Matomo -->
<script>
var _paq = window._paq = window._paq || [];
/* tracker methods like "setCustomDimension" should be called before "trackPageView" */
_paq.push(['trackPageView']);
_paq.push(['enableLinkTracking']);
(function() {
var u="https://tongji.php.cn/";
_paq.push(['setTrackerUrl', u+'matomo.php']);
_paq.push(['setSiteId', '9']);
var d=document, g=d.createElement('script'), s=d.getElementsByTagName('script')[0];
g.async=true; g.src=u+'matomo.js'; s.parentNode.insertBefore(g,s);
})();
</script>
<!-- End Matomo Code -->
</body>
</html>